Инструкция по подключению js в Google Tag Manager (GTM)
1. Заведение аккаунта в Google Tag Manager
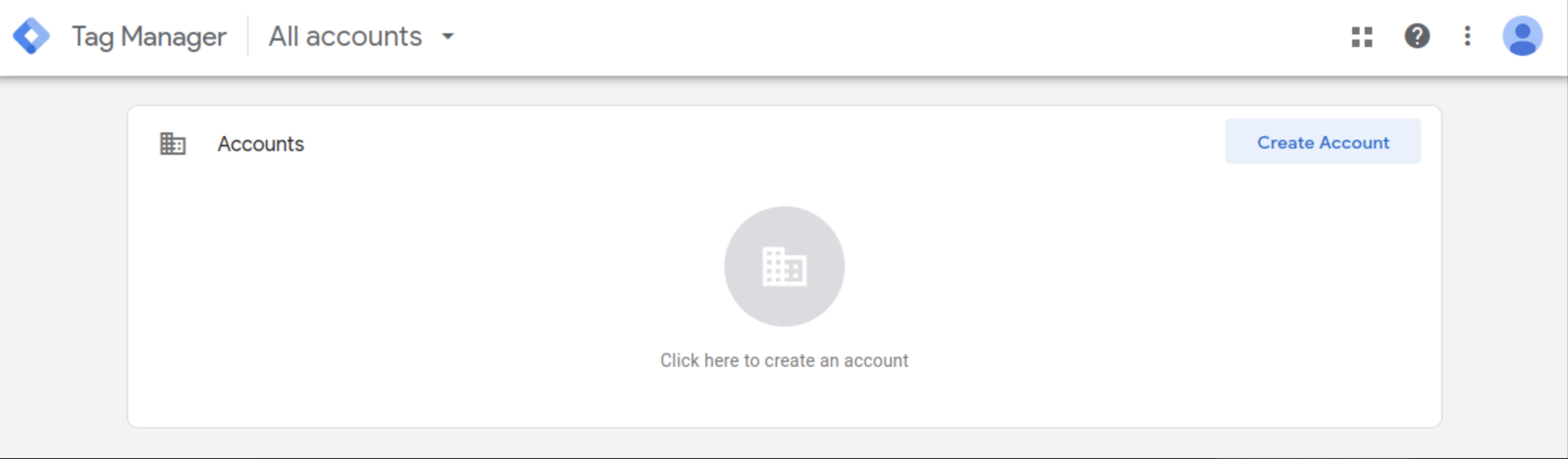
Для использования Google Tag Manager у вас должен быть аккаунт Google. Далее в инструкции описано исходя из того что такой аккаунт у вас уже есть. Для начала работы необходимо создать аккаунт для сайта в GTM. Для этого перейдите на страницу https://tagmanager.google.com/#/home . Должен появиться экран следующего вида:

Рис 1 - экран с информацией об аккаунтах GTM
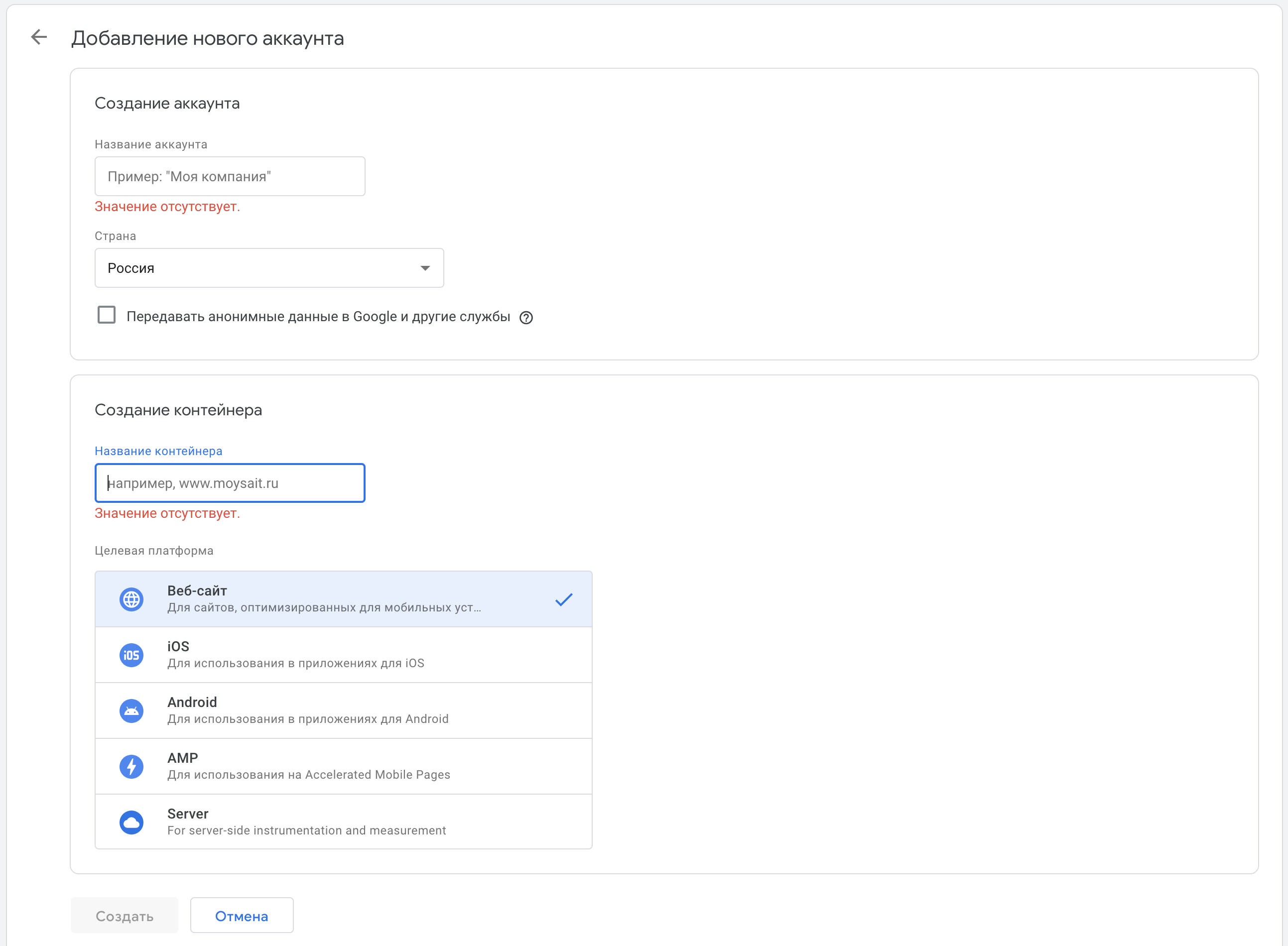
Нажмите кнопку "Create Account" ("Создать аккаунт") и откроется форма добавления аккаунта:

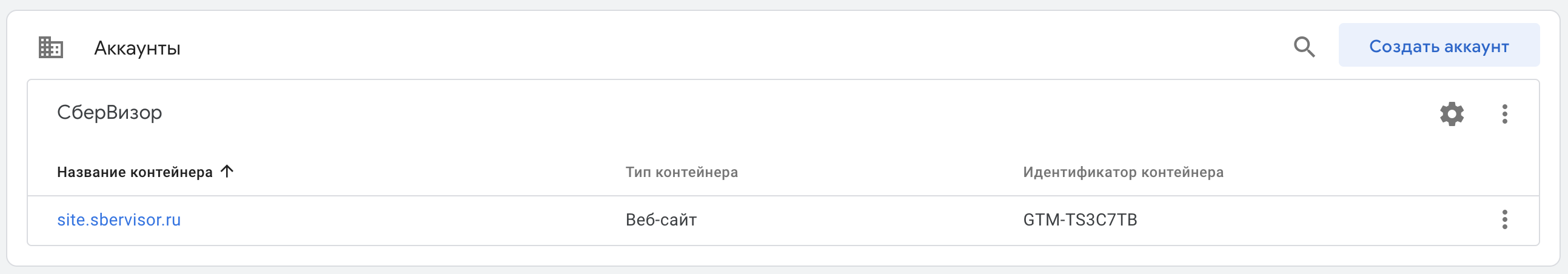
На ней нужно задать имя компании, страну, название сайта и платформу приложения "Веб-сайт". После этого на экране аккаунтов появится новый элемент:

Переход в настройки осуществляется нажатием на название контейнера
2. Подключение скрипта
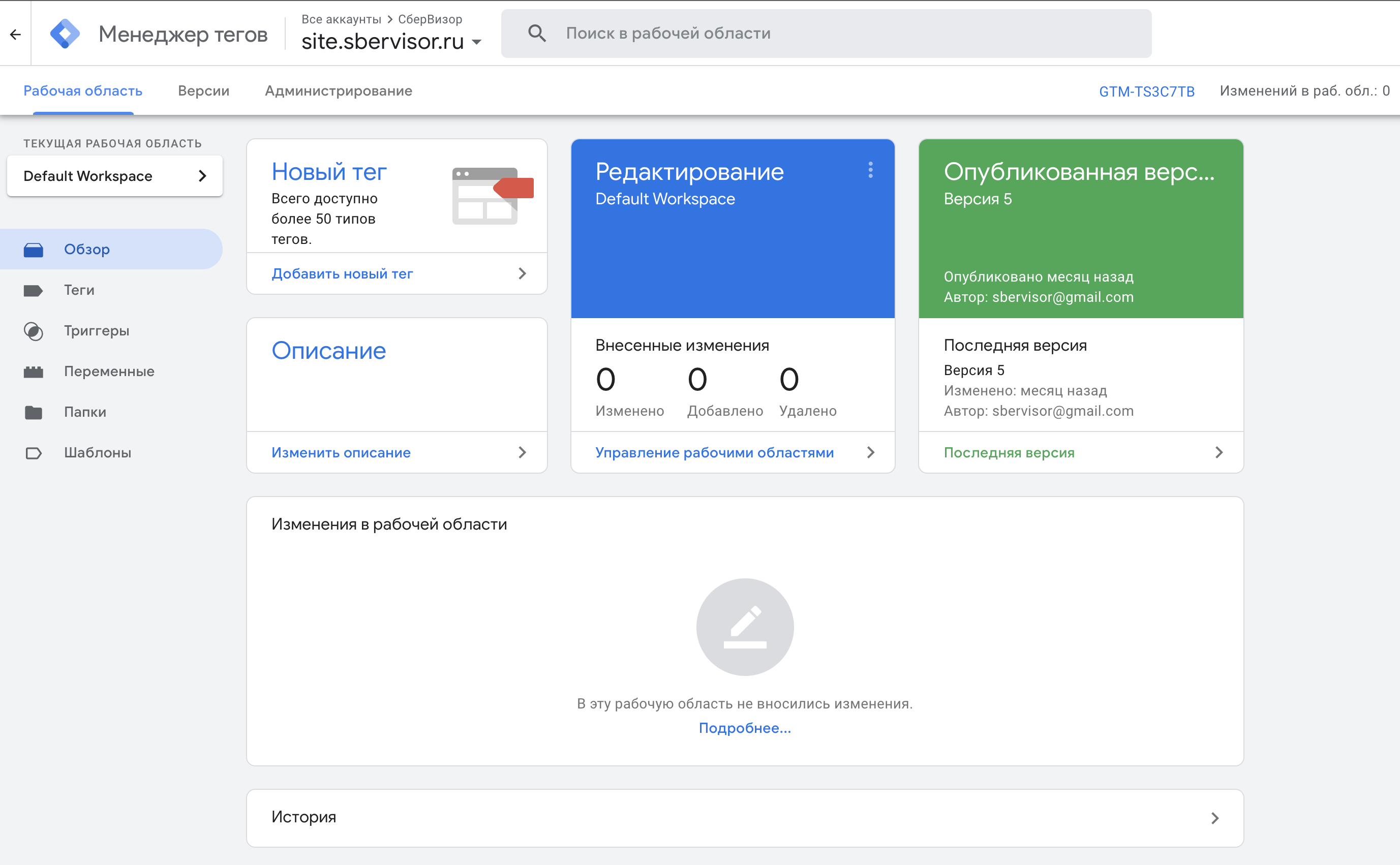
Для подключения на сайт скрипт необходимо где-то разместить. Возможны 2 варианта. Для любого из этих вариантов необходимо научиться создавать тэги. Чтобы создать тэг необходимо перейти в настройки аккаунта GTM нажав на название контейнера в списке контейнеров. При этом откроется экран следующего вида:

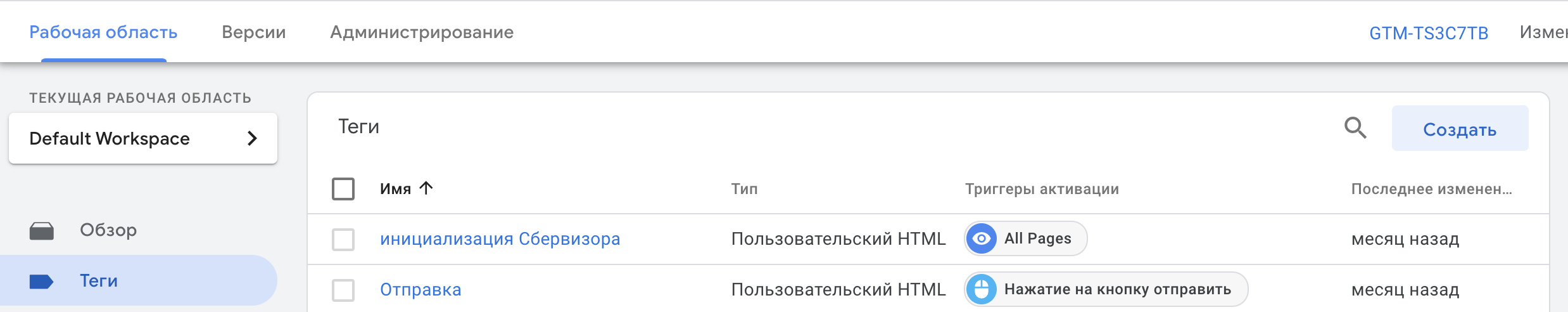
Для создания тегов необходимо перейти на вкладку (слева) "Теги" и нажать кнопку "Создать":

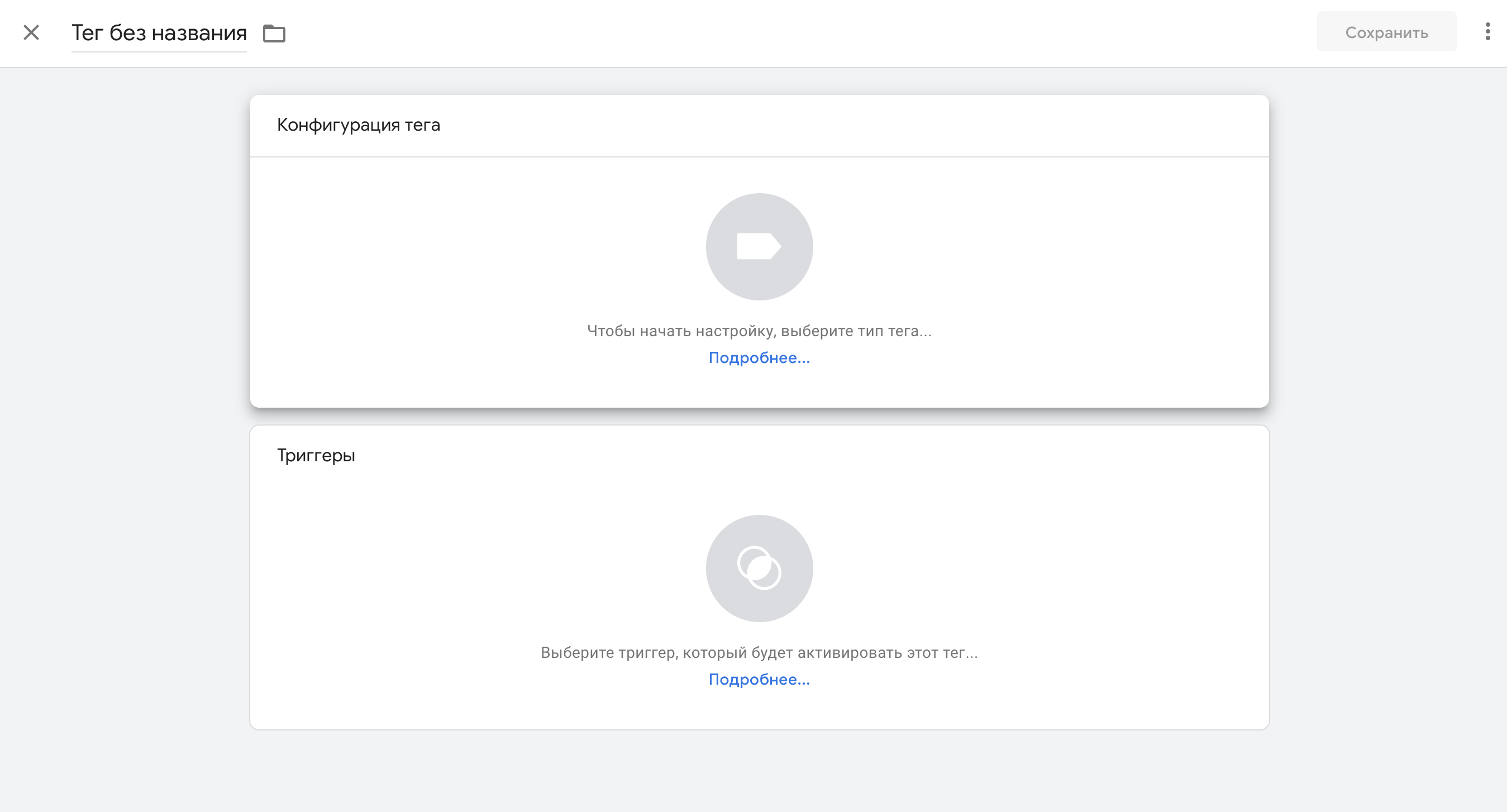
У тега есть 3 основных блока настроек - название тега, непосредственно конфигурация и триггеры, по которым должен срабатывать тег:

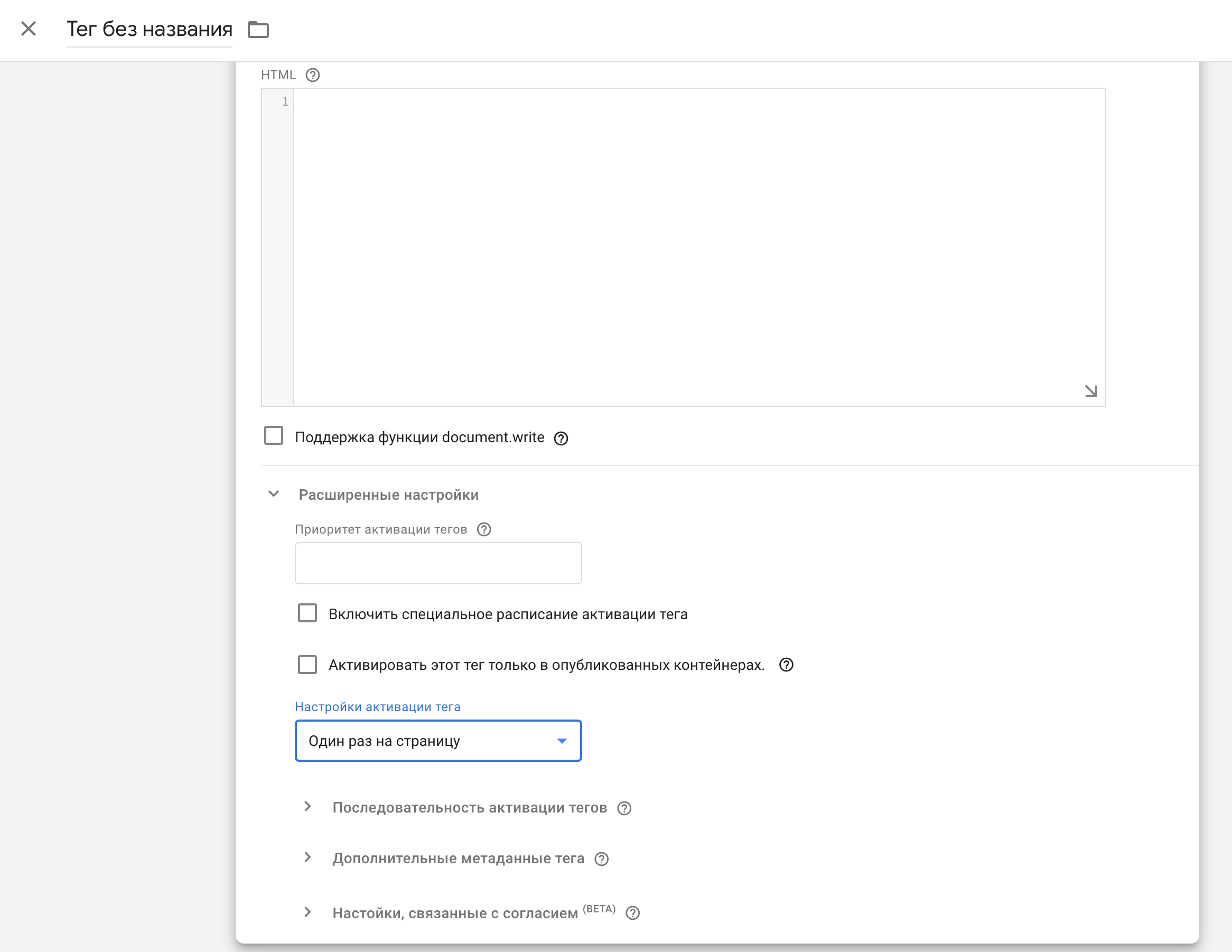
Так как подключение скрипта осуществляется один раз на странице, то и параметр тега (в расширенных настройках) для подключения скрипта "Настройки активации тега" нужно выставить в "Один раз на страницу":

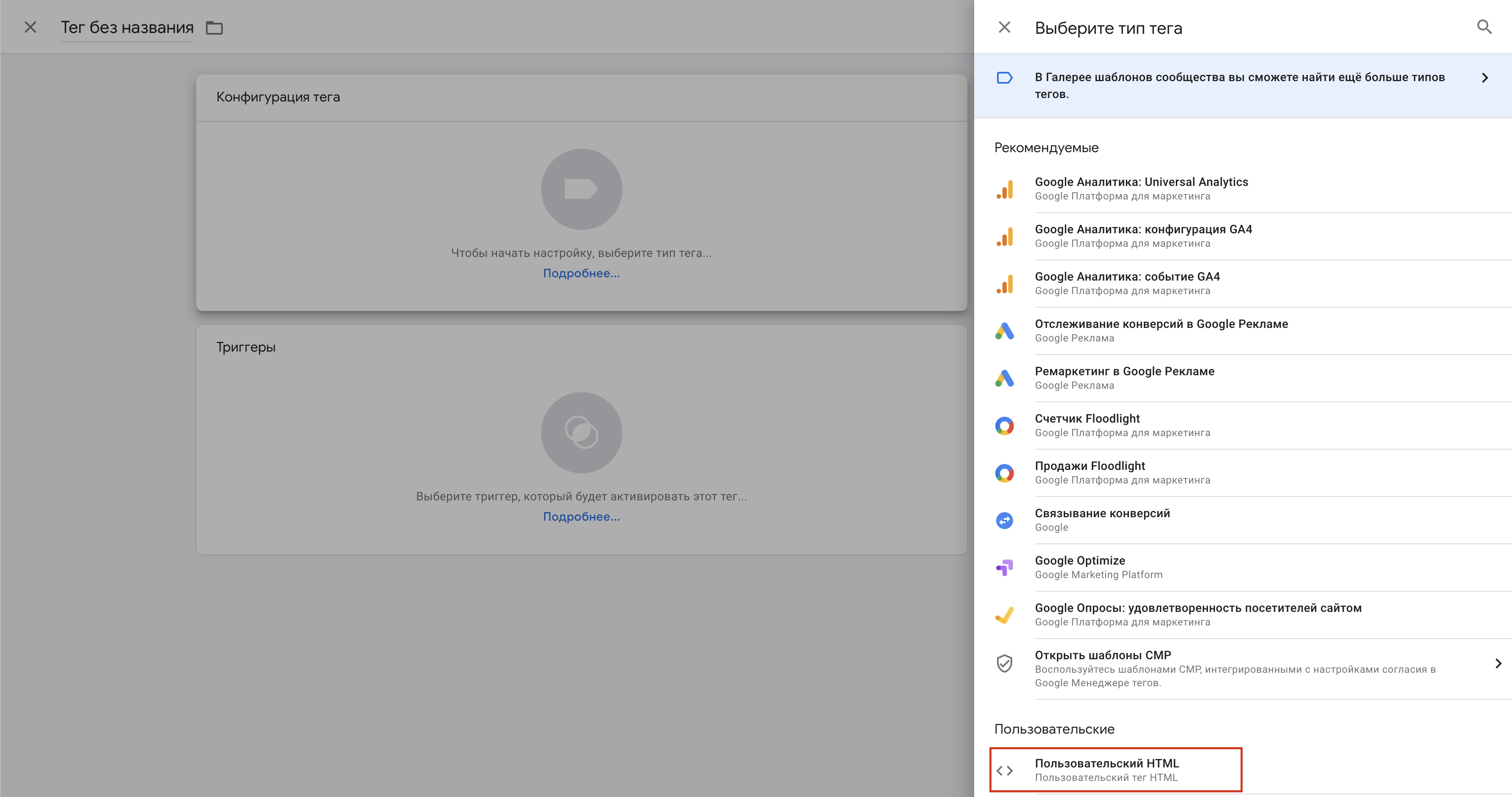
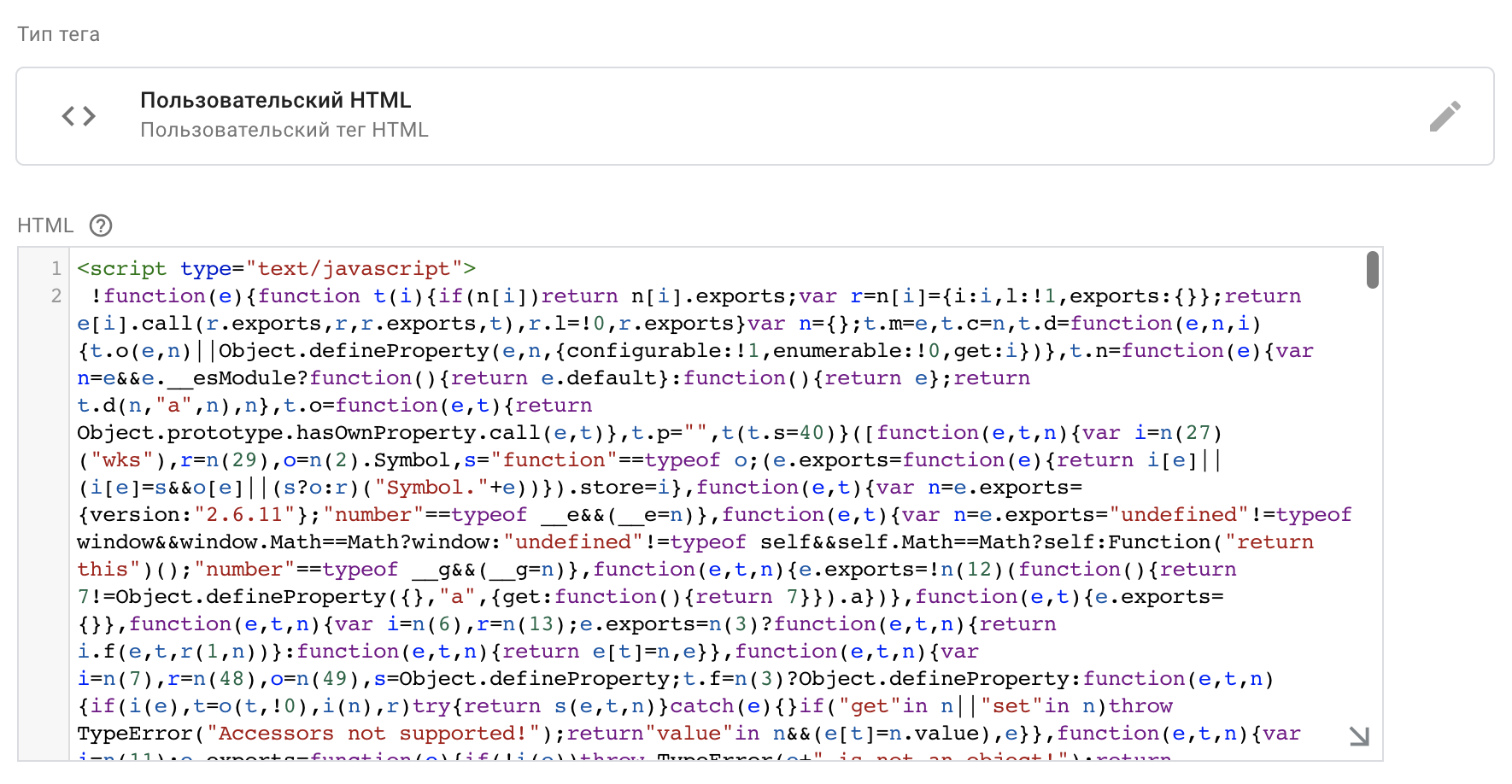
