Что такое шторка ассистента
О шторке
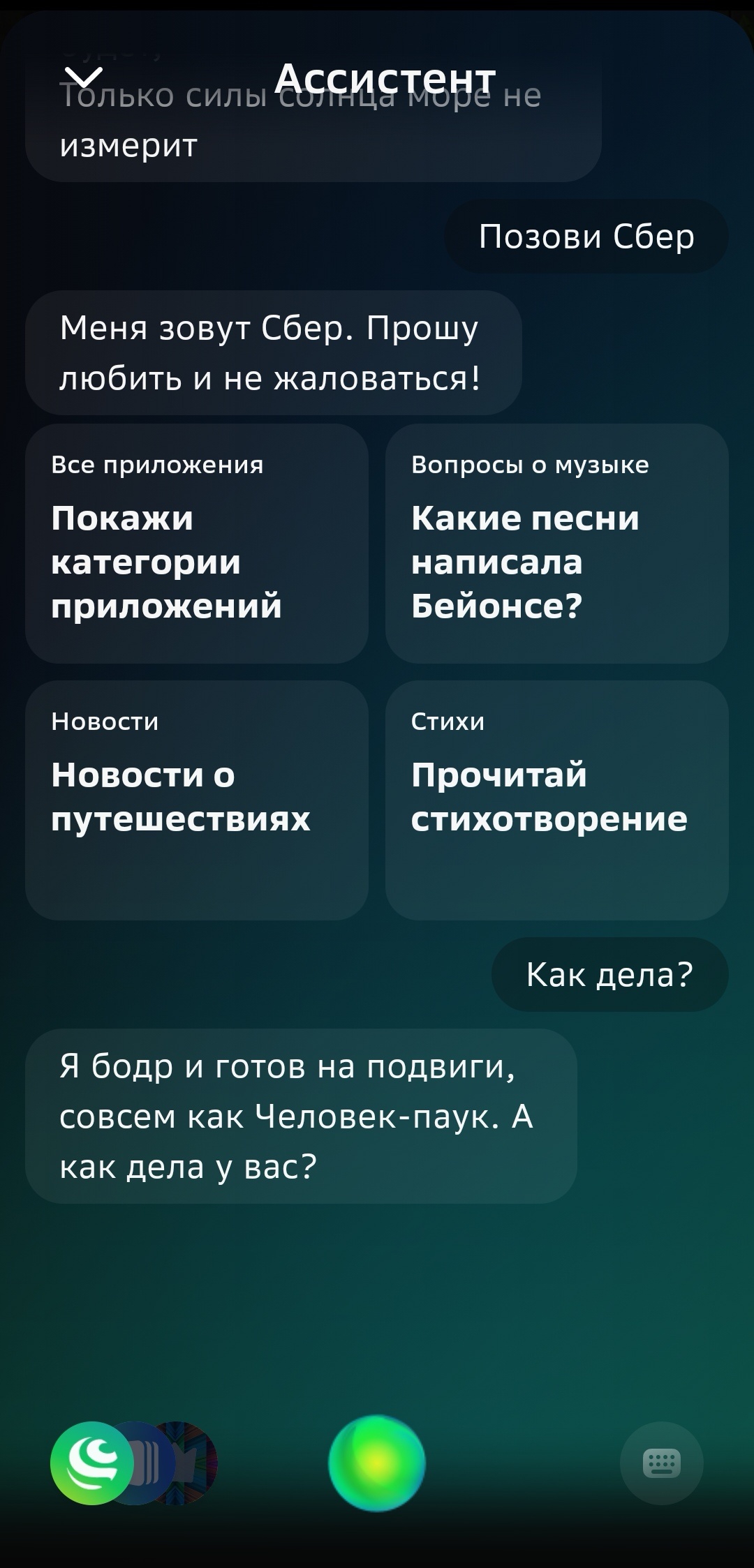
Шторка ассистента — это выдвижная панель в интерфейсе приложения, которая отображает окно для взаимодействия с виртуальным ассистентом. Шторка может быть в развернутом или свернутом состоянии.
Короткая (свернутая) шторка появляется в нижней части экрана приложения и подходит для коротких вопросов и ответов, поэтому можно использовать только часть экрана.

Длинная (развернутая) шторка ассистента поднимается, когда вопрос и ответы длинные, и занимает весь экран приложения. В этом режиме отображается и панель ассистента, и основной контент (лента ассистента, смартапы и т. д.).

