Требования к дизайну кнопки Сбер ID
1. Представление Сбер ID в сервисе партнера
В разделе описаны правила к внешнему виду кнопки Сбер ID - к ее форме, цвету, состоянию, размеру, а также размещению рядом с другими способами входа.
1.1. Кнопка Сбер ID
Когда Сбер ID не единственный способ аутентификации, т.е. на поверхности сервиса партнера (web/mweb/app/пр.) есть кнопка Сбер ID, то существуют правила к внешнему виду этой кнопки
1.1.1. Вид кнопки
По умолчанию кнопка Сбер ID представлена в зеленом цвете, на ней есть логотип Сбера. В зависимости от контекста и окружения может содержать текст, а может быть представлена и без него. Далее описываем, в каком случае нужно использовать тот или иной вариант.
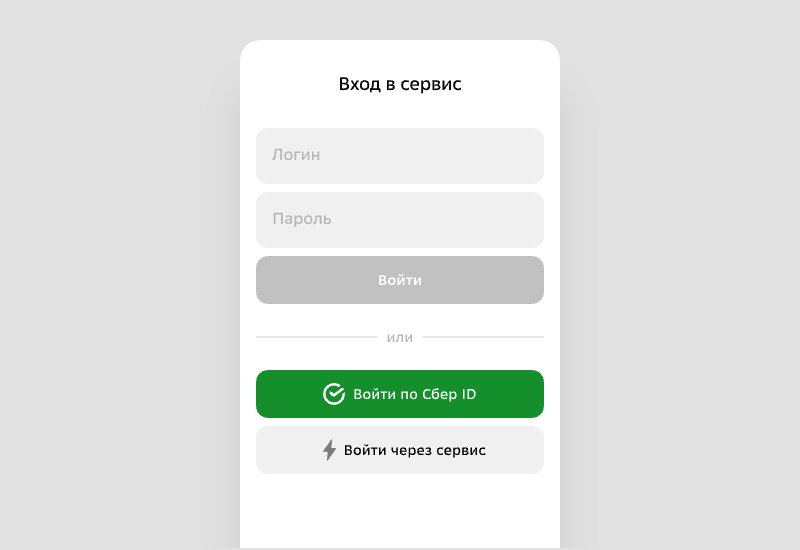
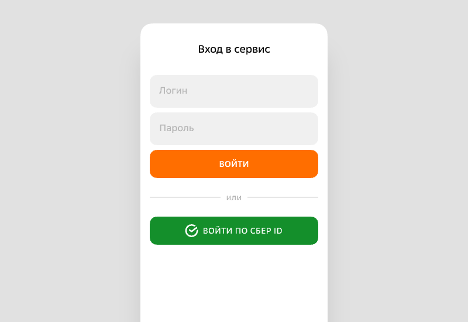
| Дефолтный вид кнопки — содержит призыв к действию (формулировку «Войти по Сбер ID»). Рекомендуем использовать именно этот вариант |  |
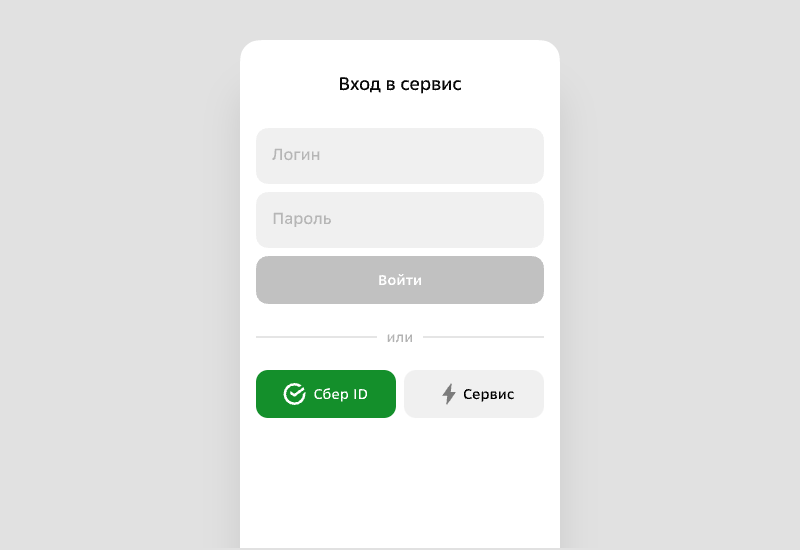
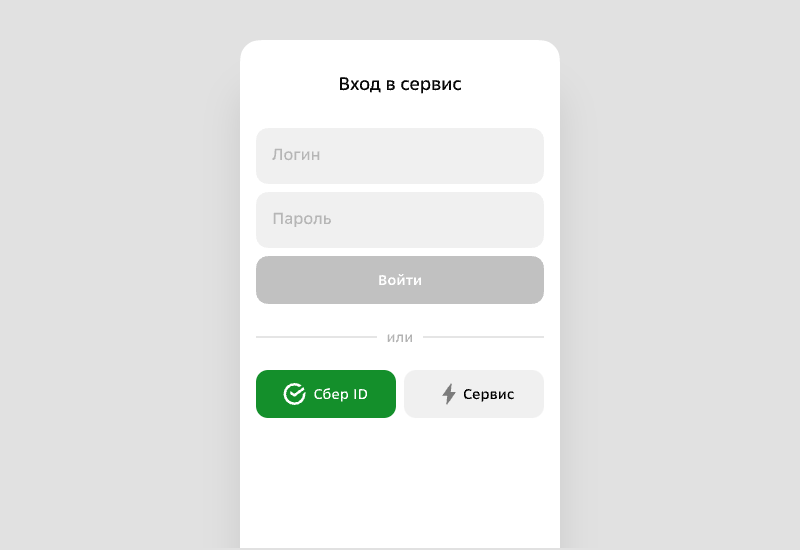
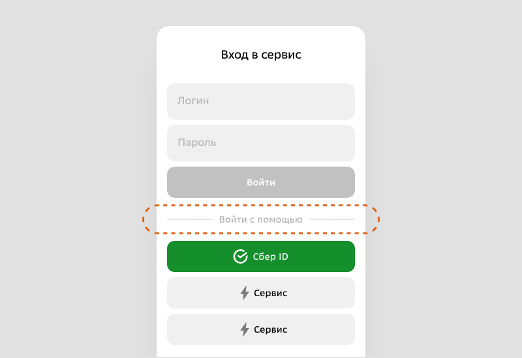
| Сокращенный вид кнопки — можно использовать, когда есть кнопки входа других сервисов, на которых есть только название сервиса (и нет призыва к действию) |  |
| Вид кнопки без текста — можно использовать только в ситуации, когда кнопки других сервисов тоже используются без текста |  |
Вне зависимости от варианта кнопки (с текстом или без) рекомендуем использовать скругление границ кнопки в соответствии с вашим дизайном. Если все кнопки в вашем сервисе без скругления, тогда кнопка Сбер ID должна иметь такой же вид. И наоборот: если все кнопки в вашем сервисе имеют скругление 100%, тогда оно применяется и для кнопки Сбер ID. Ниже варианты, как будет выглядеть кнопка Сбер ID при разных параметрах скругления.
| Без скругления | Скругление 50% | Скругление 100% |
|---|---|---|
1.1.2. Цвет кнопки
По умолчанию можно использовать только зеленый цвет для кнопки Сбер ID. Есть несколько исключений, когда цвет кнопки может быть другим — описали их ниже.
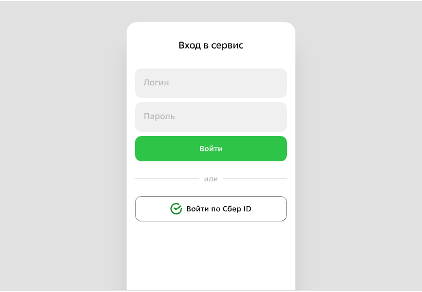
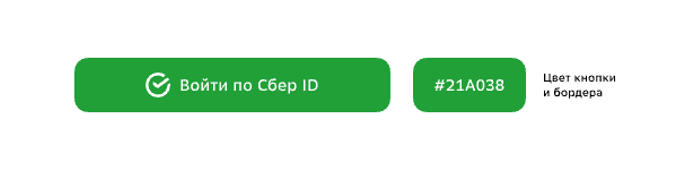
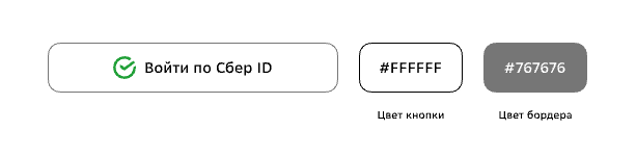
| В вашем сервисе нативная кнопка входа — не зеленая. В таком случае следует использовать кнопку Сбер ID в зеленом цвете. Параметры цвета самой кнопки и ее границ (бордера) приведены в блоке про состояния кнопки |  |
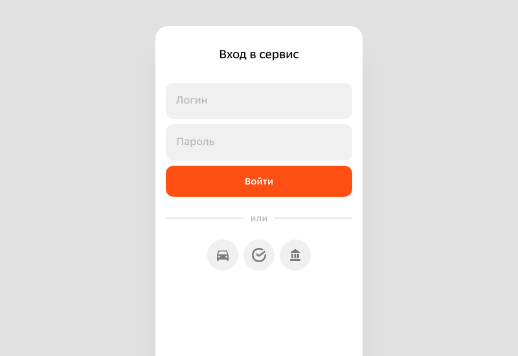
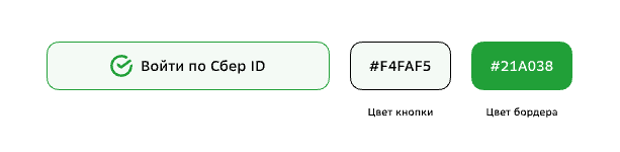
| В вашем сервисе нативная кнопка входа — зеленая. В таком случае вы можете использовать кнопку Сбер ID в белом цвете. Параметры цвета самой кнопки и ее границ (бордера) приведены в блоке про состояния кнопки |  |
| Если в дизайне вашего сервиса используется определенная цветовая гамма (монохромная палитра), а цвета кнопки Сбер ID никак не подходят из-за того, что имеющиеся альтернативные (дополнительные) способы входа в вашем сервисе перекрашены под определенную цветовую гамму — напишите команде Сбер ID sberid@sber.ru, чтобы согласовать возможность использования другого цвета для кнопки Сбер ID. |  |
💡 Если в дизайне вашего сервиса есть тени, а вы хотите их применить в дизайне нашей кнопки входа — мы не против.
1.1.3. Состояния кнопки
Рекомендуем предусмотреть смену состояний кнопки Сбер ID в зависимости от поведения пользователя. Как это выглядит на нашей кнопке в зеленом цвете и скруглением в 50%:
| Когда кнопка активная, на нее можно нажать |  |
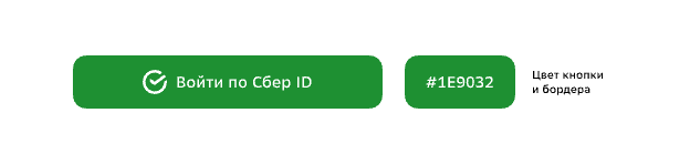
| Когда кнопка активная, пользователь навел на нее курсор |  |
| Когда пользователь нажал на кнопку, на ней появляется лоадер |  |
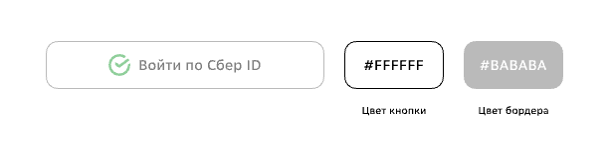
| Когда нельзя нажать на кнопку |  |
Как это выглядит на нашей кнопке в белом цвете и скруглением в 50%:
| Когда кнопка активная, на нее можно нажать |  |
| Когда кнопка активная, пользователь навел курсор на нее |  |
| Когда пользователь нажал на кнопку, на ней появляется лоадер | |
| Когда нельзя нажать на кнопку |  |
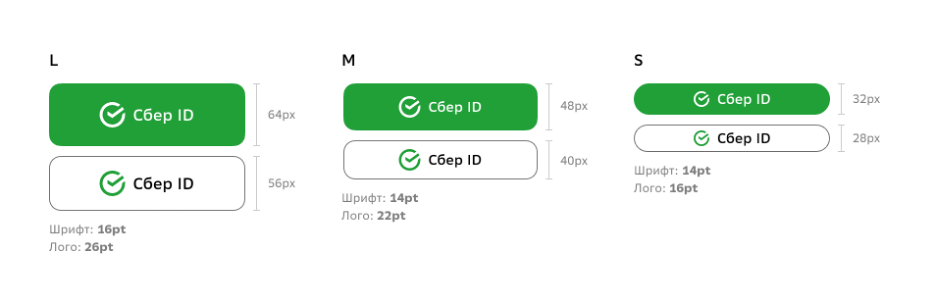
1.1.4. Размер и пропорции
По дефолту рекомендуем использовать эти значения, но вы также можете подогнать их под свой сервис.
- высота

- ширина — мы не ограничиваем вас в этом параметре, но рекомендуем не делать кнопку очень широкой — кнопка перестанет считываться
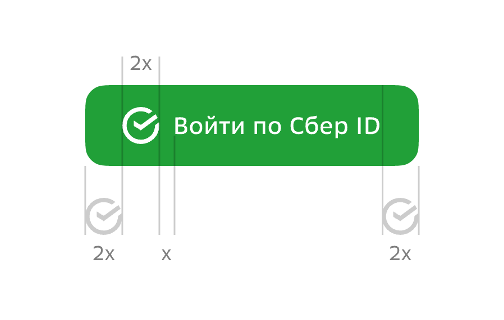
- пропорции — в каждый отступ (с обеих сторон) помещается хотя бы 1 знак «Сбер»

Отступ от края кнопки должен быть того же размера, что и знак «Сбер»
1.1.5. Текст в кнопке
Текст на кнопке зависит от пользовательского сценария. Ниже представлены ситуации с правилами использования тех или иных формулировок. Если ни одна из предложенных не подходит под пользовательский сценарий вашего сервиса, напишите письмо команде Сбер ID — sberid@sber.ru
Для интерфейса на русском
| Контекст | ✅ Рекомендуемые формулировки | ❌ Нельзя использовать в кнопке |
| Сценарий входа или регистрации |
* В кнопке используется только название сервиса, глагола с предлогом нет (например, «Войти по..»). Такой вариант формулировки возможен только в том случае, если для входа на ваш сайт или в приложение присутствуют кнопки входа других сервисов, в которых также указано только название сервиса без глагола с предлогом. |
|
| Сценарий заполнения данных в анкете |
| |
| Сценарий оформления заявки/заказа |
|
Для интерфейса на английском
| Контекст | ✅ Рекомендуемые формулировки | ❌ Нельзя использовать в кнопке |
| Сценарий входа или регистрации |
|
|
| Сценарий заполнения данных в анкете |
| |
| Сценарий оформления заявки/заказа |
|
Шрифт для текста в кнопке
Используйте шрифт вашего сервиса. Если вы хотите, чтобы шрифты отличались, мы предусмотрели такие опции:
-
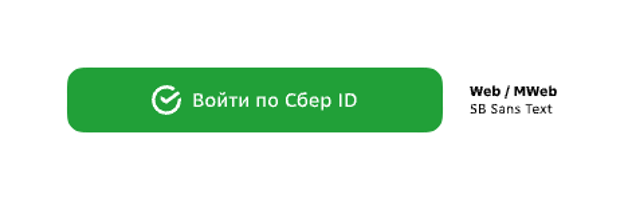
Web/ MWeb
По умолчанию используется супергарнитура SB — фирменная гарнитура СберБанка, а именно шрифт SB Sans Text. Если он вам нужен — запросите у команды Сбер ID, sberid@sber.ru

-
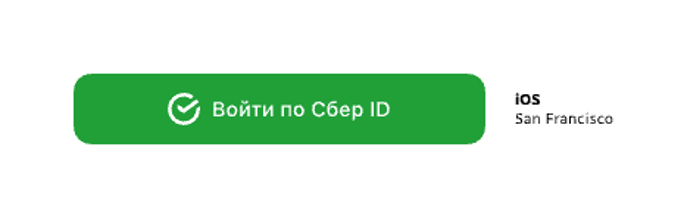
iOS
San Francisco — его можно скачать с официальной страницы Apple

-
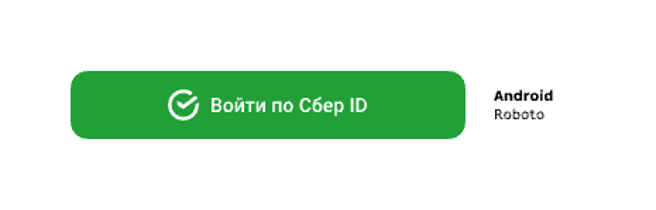
Android
Roboto — его можно скачать с официальной страницы Google

💡 Если в дизайне вашего сервиса есть прописные буквы, а вы хотите их использовать на кнопке Сбер ID — мы не против. Ниже пример, как может выглядеть кнопка Сбер ID с прописными буквами:

1.1.6. Размещение рядом с другими кнопками (разделитель)
При интеграции кнопки Сбер ID мы рекомендуем всегда добавлять разделитель между нативным способом входа в вашем сервисе и нашей кнопкой. В зависимости от вида нашей кнопки и кнопок других сервисов предлагаем разные виды разделителей:
| Если используется кнопка с полной формулировкой «Войти по Сбер ID», рекомендуем добавить разделитель (разделяющую линию) с лаконичной формулировкой — или |  |
| Если используется кнопка Сбер ID с сокращенной формулировкой «Сбер ID», призыва к действию нет, используйте разделитель с формулировкой — Войти с помощью |  |
❌ Какие слова не с�ледует использовать в разделителе
- «или войти с помощью соцсетей» — противоречит сущности нашего сервиса;
- «продолжить через»/ «войти через»/ «через» — не рекомендуем использовать, поскольку создается заблуждение, будто пользователь входит через банк. Такая формулировка отталкивает пользователей.