Данные настройки появляются при нажатии на блок "Конфигурация тега". Для подключения скрипта используется тег "Пользовательский HTML":

2.1. Через размещение на сайте
Это более предпочтительный вариант. В таком случае нужно создать тег с текстом следующего вида, указав правильный путь до файла и его название:
<script src="ПУТЬ_ДО_ФАЙЛА/sv.js" async></script>
2.2. Через размещение в GTM
Также возможно расположить в самом GTM через тег . Для этого нужно открыть файл скрипта в любом текстовом редакторе и скопировать текст в поле "HTML":

3. Инициализация js библиотеки
После того как произошло подключение скрипта, необходимо произвести его инициализацию. Создайте тег "Пользовательский HTML" и пропишите код, присваивающий созданный объект класса SberVisor нужной вам переменной с нужными параметрами:
<script>
window.sv_partner = new SberVisor({
url: 'https://sve.online.sberbank.ru/metrics/partners', // Адрес для отправки событий. Может отличаться от клиента к клиенту
subId: 'subId клие�нта партнера’, //вставьте значение атрибута subId, который клиент получает после авторизации через sberId
buffer: 1, // размер пакета
apiKey: 'уникальный apiKey sbervisor для продукта',
sberId: 'наименование продукта партнера в sberId',
appId: 'любой внутренний идентификатор пользователя'
})
</script>
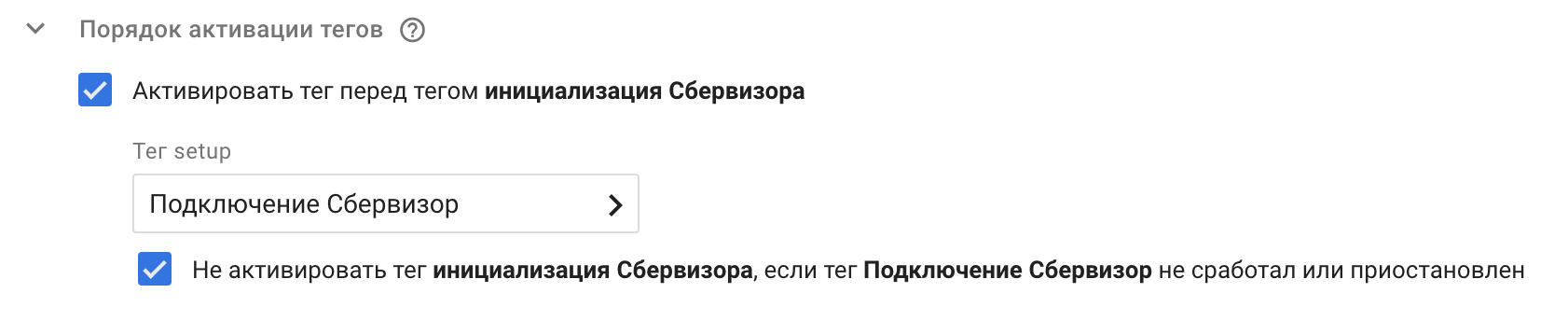
Так как инициализацию нужно проводить строго после подключения скрипта, то нам нужно прописать порядок активации тэгов. Для этого нужно поставить галочку с одноименным текстом и указать что перед тэгом инициализации должен быть активирован тэг подключения (выбрав в поле тег setup строку с названием вашего тега подключения скрипта):

+ Указать чтобы тег инициализации не активировался в случае ошибки в теге подключения
4. Разметка отправки события