Внешний вид шторки
Чтобы активировать базовый функционал шторки, Assistant SDK предлагает стандартные настройки. Чтобы использовать больше возможностей ассистента в шторке, мы рекомендуем настроить дополнительные элементы — их можно включить вспомогательными флагами внутри SDK.
Шторка с базовыми элементами
Без дополнительных настроек (включения вспомогательных флагов) ассистент представлен только шторкой с лавашаром и клавиатурой. Других дополнительных элем�ентов нет.
Шторка доступна в светлой и темной теме и может быть солидной (непрозрачной), прозрачной или градиентной. Мы рекомендуем настроить солидную шторку — о том, как это сделать, читайте в разделе «Включение и настройка шторки».
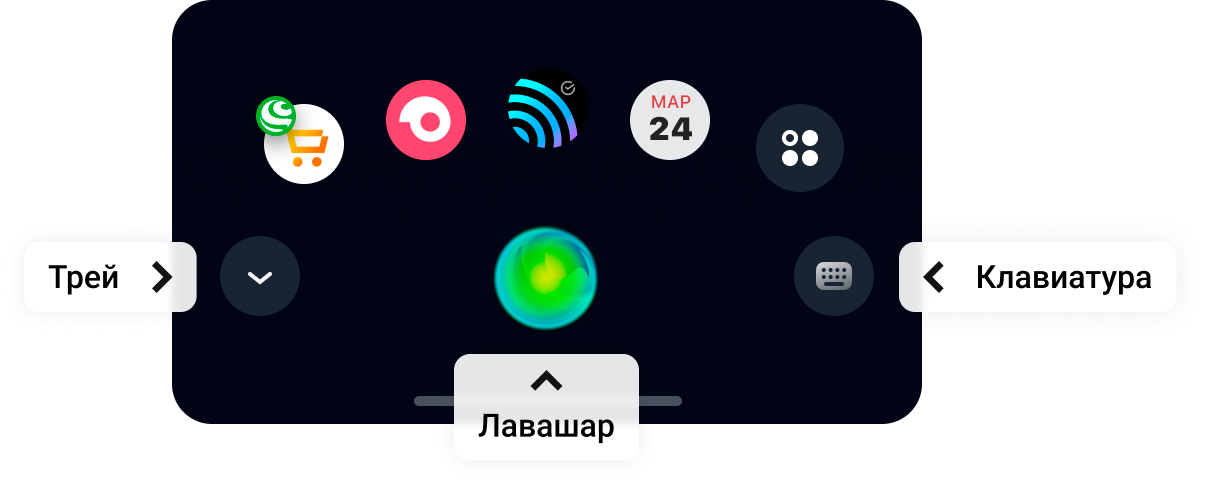
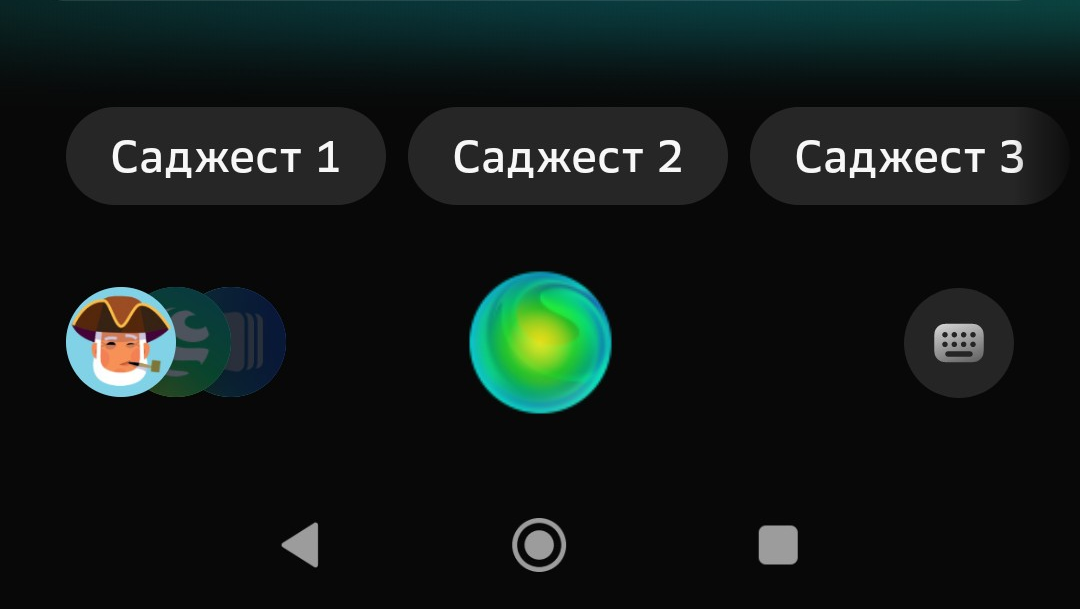
Шторка с дополнительными элементами
Чтобы расширить возможности шторки, мы рекомендуем добавить в нее дополнительные элементы: саджесты (появятся, если на поверхности настроен навык), трей и клавиатуру. В SDK они представлены отдельными настройками.
Трей — это опциональный элемент интерфейса, который открывает список последних активных приложений. Если пользователь еще не открывал приложений типа Canvas App, то откроется список приложений по умолчанию.
Трей можно показывать, если он не перекрывает значимые контролы в приложении и если нет других кнопок с той же функцией. По умолчанию выключен. Чтобы включить, выполните настройки.

Саджесты — это подсказки к навыкам. Они могут:
- подсказать, какой парафразой вызвать нужный навык;
- быстро вызвать нужный навык на поверхности;
- перейти к следующему шагу сценария.
Саджесты настраиваются индивидуально для каждой поверхности с помощью создания навыка suggest_greetings для этой поверхности.

Саджесты появляются в короткой шторке при каждом запуске слушания.