Размещение рядом со СберБизнес ID
Помимо сервиса авторизации «Сбер ID» существует также сервис «СберБизнес ID». Это разные сервисы, которые служат для разных целей.
Сбер ID — помогает входить и регистрироваться физическим лицам. А СберБизнес ID — предназначен для входа или регистрации корпоративных клиентов. Если ваша целевая аудитория — представители юридических лиц, тогда вам может подойти СберБизнес ID. Он позволяет сервису партнера получить информацию о клиенте банка в системе СберБизнес. Подробнее на официальной странице — https://www.sberbank.ru/ru/legal/services/sberid
Если ваш сервис ориентирован на обе аудитории, рекомендуем учесть правила размещения кнопок Сбер ID и СберБизнес ID рядом:
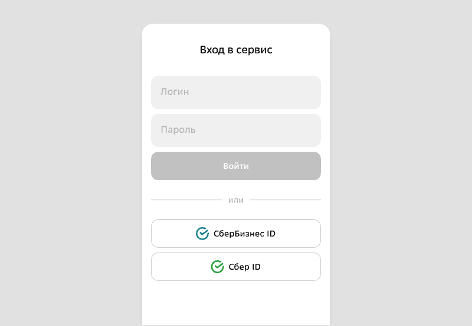
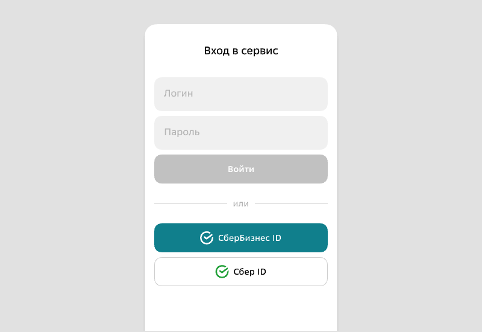
| Если в вашем сервисе предусмотрен приоритет нативного входа или такого приоритета нет |  |
| Если приоритет входа по Сбер ID, тогда кнопка Сбер ID — зеленая, а кнопка СберБизнес ID — белая |  |
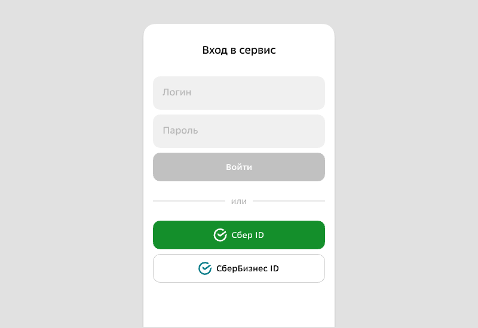
| Если приоритет входа с помощью СберБизнес ID, тогда кнопка Сбер ID — белая, а кнопка СберБизнес ID — бирюзовая |  |
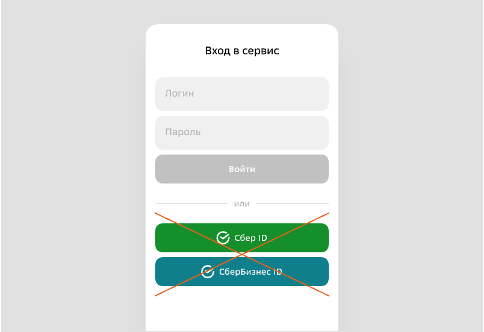
| ❌ Обе кнопки — Сбер ID и СберБизнес ID — не могут быть приоритетными (в цвет�е) одновременно |  |
1.2. Логотип Сбер ID
1.2.1. Вид логотипа
По умолчанию логотип выглядит так:

Использовать логотип Сбер ID можно только при согласовании с командой Сбер ID в соответствии с договором об информационно-технологическом взаимодействии для реализации сервиса Сбер ID. Для этого нужно написать на почту sberid@sber.ru с использованием адреса электронной почты уполномоченных лиц, представленных в Приложении №5 к заключенному договору. Нужно указать, с какой целью планируется использовать логотип.
Напоминаем, что использовать логотип Сбер ID внутри кнопки Сбер ID нельзя.
Логотип Сбер ID может быть в разных цветах в зависимости от контекста:
| По умолчанию логотип Сбер ID цветной, с градиентом — используется на светлом фоне (белый, светло-серый) |  |
| Также есть в черном цвете (100%, полная непрозрачность) — используется на светлом фоне (белый, светло-серый) |  |
| Дополнение: в черном цвете, с прозрачностью 50% — используется на светлом фоне (белый, светло-серый) |  |
| Может быть и в белом цвете (100%, полная непрозрачность) — используется на темном фоне (черный, светло-серый) |  |
| Дополнение: в белом цве�те, с прозрачностью 50% — используется на темном фоне (черный, светло-серый) |  |
1.2.2. Форма, размер и пропорции
Логотип Сбер ID существует только в одной форме — прямоугольник.
При масштабировании необходимо соблюдать пропорции, сохраняя соотношения ширины и высоты. Если вам нужен минимальный размер логотипа, соблюдайте читаемость всех элементов (чтобы элементы не сливались друг с другом).
Минимально допустимое пространство вокруг логотипа (охранное поле) — знак «Сбер».

1.2.3. Использование логотипа Сбер ID
Логотип Сбер ID нельзя использовать в кнопке входа — для нее предусмотрены свои правила и рекомендации.
❗Не допускается искажение логотипа Сбер ID:
| *использовать отдельные части логотипа в качестве самостоятельного * |  |
| использовать на цветном фоне с белой подложкой |  |
| использовать логотип в черном цвете с темной подложкой |  |
| использовать логотип в белом цвете со светлой подложкой |  |
| применять эффекты |  |
| искажать, поворачивать |  |
| масштабировать без соблюдения пропорций |  |