Для отправки события нужно создать тег (например "событие оплаты") и вызвав метод push объекта класса SberVisor с параметрами события, размеченного согласно рекомендациям по разметке:
window.sv_partner.push({
eventCategory: 'Показ',
eventAction: 'Оплата корзины',
eventType: 'Клик'
})
5. Создать триггер на нужную кнопку
Для того чтобы сработал тег с отправкой события нужно задать необходимый триггер, например сделав триггер нажатия на определенную кнопку. Допустим у вас на сайте есть кнопка с id=sendbtn. Чтобы создать триггер для этой кнопки необходимо, выбрав пункт меню "Триггеры":
-
Выбрать тип триггера "Клик - все элементы"
-
Так как необходимо осуществлять отправку только при нажатии на определенные элементы, то нужно выбрать "Условия активации триггера" = "Некоторые клики"
-
Выбрать "Click ID равно sendbtn"
-
Нажать на кнопку "Сохранить" для создания триггера
6. Подключить триггер к тегу отправки
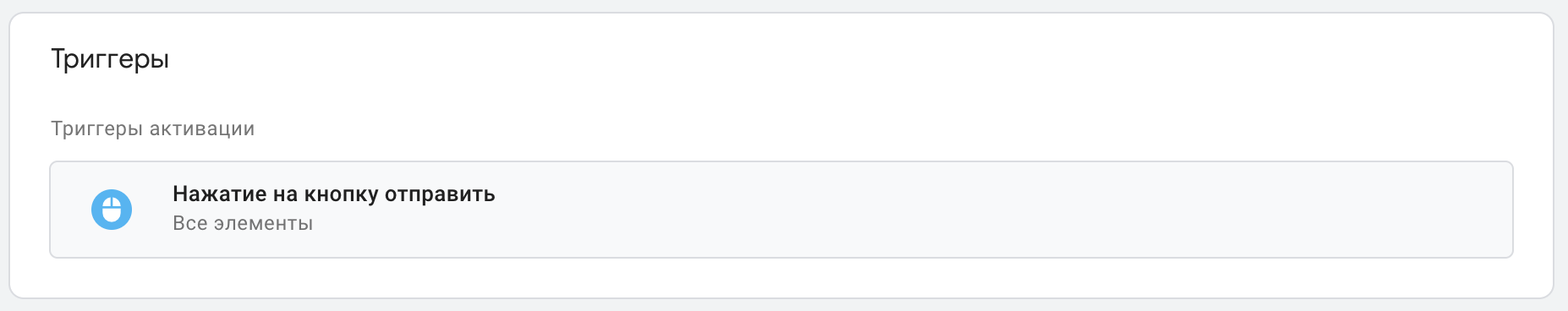
Остался последний шаг - нужно связать тег и триггер. Для этого необходимо п�ерейти в настройки тега и выбрать в параметре "Триггеры активации" из списка нужный триггер

Прочее
В скрипте есть возможность изменять параметры, указываемые при инициализации, на ходу:
Например,
sv.appId = "newValue";
Изменять можно следующие параметры:
-
sessionId
-
appId
-
partnerId
-
sapId
-
subId
-
adId