Кобрендовое размещение
| При партнерском размещении логотипа Сбер ID с логотипом другого сервиса рекомендуем использовать вертикальную планку между ними |  |  |
1.3. Упоминание Сбер ID в тексте
Если вы не ограничиваетесь кнопкой входа и хотите упомянуть Сбер ID в тексте, например, в рекламной компании или на своем ресурсе, воспользуйтесь нашими редстандартами. Эти рекомендации и требования не относятся к кнопке входа.
Название
| Не допускается | Можно |
СберID СберИД Сбер ИД сбер ID сбер id SberID Sber ID sber id | Сбер ID |
Определение
| Не допускается | Можно |
Сервис авторизации Сервис идентификации Метод авторизации Метод идентификации Вход в СберБанк Онлайн (СБОЛ) Профиль Сбера Универсальный профиль Сбера Универсальный сервис Сбер ID | Аккаунт для сервисов Сбера и его партнеров Аккаунт для входа в сервисы Сбера и его партнеров |
Упоминание в тексте
| Не допускается | Можно |
Войти в Сбер ID Войти через Сбер ID на сайт... Профиль Сбер ID Подключить Сбер ID Активировать Сбер ID Завести Сбер ID Зарегистрировать Сбер ID Сервис Сбер ID Профиль Сбер ID Пространство Сбер ID Универсальный Сбер ID Универсальный аккаунт Сбер ID Посмотреть Сбер ID К Сбер ID привязаны сервисы Прайма К Сбер ID привязаны бонусы | Войти с помощью Сбер ID на сайт... Войти cо Сбер ID на сайт... Войти c аккаунтом Сбер ID на сайт... Аккаунт Сбер ID Создать Сбер ID Создать аккаунт Сбер ID Личный кабинет Сбер ID Посмотреть личный кабинет Сбер ID Перейти в личный кабинет Сбер ID Входить с помощью Сбер ID, чтобы получить все привилегии подписки СберПрайм Входить со Сбер ID, чтобы копить и оплачивать до 99% от суммы заказа бонусами СберСпасибо |
2. Кастомизация страницы Сбер ID под партнера
2.1. Возможности кастомизации страницы Сбер ID
В сервисе Сбер ID есть опции, как изменить внешний вид страницы Сбер ID. Это поможет визуально приблизить страницу Сбер ID к стилистике вашего сервиса.
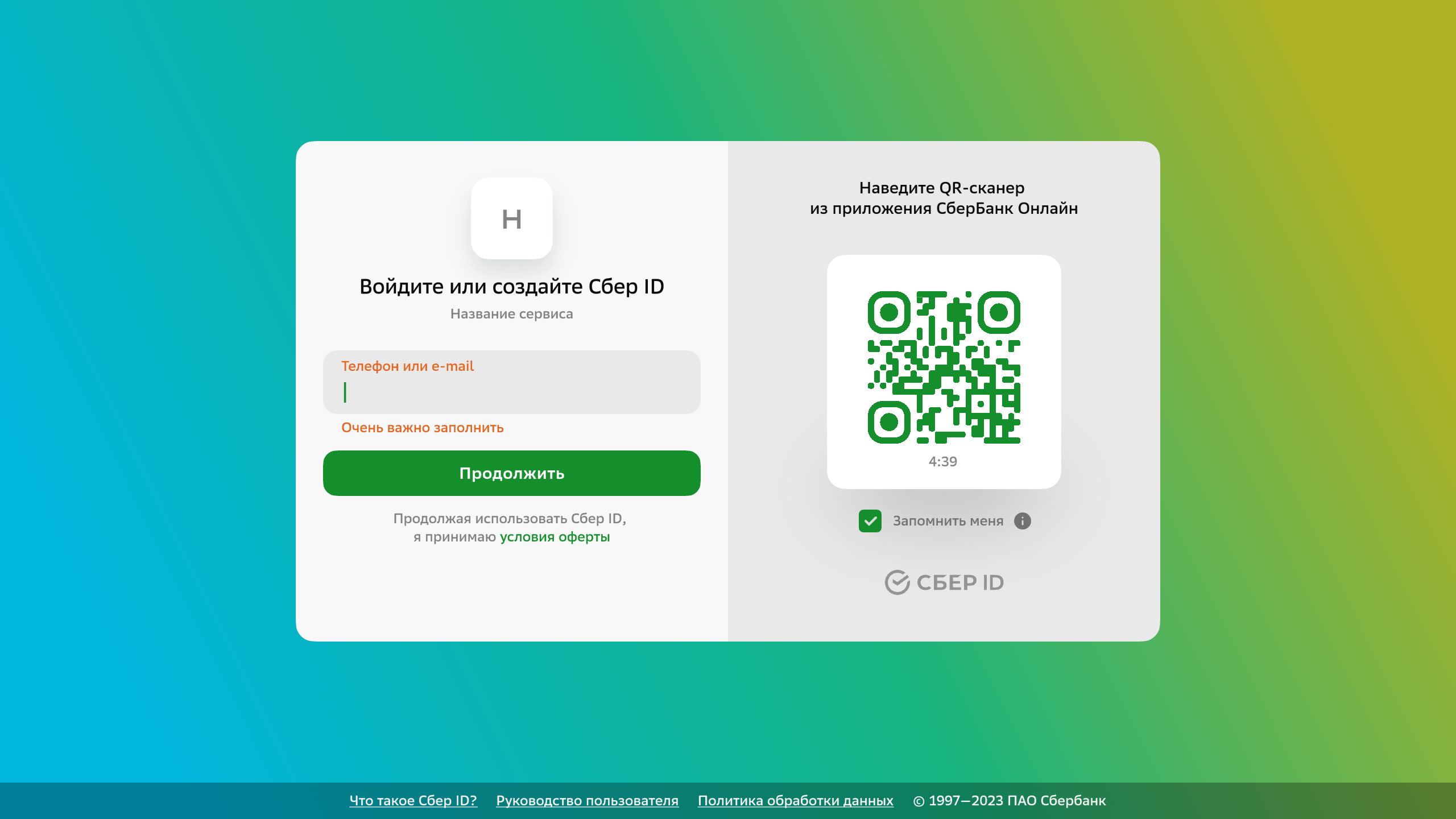
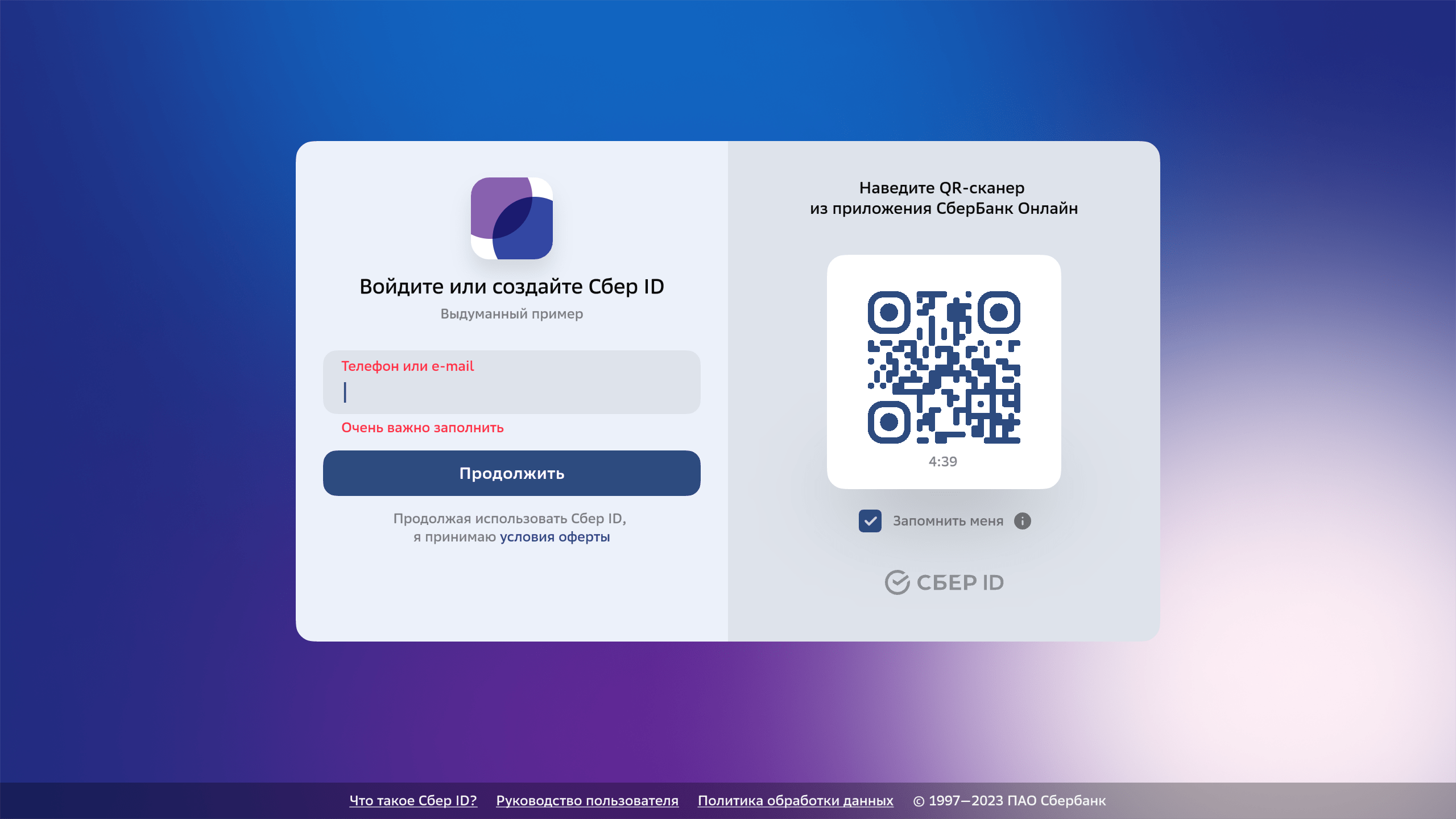
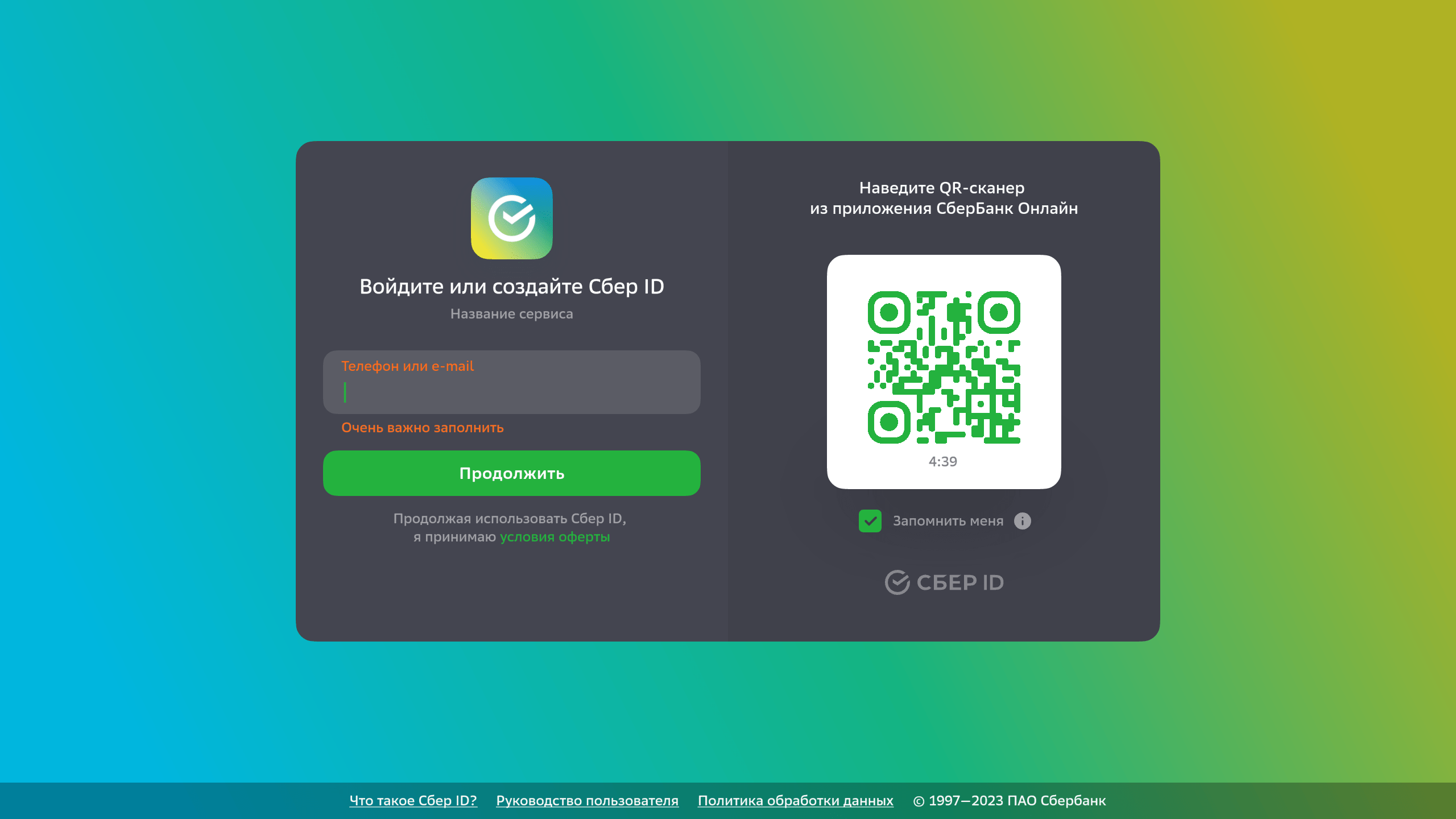
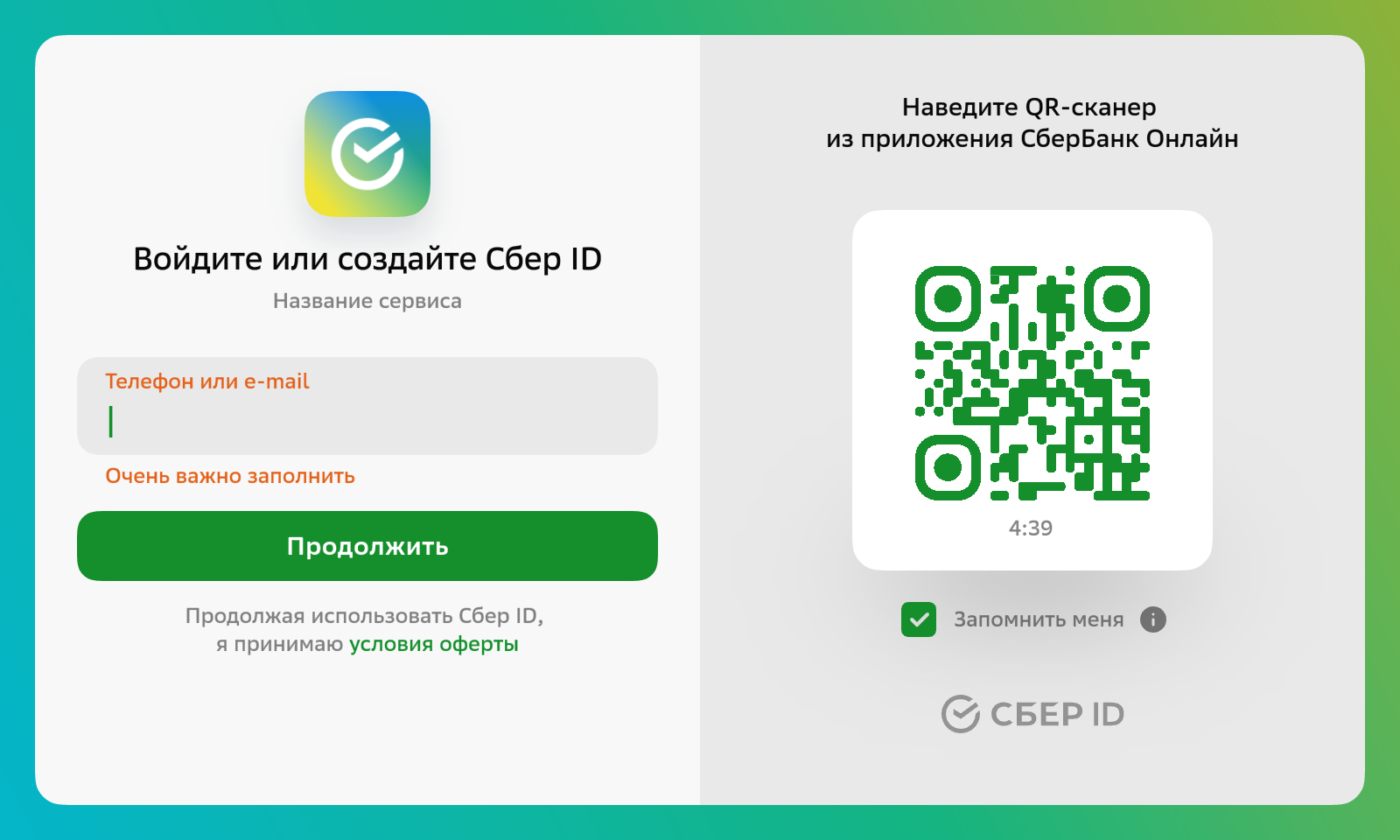
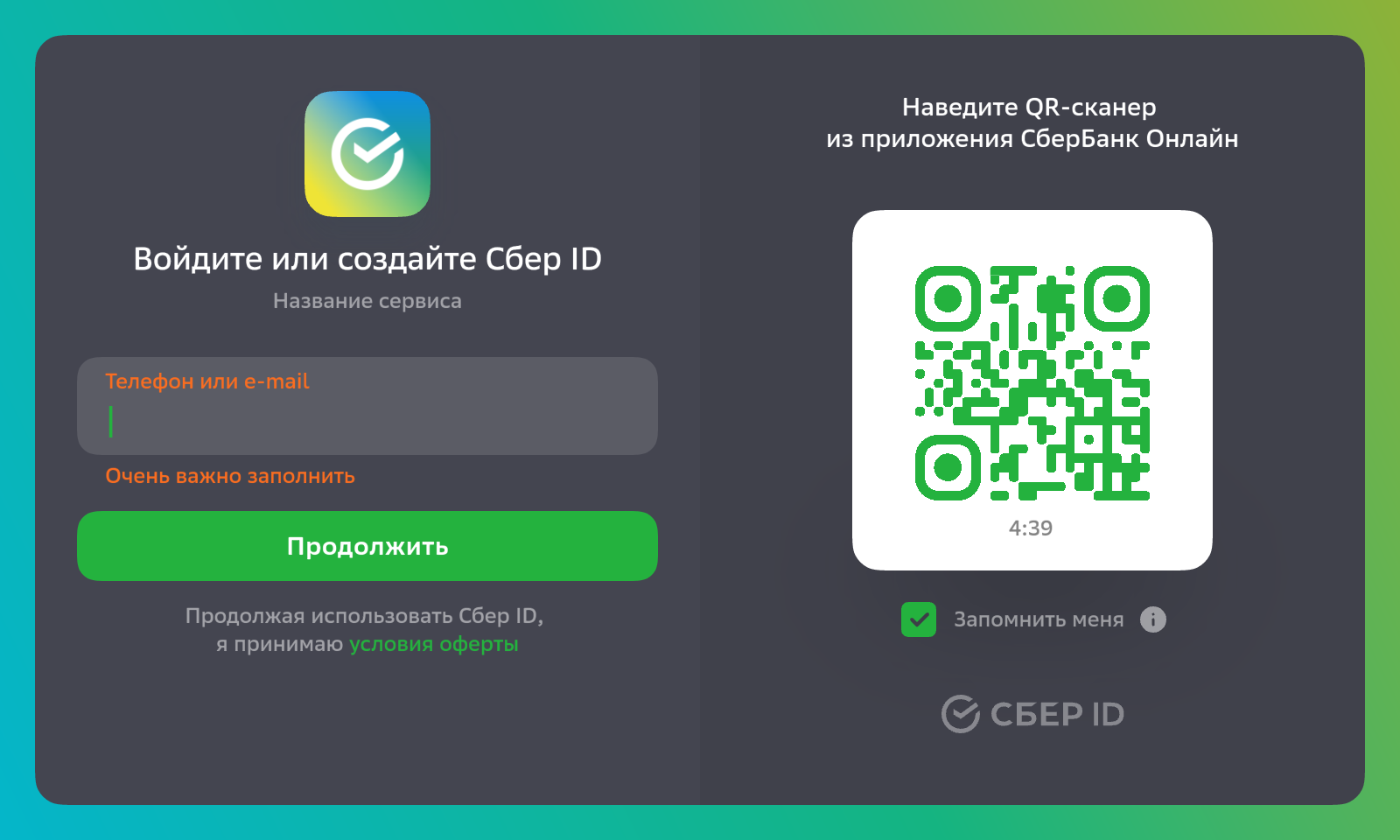
| Страница Сбер ID по умолчанию | Страница Сбер ID с кастомизацией может выглядеть так: |
 |  |
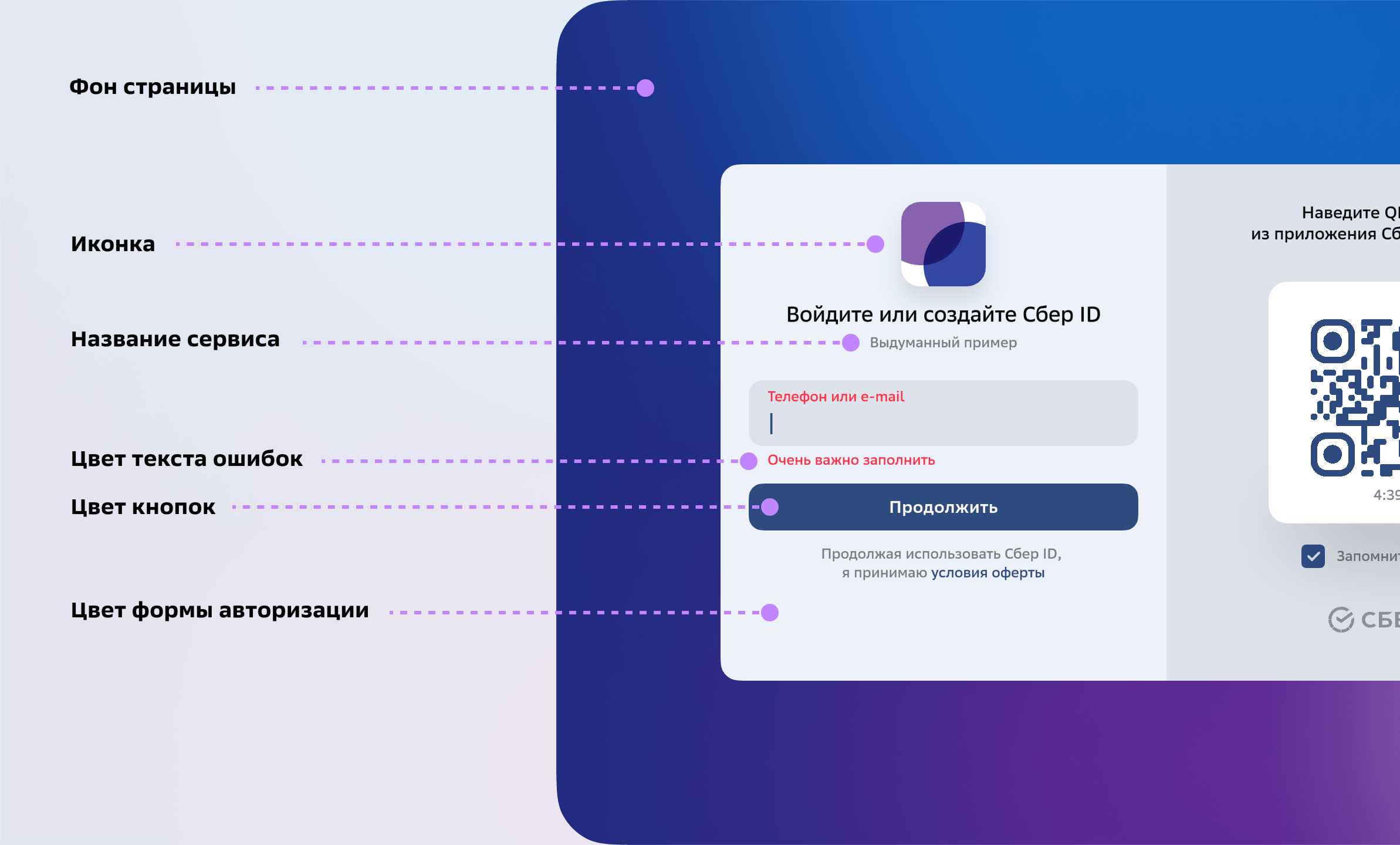
Что можно кастомизировать на странице Сбер ID:
- тему
- иконку вашего сервиса
- название вашего сервиса
- цвет формы авторизации, цвет кнопок на нашей форме, цвет текста ошибок
- фон страницы

Кастомизировать страницу Сбер ID получится только по согласованию с командой Сбер ID. Как это сделать:
- подготовьте с дизайнером вашего сервиса предложение по кастомизации — используйте предложенные макеты в Figma
- отправьте команде Сбер ID подготовленный вами вариант, чтобы согласовать его — sberid@sber.ru
2.2. Тема страницы Сбер ID
В зависимости от системных настроек устройства пользователя страница Сбер ID отображается в светлой теме или в темной. При этом по согласованию с командой Сбер ID sberid@sber.ru для своего сервиса вы можете выбрать одну конкретную, которая будет использоваться вне зависимости от настроек устройства пользователя
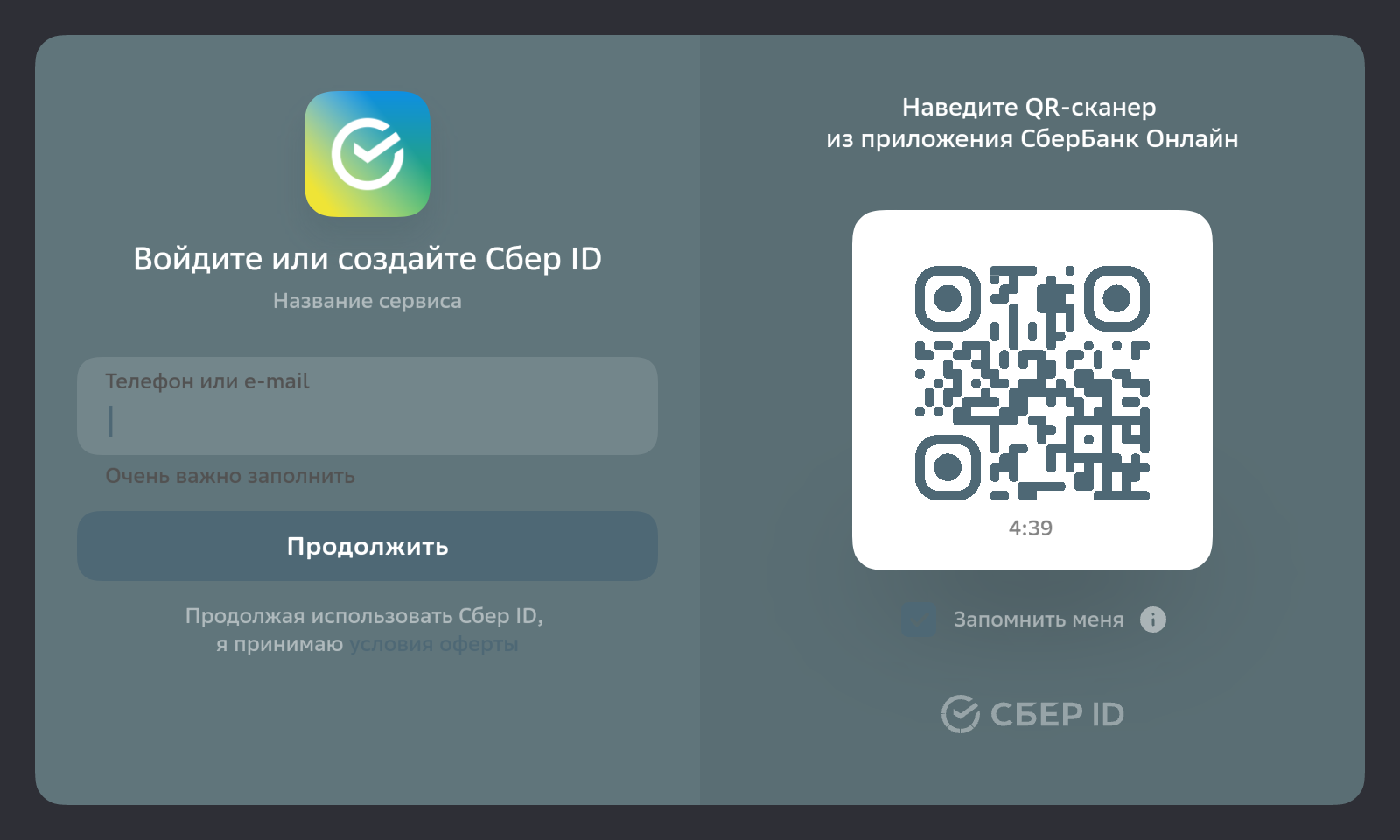
| Светлая тема | Темная тема |
|---|---|
 |  |
2.3. Иконка сервиса партнера
Во время входа с помощью Сбер ID может отображаться иконка вашего сервиса — это напоминает пользователю о том, куда он входит. Без иконки покажем только первую букву названия вашего сервиса.
| Где используется иконка | Как это выглядит без иконки | Как выглядит, когда есть иконка |
|---|---|---|
| На странице Сбер ID при входе без cookies Сбер ID (Web, mWeb) | ||
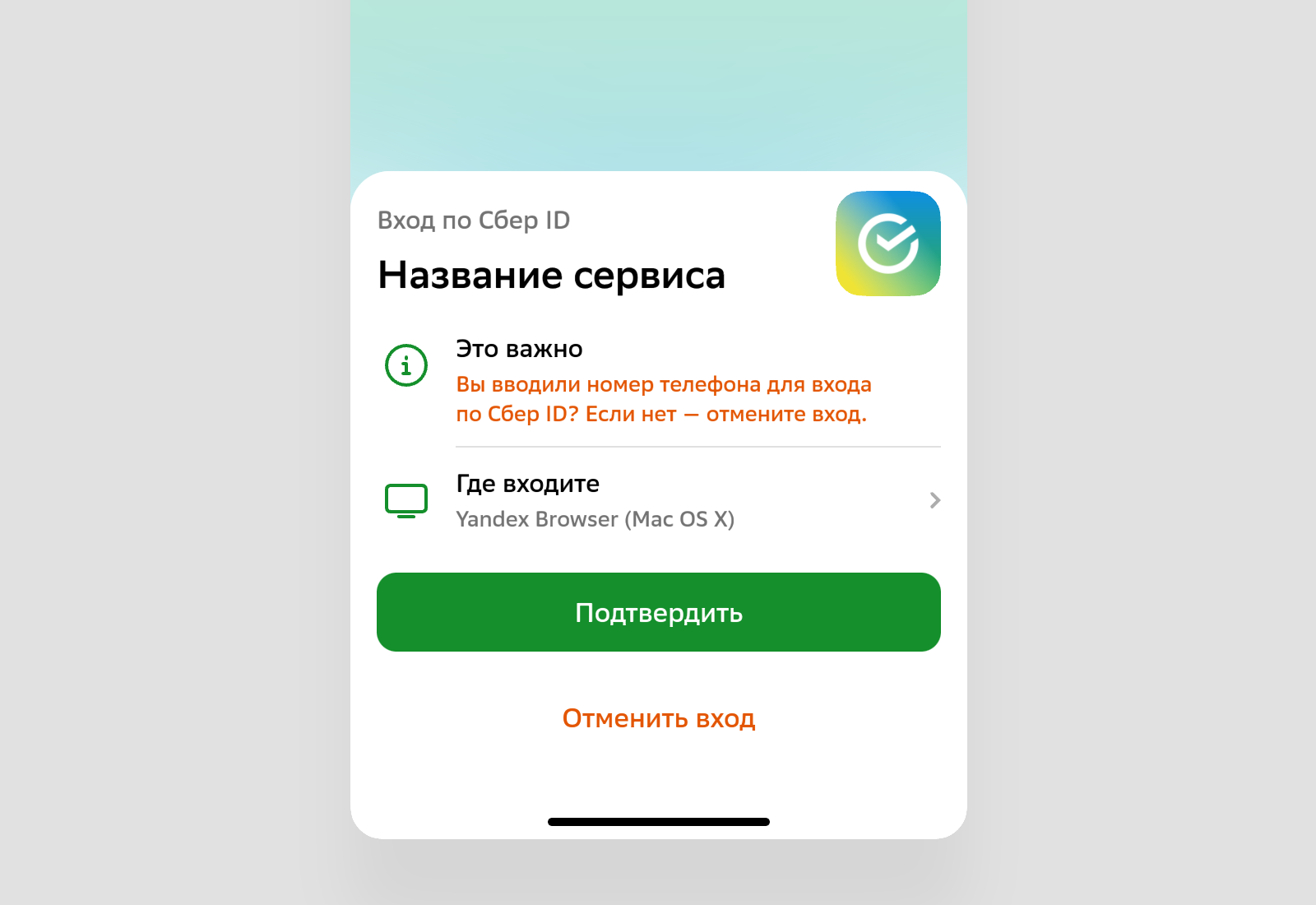
| В приложении СберБанк Онлайн |
При подключении кнопки Сбер ID попросим вас прислать иконку сервиса команде Сбер ID sberid@sber.ru в следующих параметрах:
- форма — квадратная
- ширина — 144 px, высота — 144 px
- формат — png
- размер — до 10 Кб
Требования к иконке:
| Не допускается | Как должно быть |
логотип с написанием — не считывается | хорошо считывается в маленьком размере |
круглая форма | есть квадратное соотношение сторон |
неравномерное изменение пропорций | совпадает с иконкой вашего мобильного приложения (если оно есть у вашего сервиса) |
2.4. Название сервиса партнера
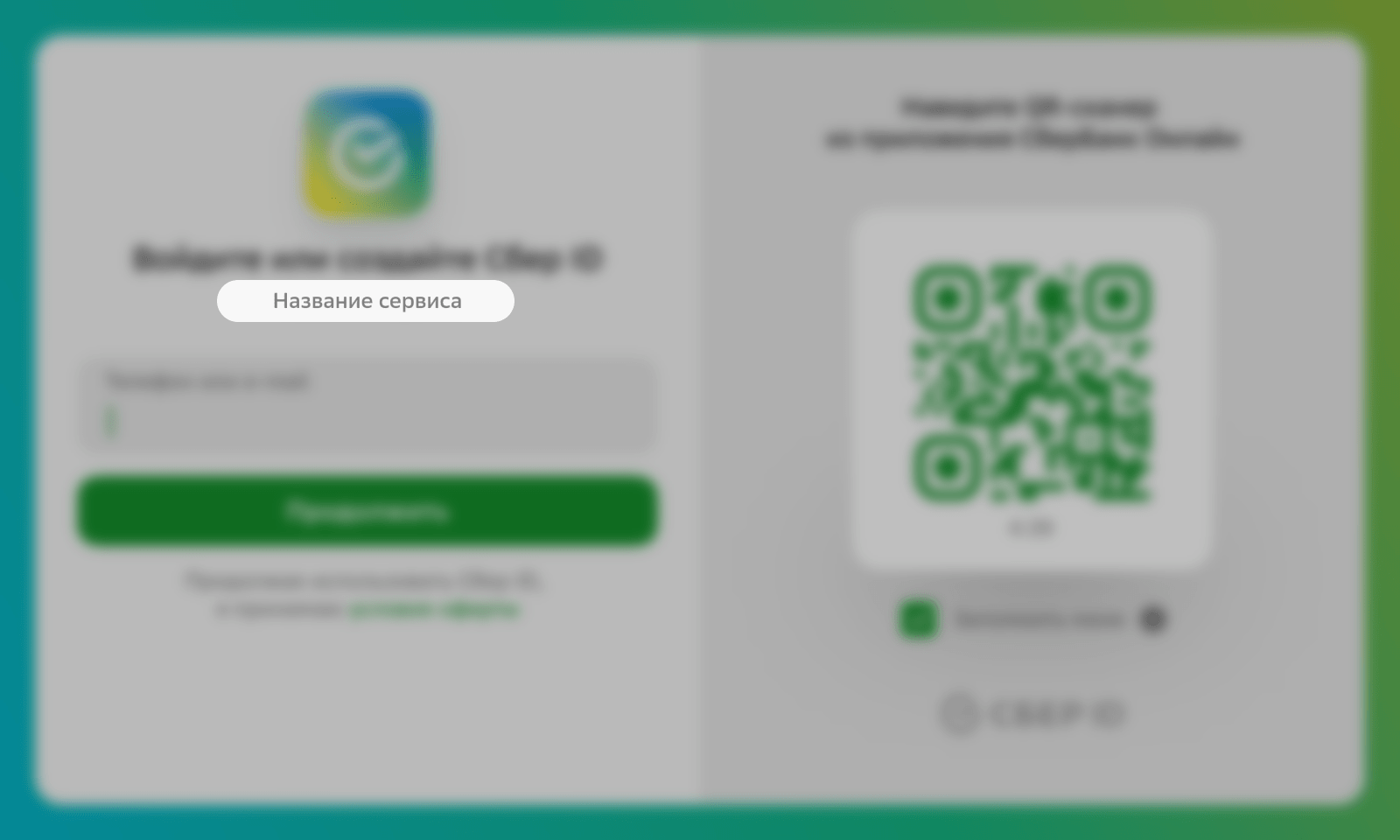
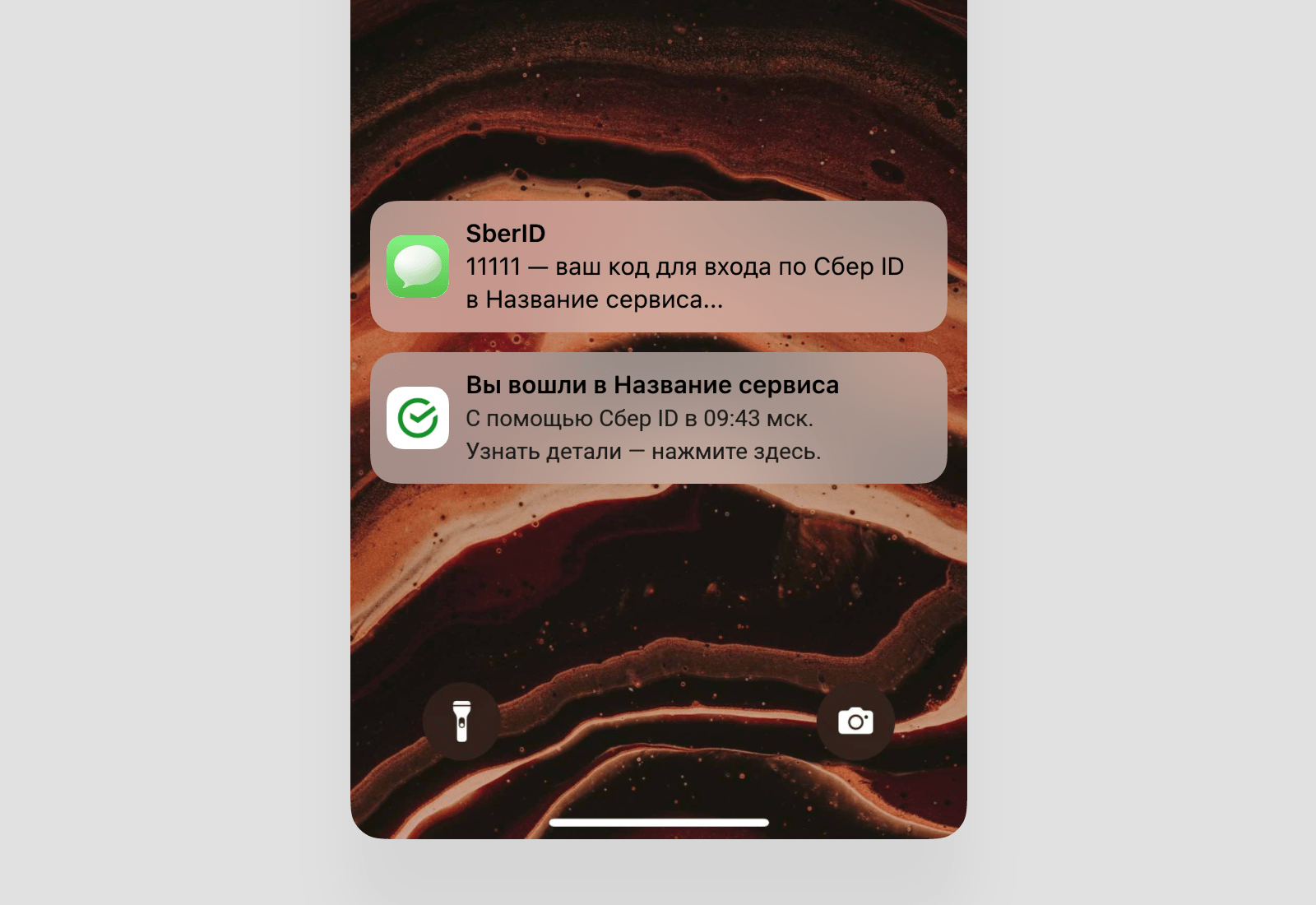
При входе с помощью Сбер ID может отображаться название вашего сервиса — это напоминает пользователю о том, куда он входит.
| Где используется название | Как это выглядит |
|---|---|
| на странице Сбер ID при входе без cookies Сбер ID |  |
| в приложении СберБанк Онлайн |  |
| в сервисных коммуникациях — смс, пуш-уведомления |  |
При подключении кнопки Сбер ID попросим вас прислать название вашего сервиса команде Сбер ID sberid@sber.ru с учетом следующих требований:
| Требование | Н�е допускается | Как должно быть |
| Используется название, понятное пользователям | ООО «Выдуманный пример» Не допускается использовать юридические названия | Выдуманный пример |
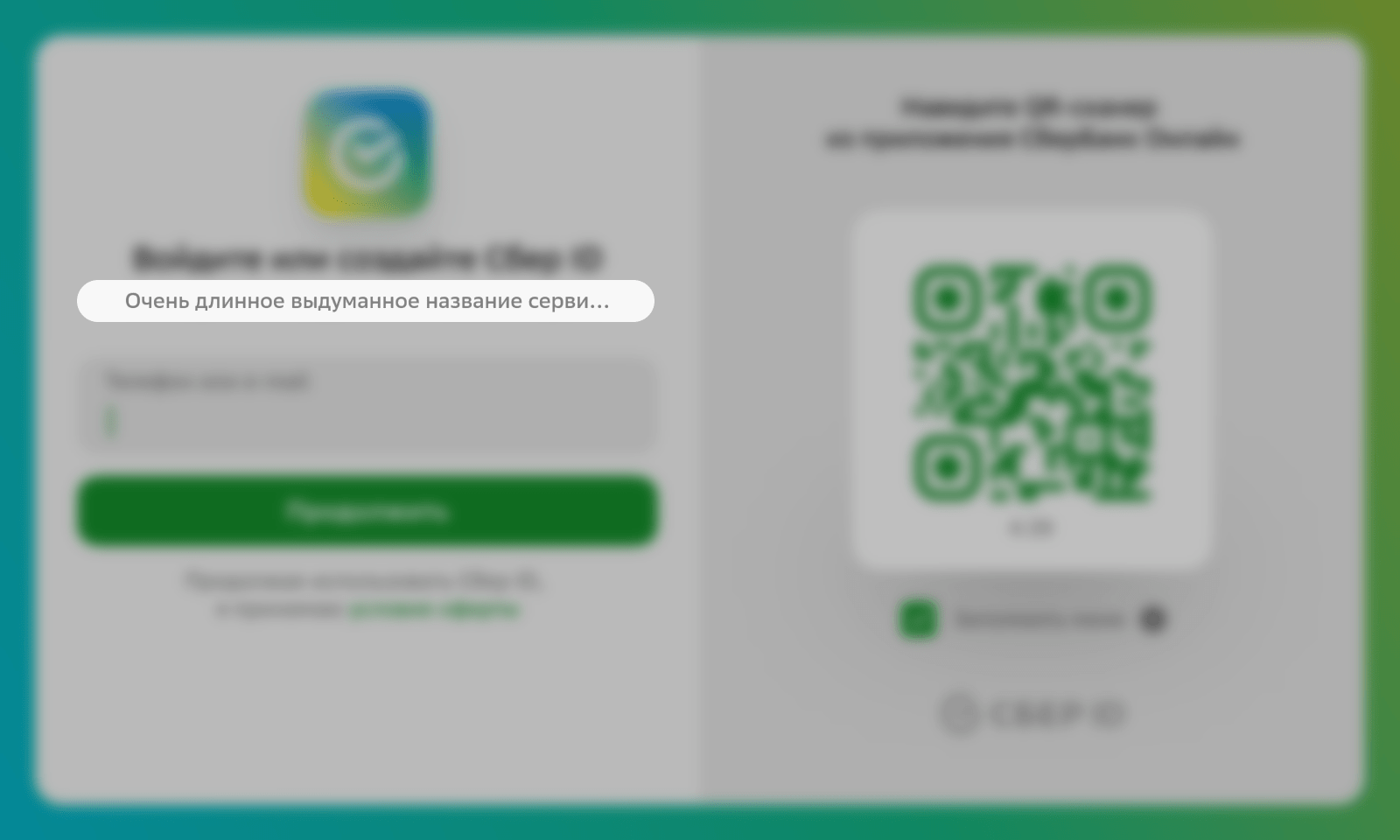
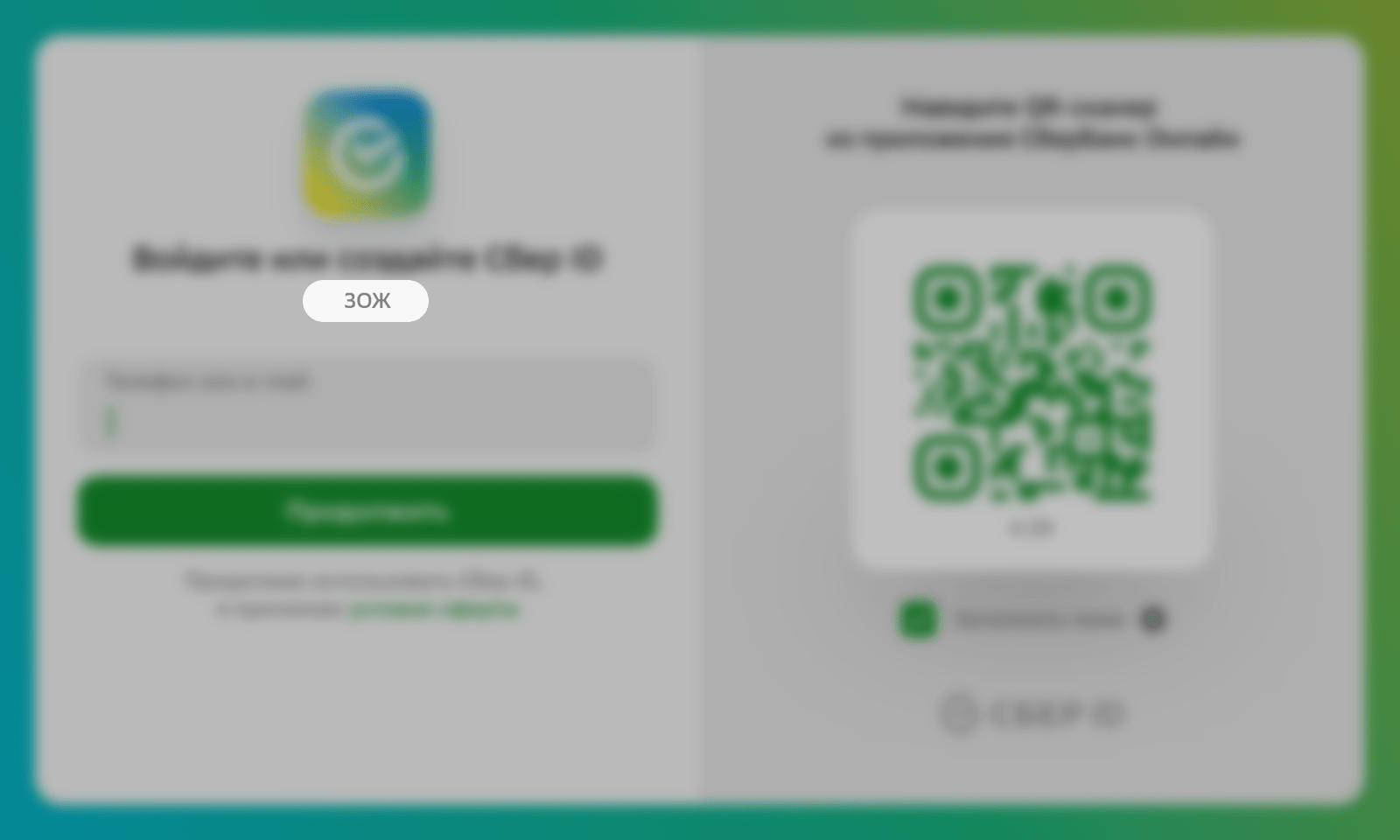
| Допустимое количество символов — до 35 с пробелами |  Буквы выше лимита автоматически скрываются многоточием |  Допускается использовать аббревиатуру |
| Не используются кавычки. А если они есть — тогда «елочки» | ЛК "Выдуманный пример" 3.0 | ЛК «Выдуманный пример» 3.0 |
| Не используются родовые слова перед названием сервиса | Сайт «Выдуманный пример» Приложение «Выдуманный пример» Сервис «Выдуманный пример» | Выдуманный пример |
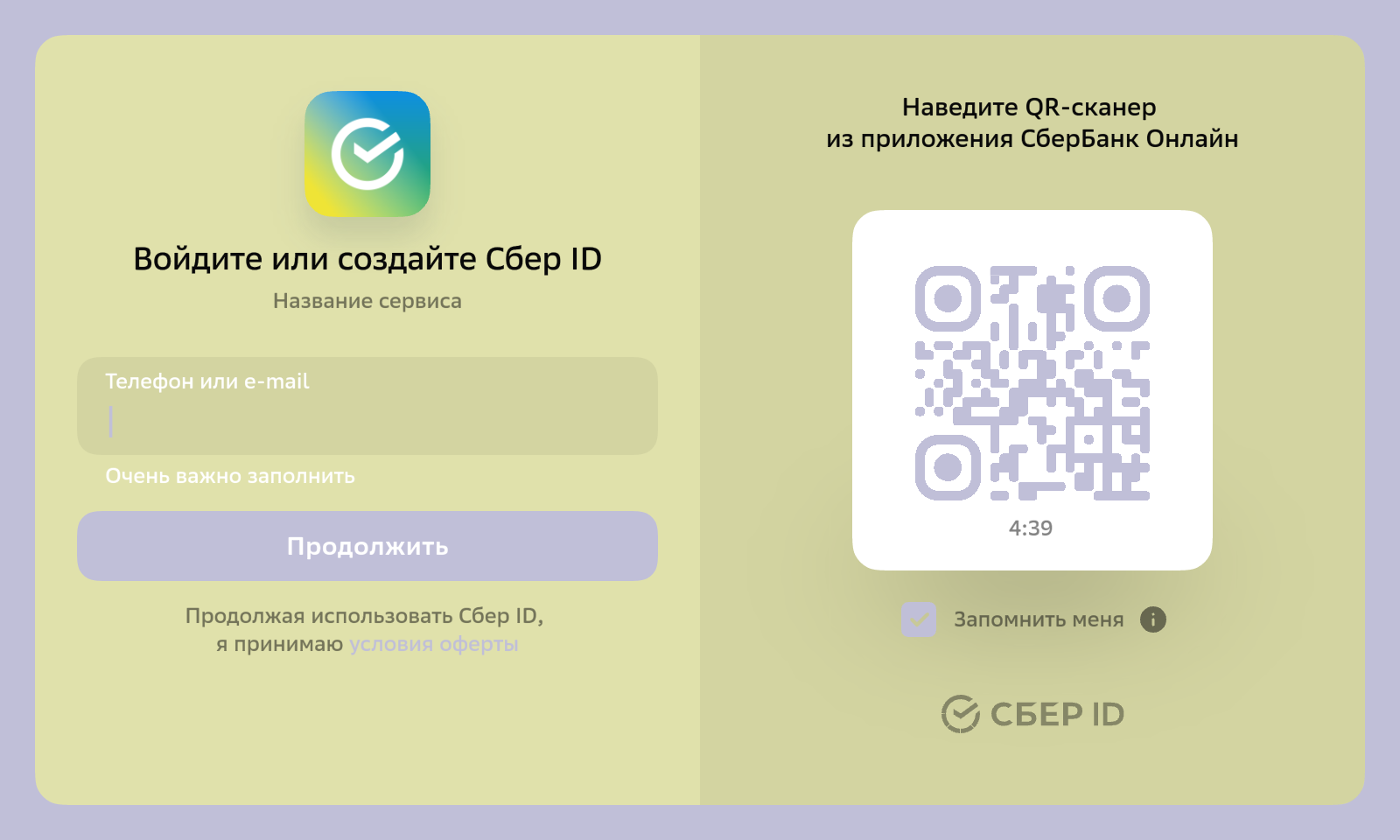
2.5. Цвета и фон страницы Сбер ID
Для формы Сбер ID доступно изменение следующих цветов (по согласованию с командой Сбер ID, sberid@sber.ru):
| Тип цвета | Пример |
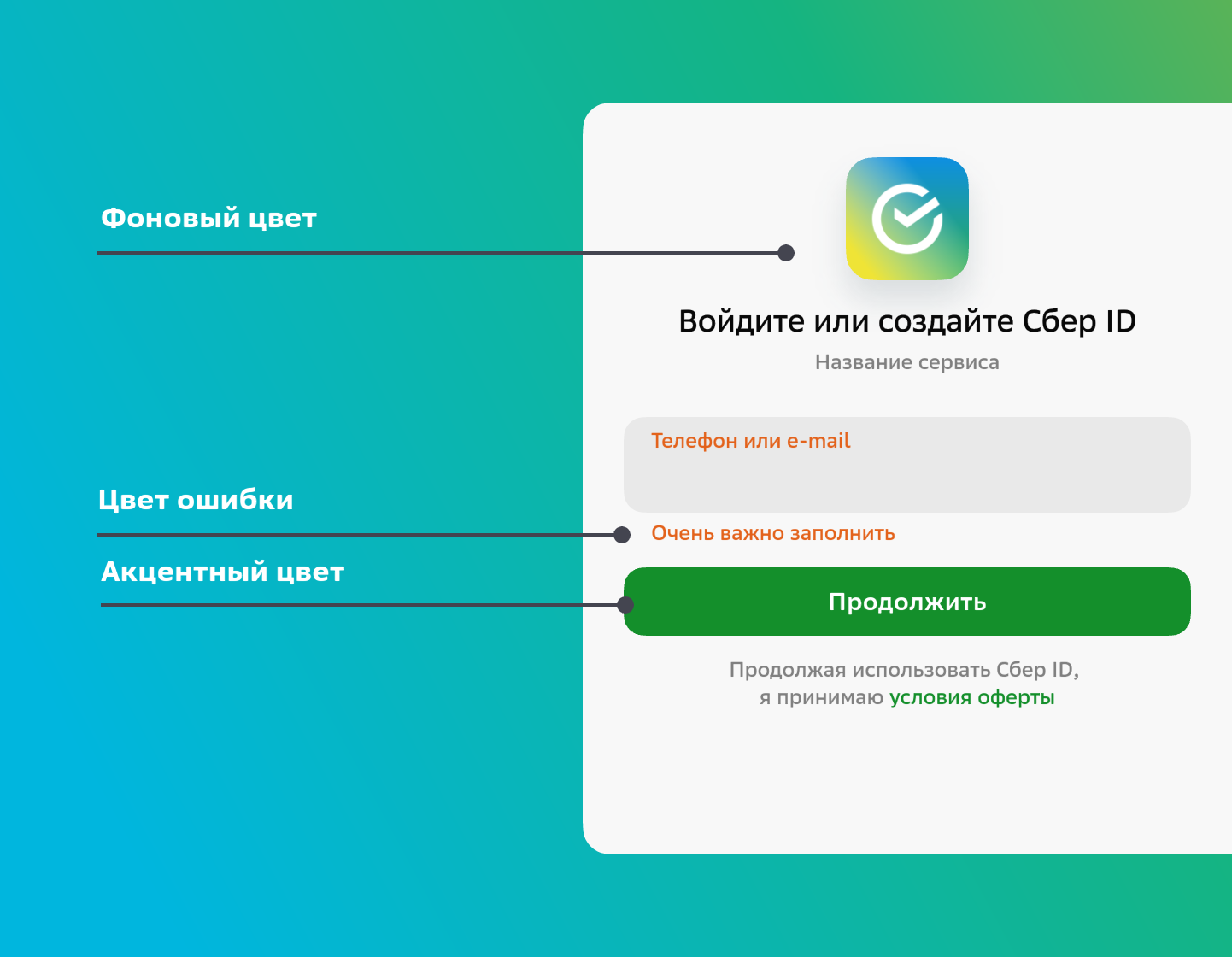
| Фоновый цвет (на desktop — за формой авторизации; на mobile — полная заливка фона цветом) |  |
| Цвет ошибки (для текста выпадающих ошибок в интерфейсах) | |
| Акцентный цвет (для Primary Button, ссылок и иллюстраций) |
Теперь рассмотрим требования к каждому типу цвета
| Требования | Не допускается для светлой темы | Как может быть для светлой темы | Не допускается для темной темы | Как может быть для темной темы |
Фоновый цвет
Акцентный цвет
Цвет ошибки
|  |  |  |  |
Фон страницы Сбер ID
Для каждой из тем по согласованию с командой Сбер ID sberid@sber.ru вы можете установить свой фон для desktop-отображения. Пример, как это может выглядеть:
| Без фона | С фоном |
|---|---|
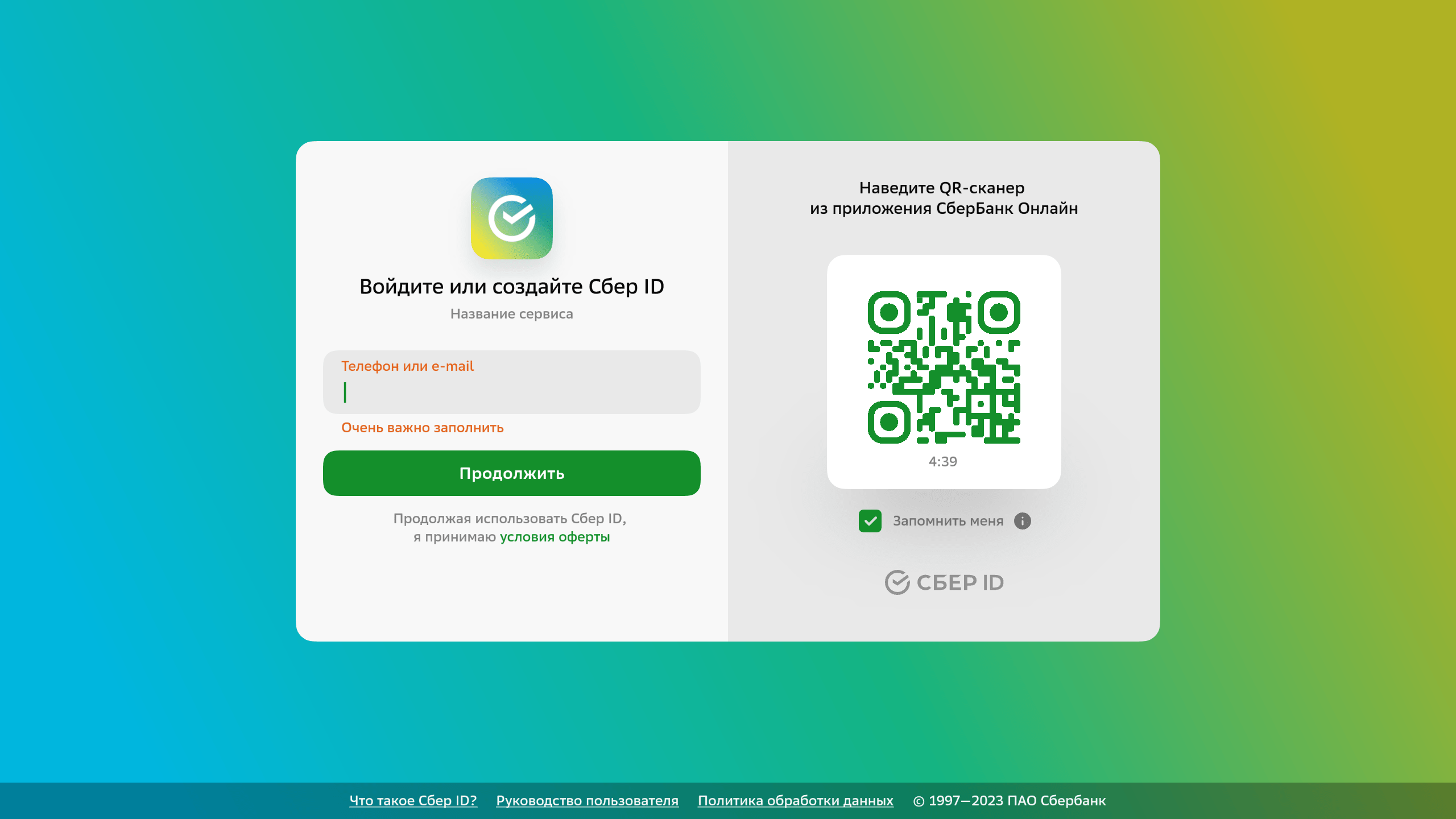
 |  |
Пример фонового изображения:

Ниже представлены требования к фоновому изображению:
- форма — прямоугольная
- ширина — 1920 px, высота — 1080 px
- формат — png
- размер — до 200 Кб
| Требования | Не допускается |
|---|---|
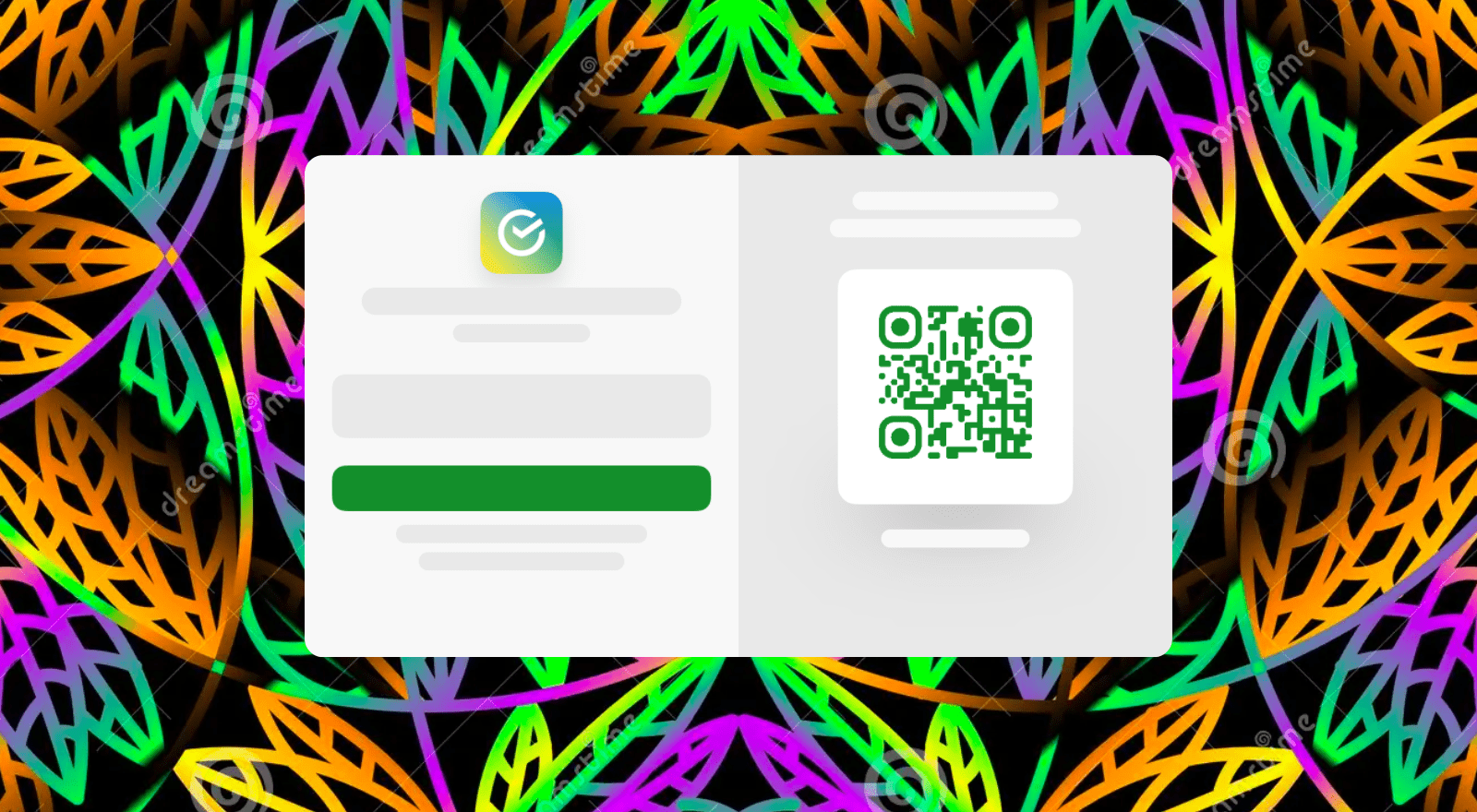
| Расположение по центру (background-position: center, background-size: cover) |  |
| Смысловая часть изображения располагается по углам — центр занимает форма авторизации (примерно 50% площади экрана) |  |
| На выбранном фоне соблюдается читаемость формы авторизации Сбер ID |  |
| На выбранном фоне не допускается размещение рекламных или иных промо изображений |  |
| На изображении нет слишком ярких или отвлекающих цветов |  |
3.Запуск сценария аутентификации Сбер ID на поверхности партнера
Есть некоторые правила, применимые к сценарию запуска сценария аутентификации:
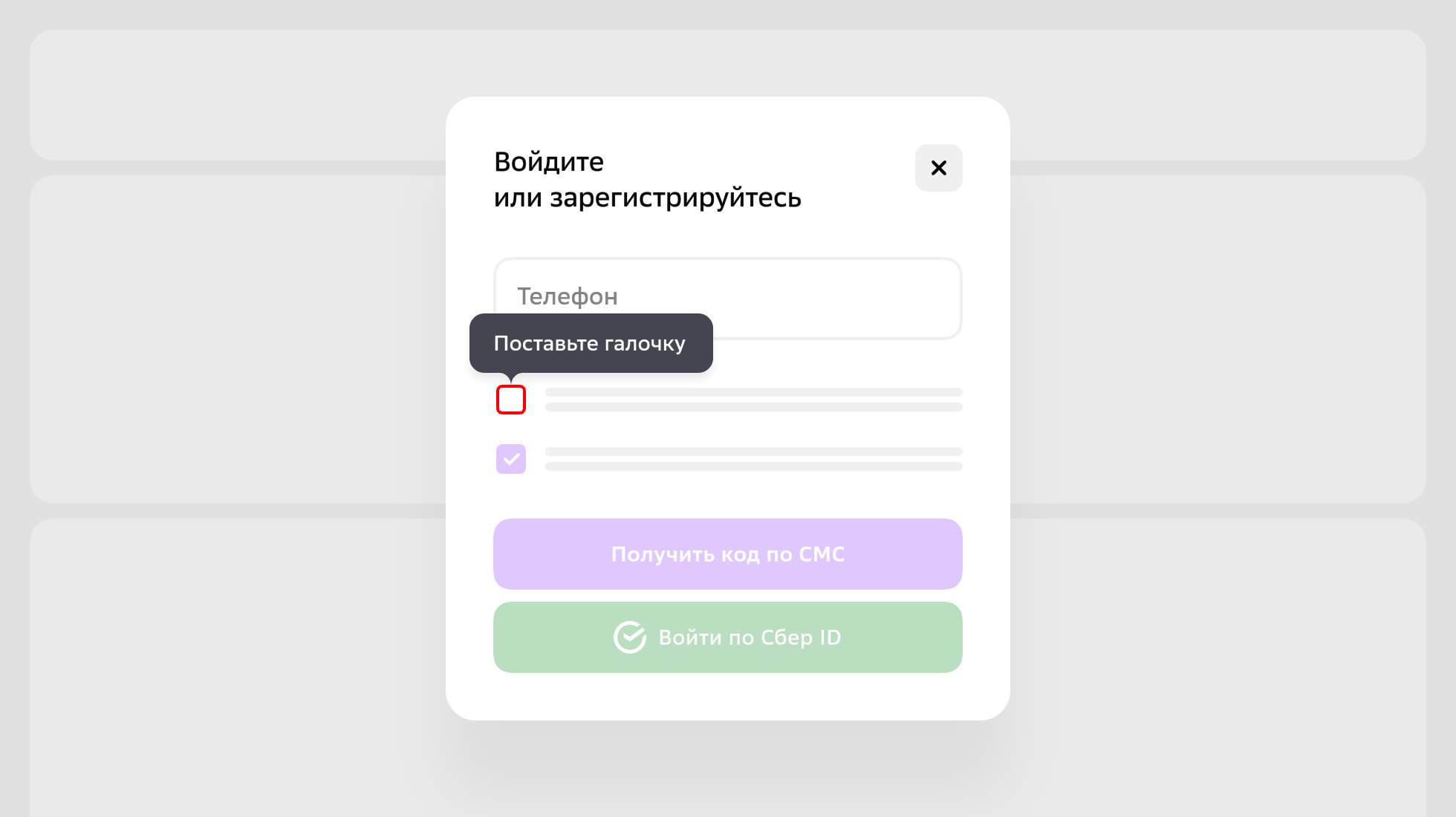
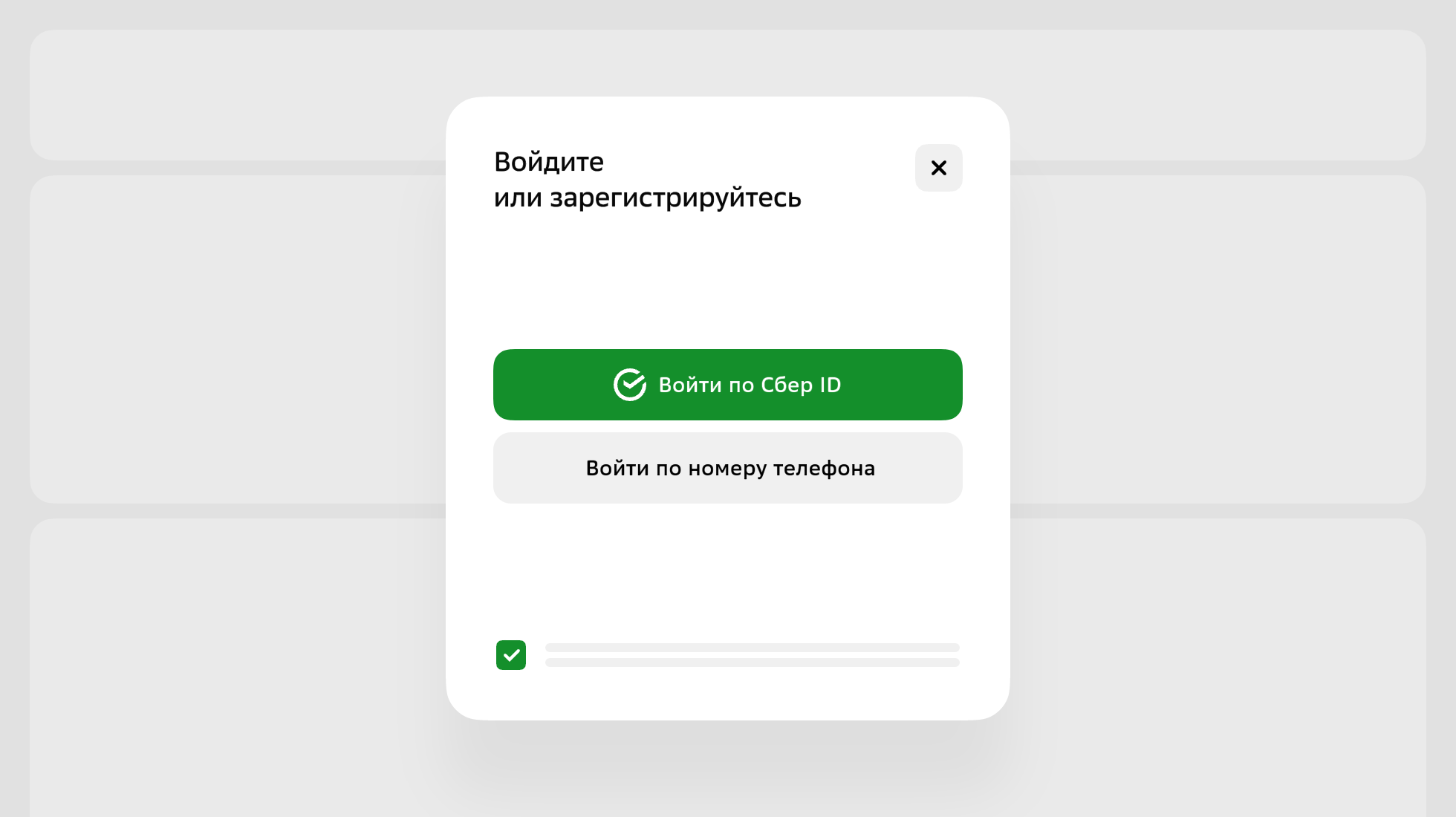
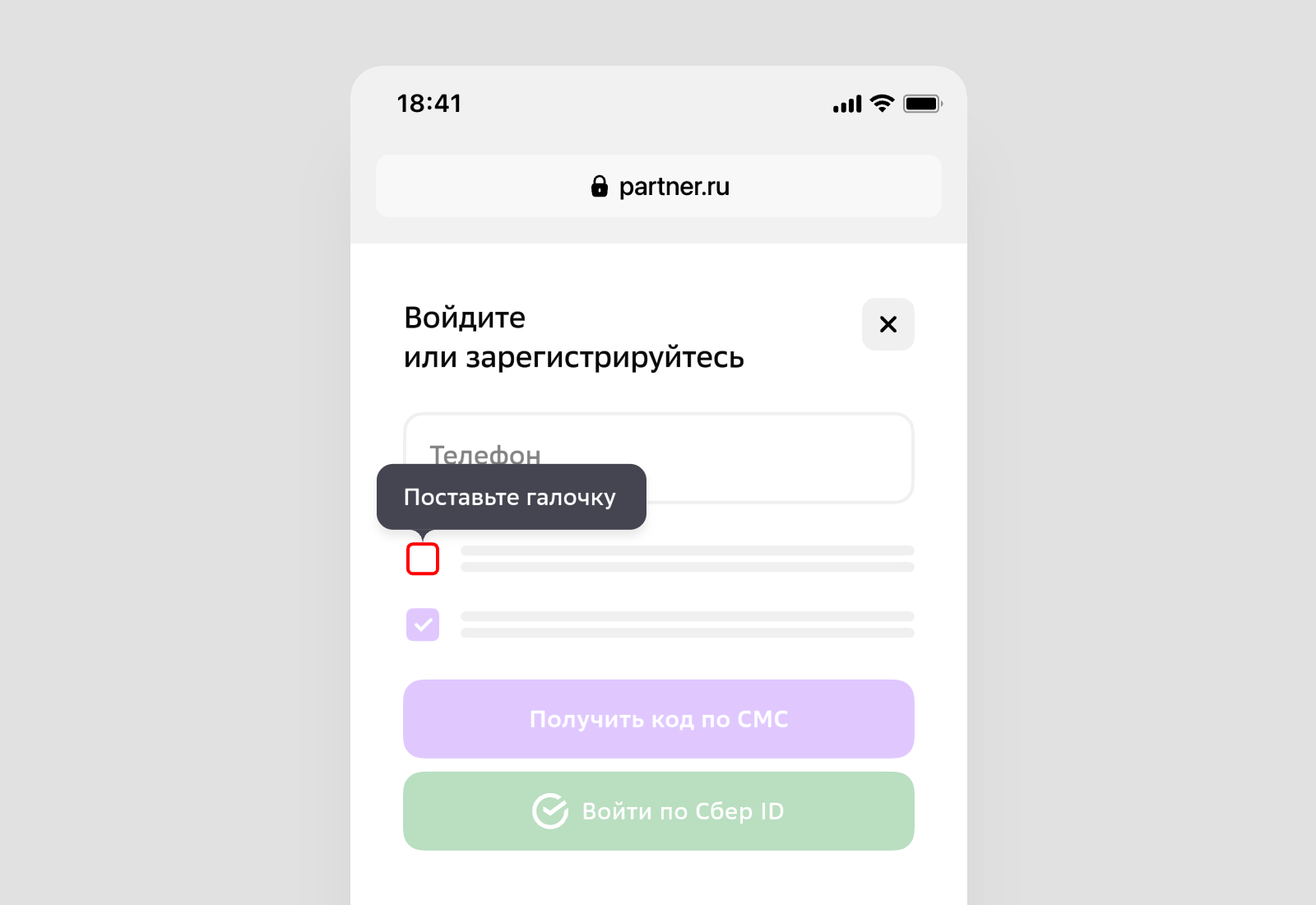
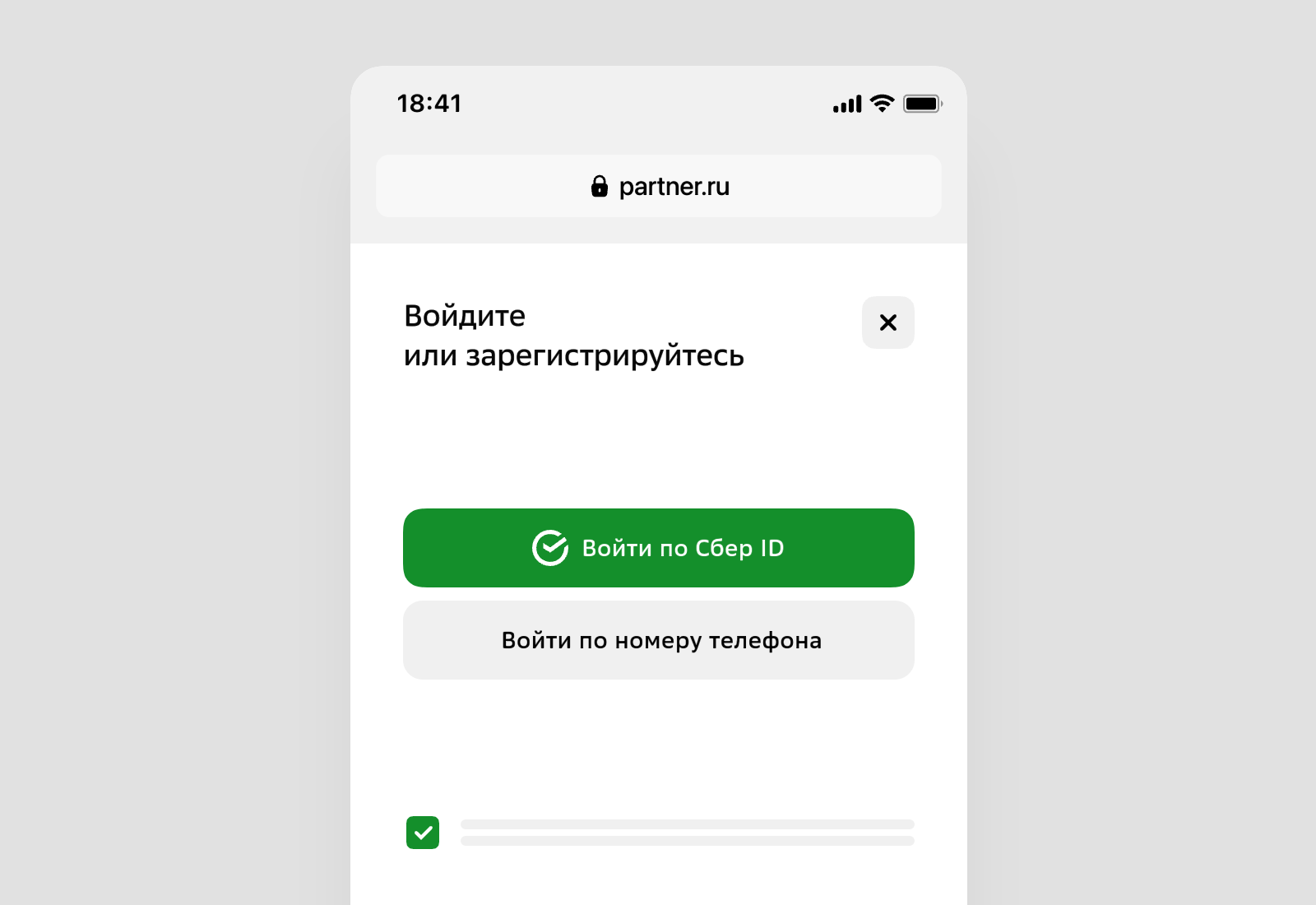
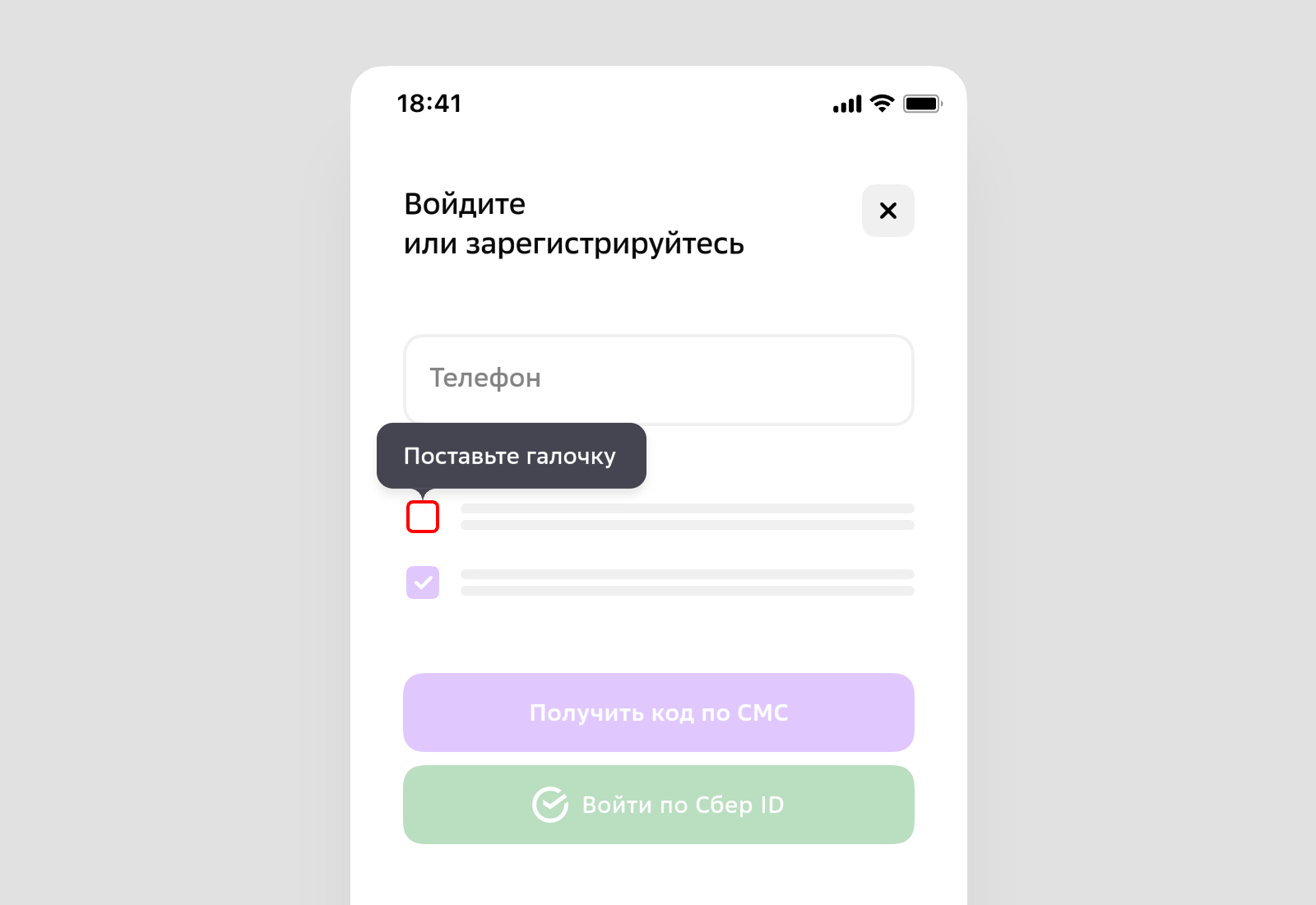
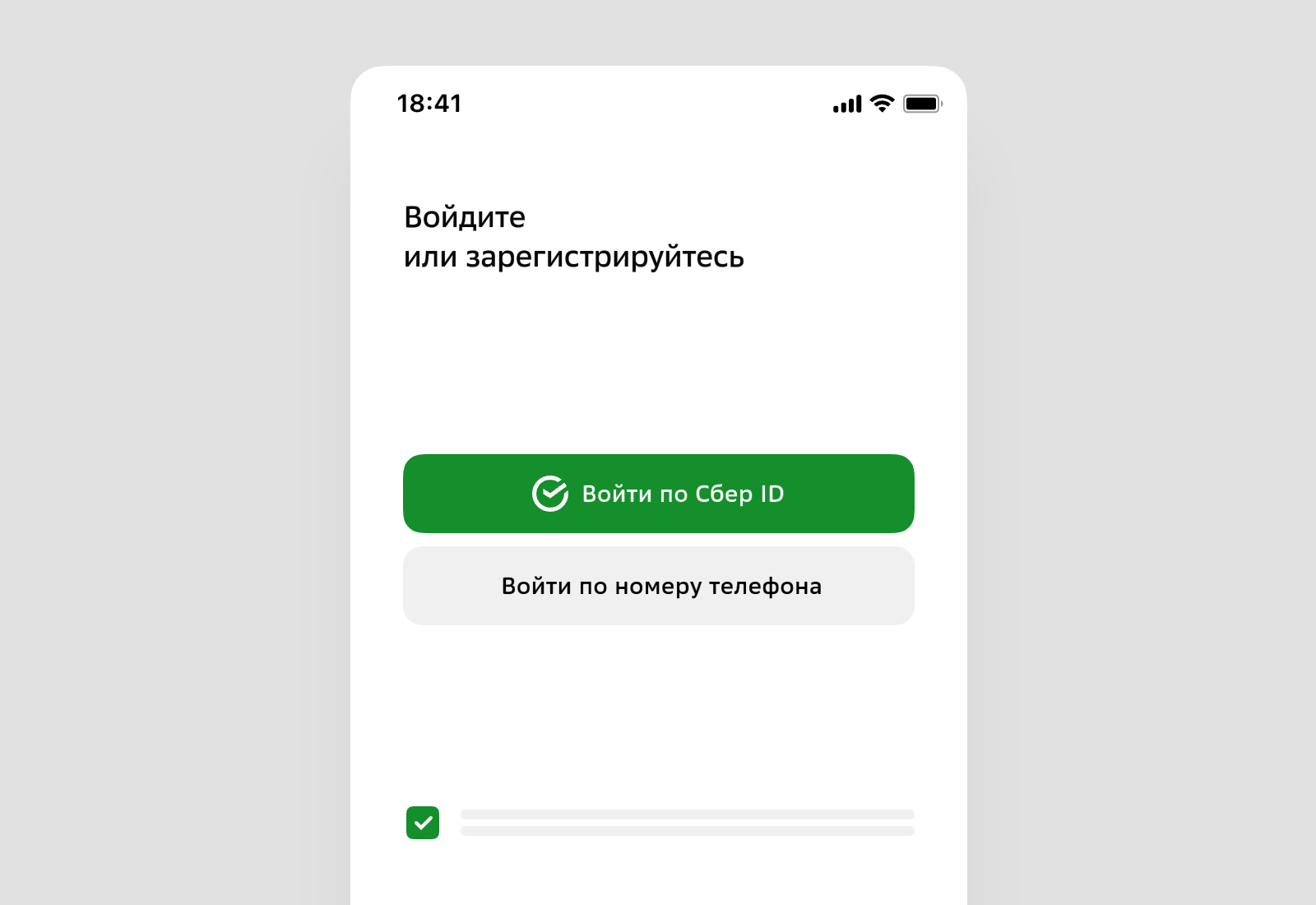
- Кнопка Сбер ID всегда должна быть активной. Это значит, что нажатие не должно блокироваться какими-либо дополнительными действиями (например, заполнить ч�екбокс, согласиться с условиями и прочее)
| Платформа | Не допускается | Как должно быть |
|---|---|---|
| Web |  |  |
| mWeb |  |  |
| App |  |  |
- Страница Сбер ID должна открываться без блокировки со стороны браузера и дополнительных разрешений от пользователя при реализации в Web и mWeb
| Платформа | Не допускается | Как должно быть |
|---|---|---|
| Web |  |  |
| mWeb |  |  |
- Сценарий аутентификации Сбер ID должен начинаться сразу после нажатия на кнопку Сбер ID или кастомную кнопку (при Сбер ID only), без допол�нительных редиректов. Этот критерий общий, применим ко всех поверхностям (web, mweb, app и пр.)
- Сценарий аутентификации Сбер ID должен запускаться каким-то из способов, описанных в таблице ниже в зависимости от реализации Сбер ID на поверхности партнера и конкретной поверхности (web/mweb/app):
| НЕ Сбер ID only | Сбер ID only | |
| web | Допустимы все варианты. Выбор конкретного остается за партнером:
| Допустим только один вариант:
|
| mweb | Допустим только один вариант:
НЕ допустим запуск приложения СберБанк Онлайн НЕ допустим переход на страницу Сбер ID с сайта партнера без открытия страницы Сбер ID в отдельной вкладке | Допустим только один вариант:
НЕ допустим запуск приложения СберБанк Онлайн |
| app | Допустимы все варианты. Выбор конкретного остается за партнером:
| Допустимы все варианты. Выбор конкретного остается за партнером:
|
Ниже представлены примеры, раскрывающие правила из таблицы выше:
| Реализация в Web и mWeb | Пример в Web | Пример в mWeb |
|---|---|---|
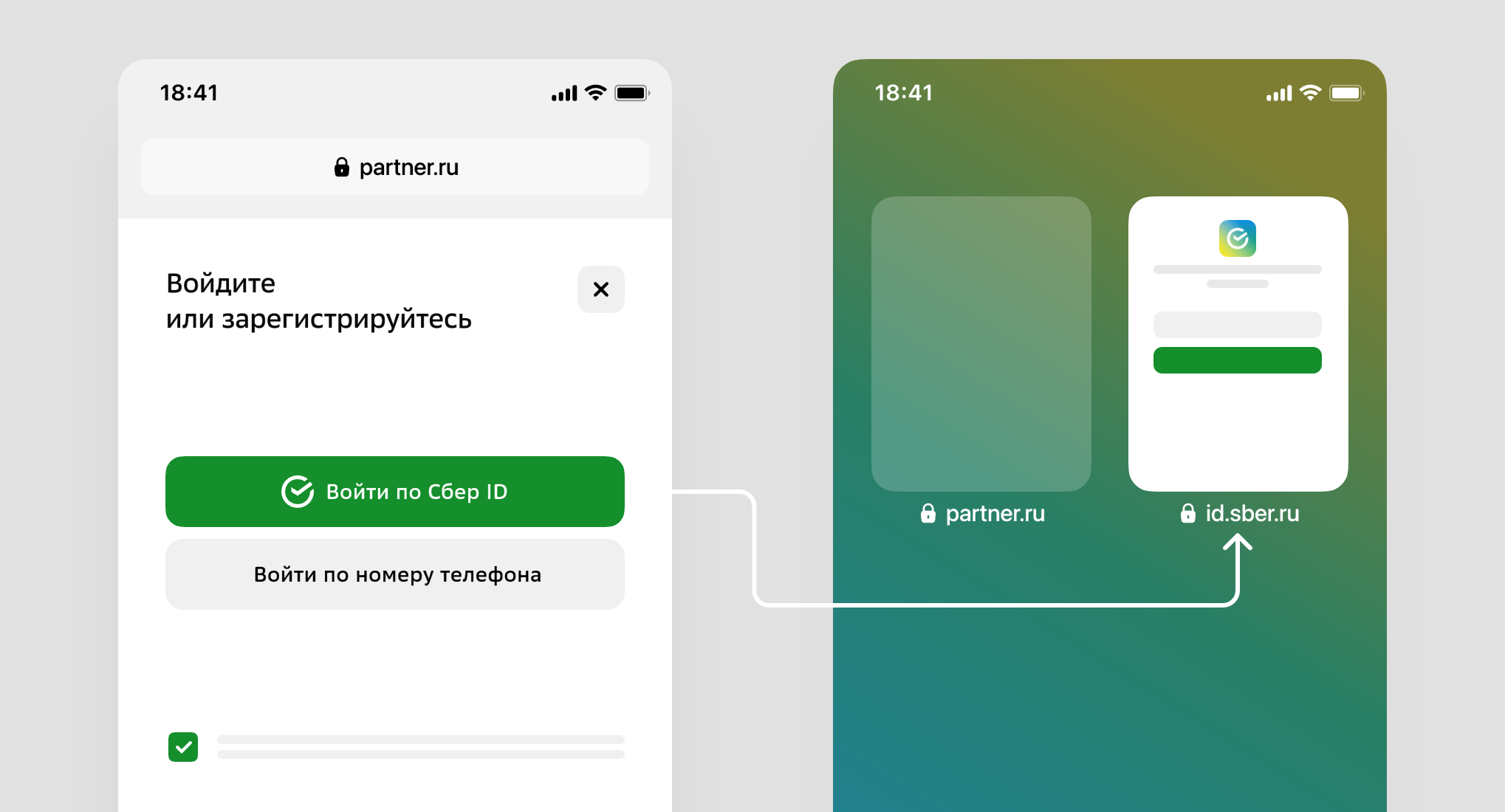
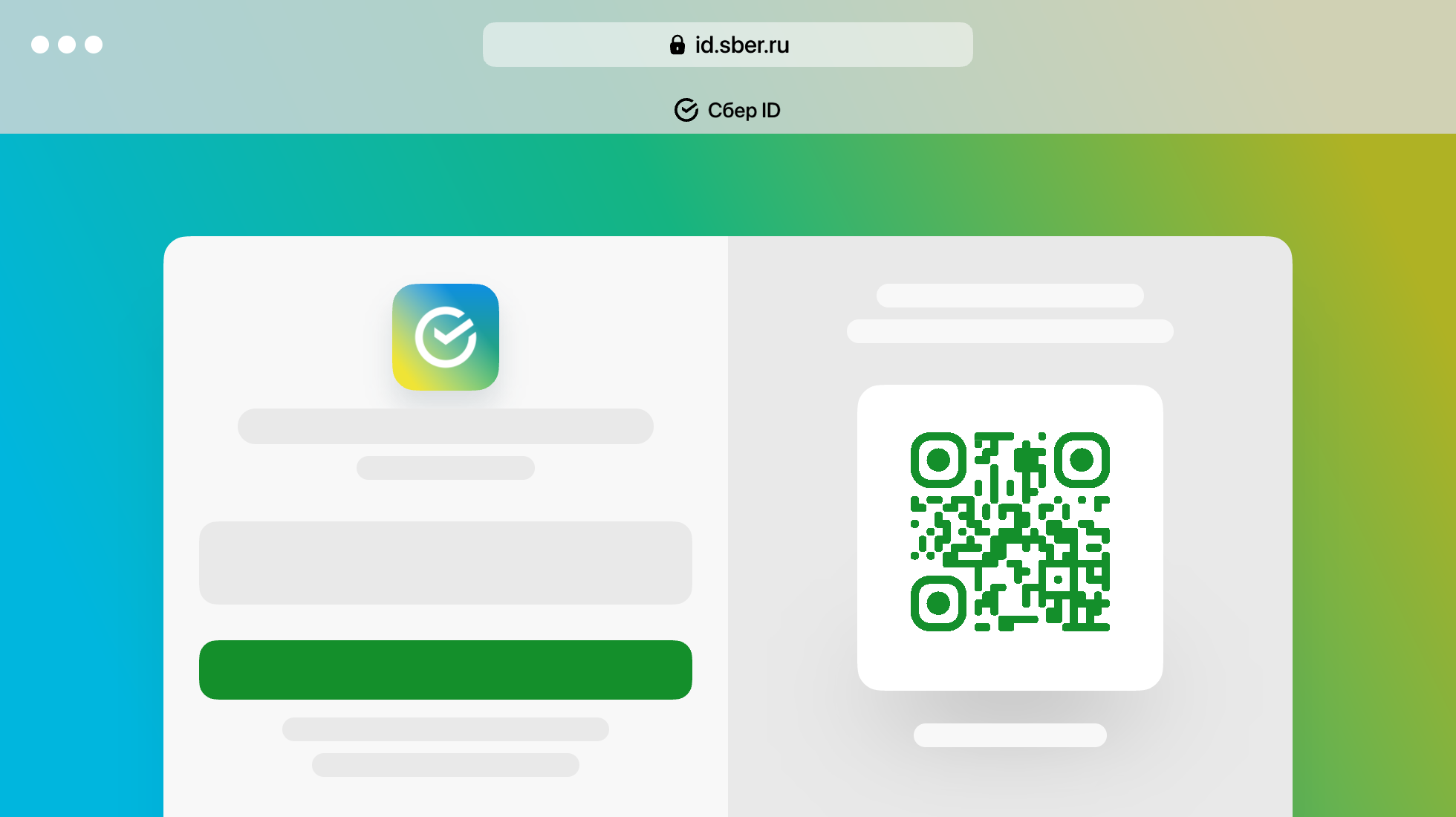
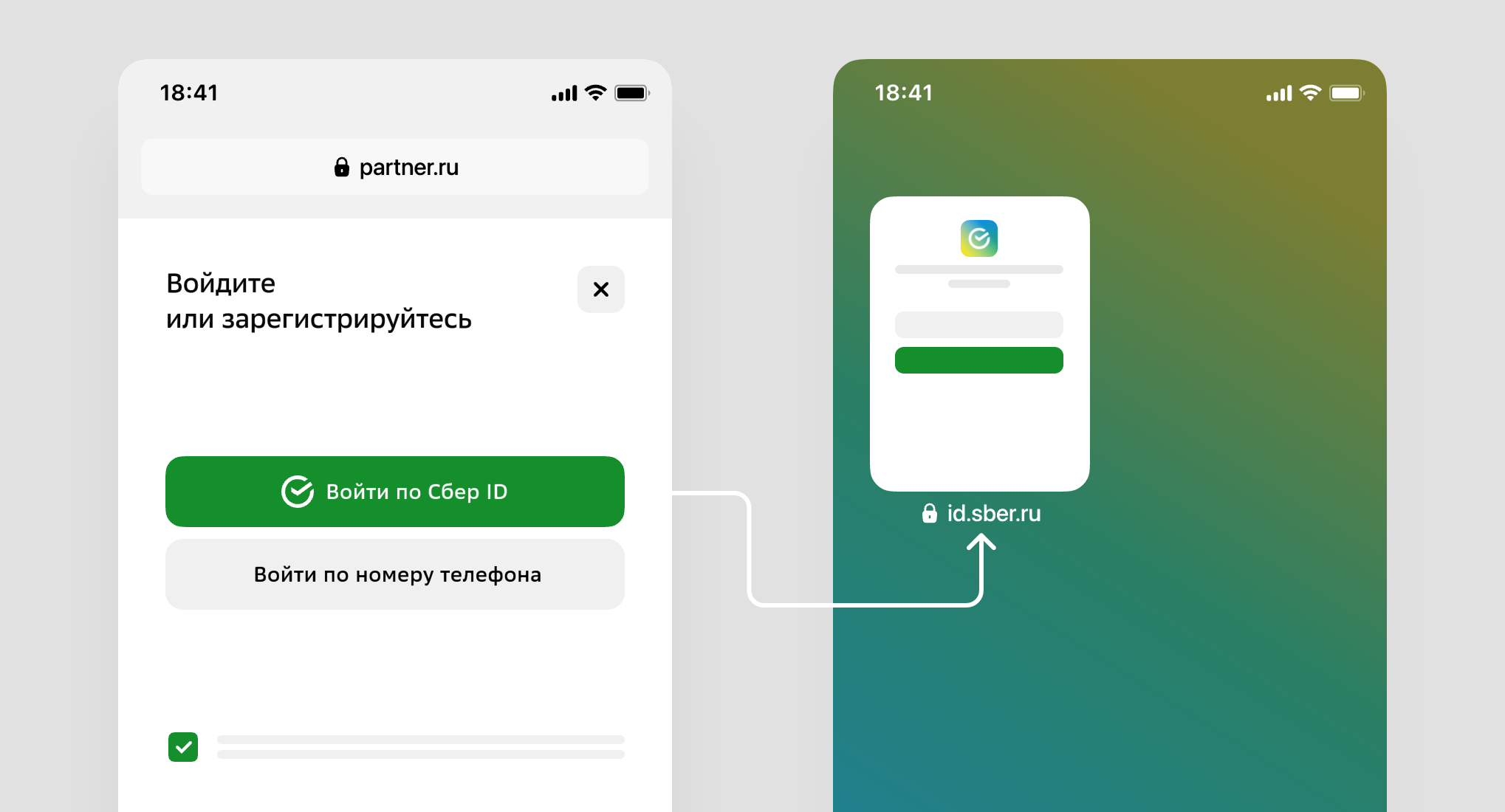
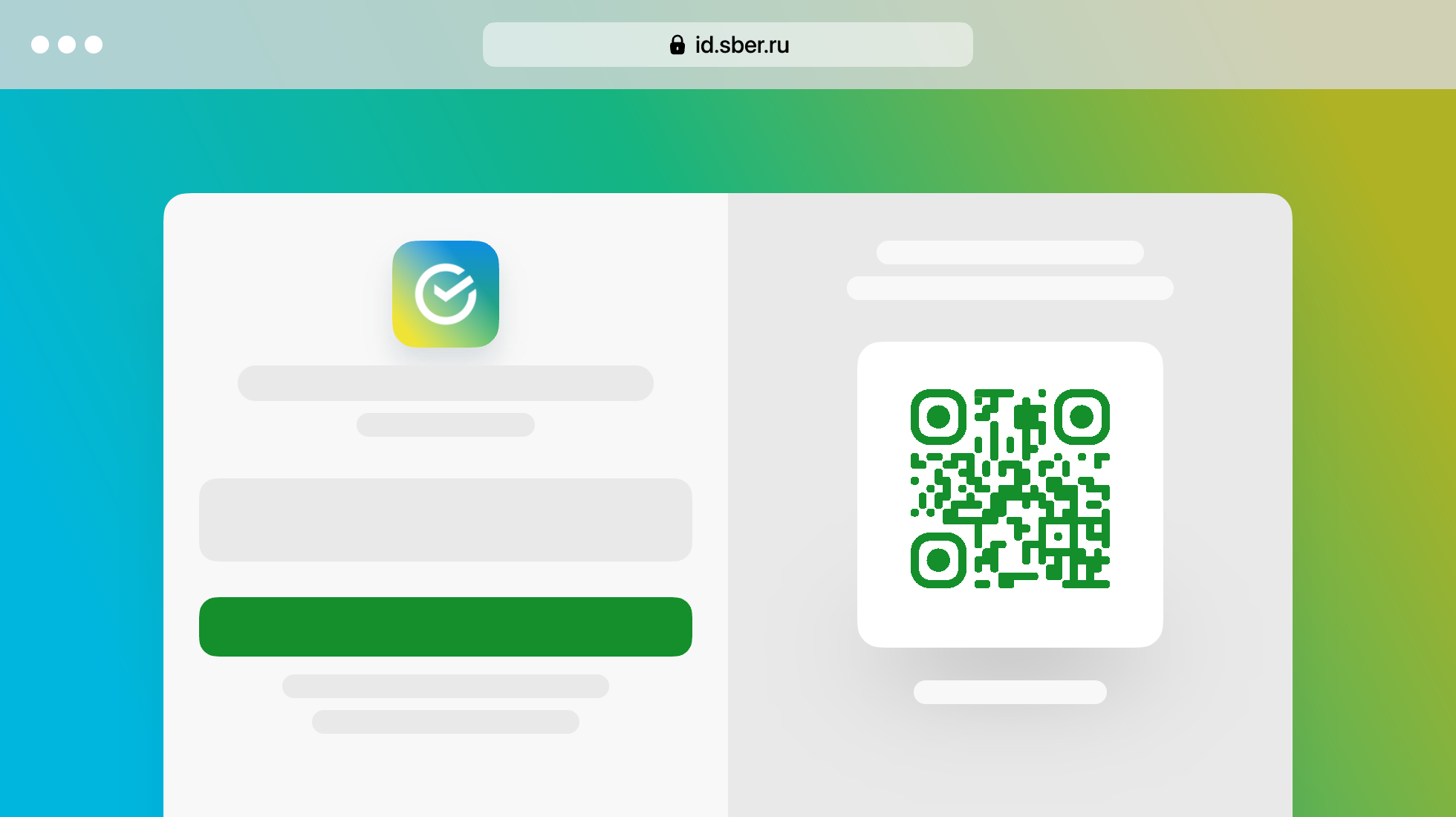
| открытие страницы Сбер ID в отдельной вкладке |  |  |
| открытие страницы Сбер ID в текущей вкладке (переход на страницу Сбер ID с сайта партнера) |  |  |
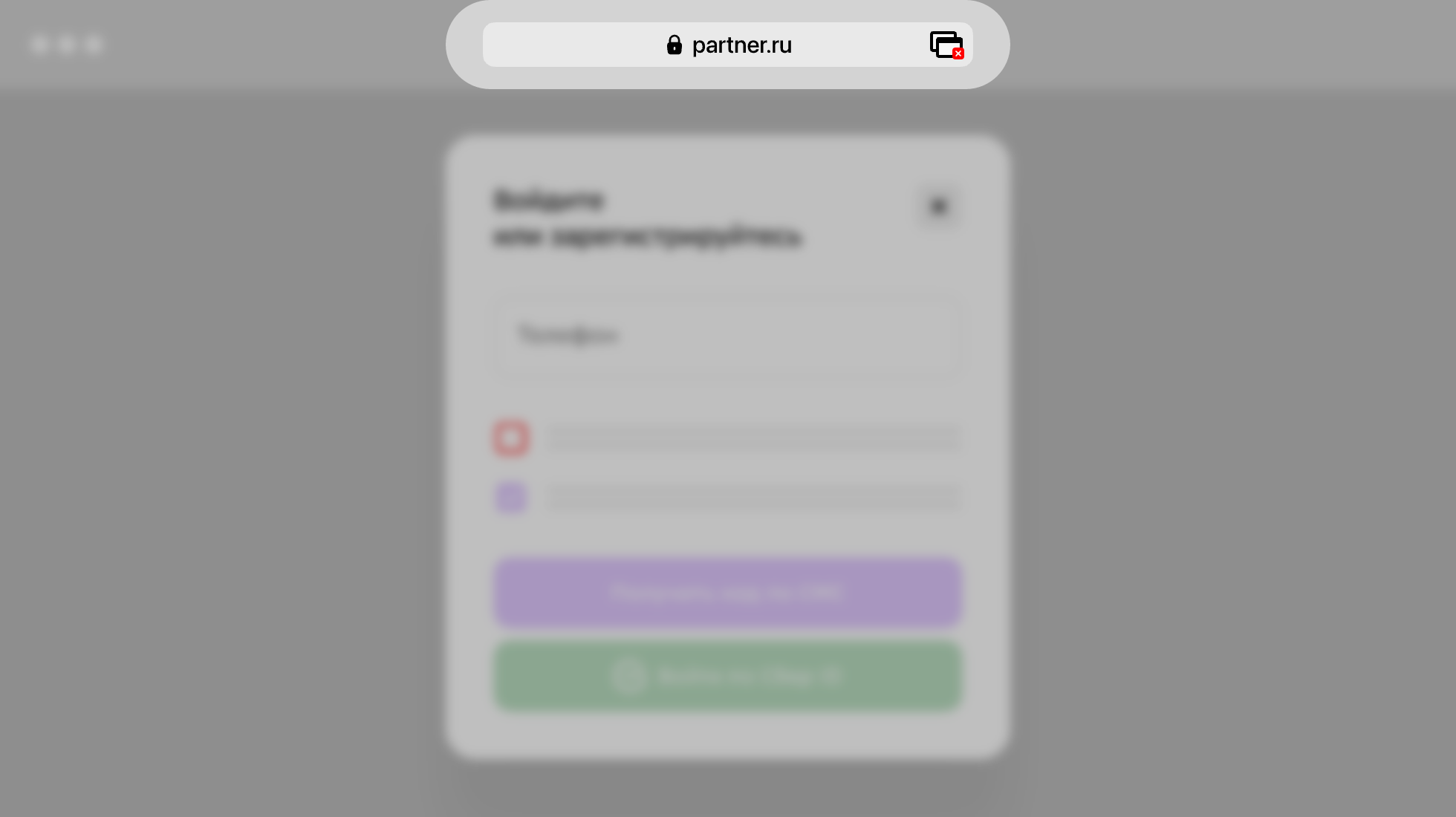
Страница Сбер ID открывается во всплывающем окне ❗️Если для своего сервиса вы реализовываете такой вариант, тогда всплывающее окно открывается полноэкранно. При этом минимальные размеры для такого окна:
|  |
| Реализация в App | Пример |
|---|---|
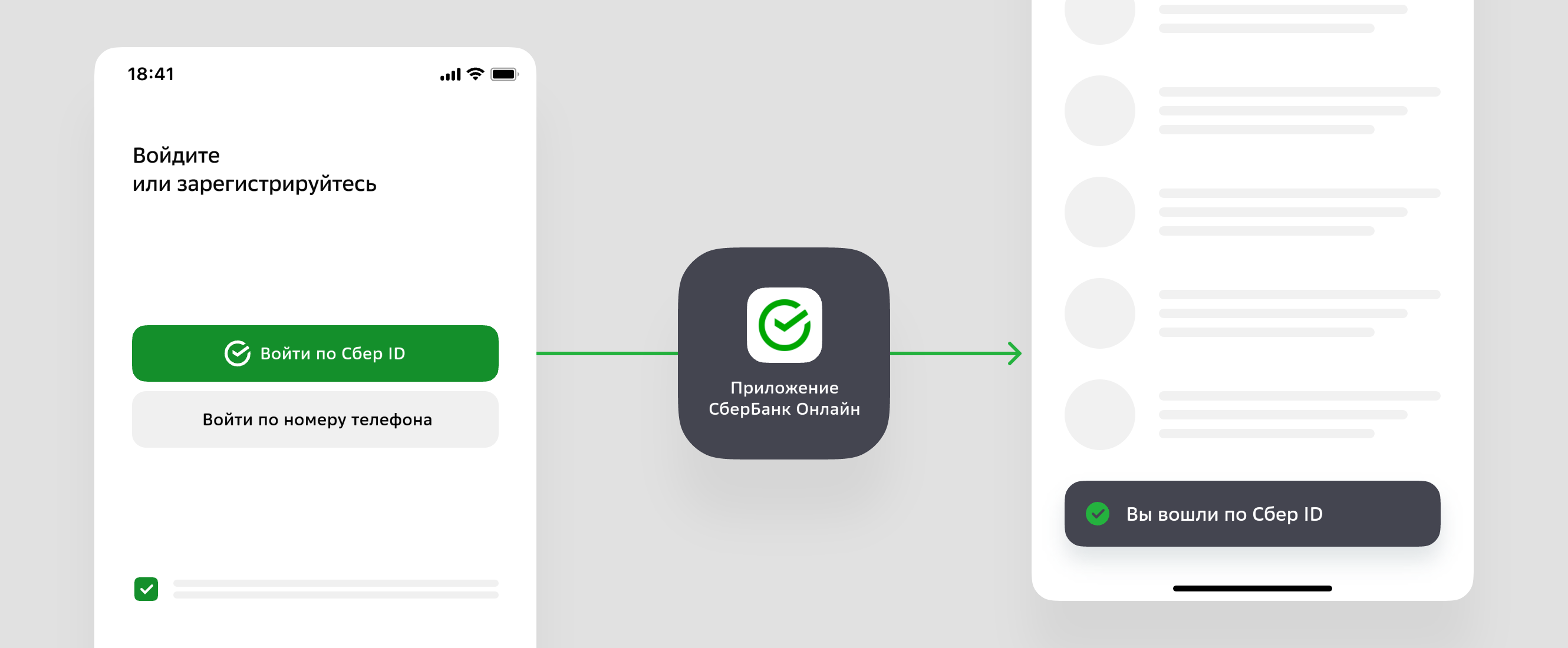
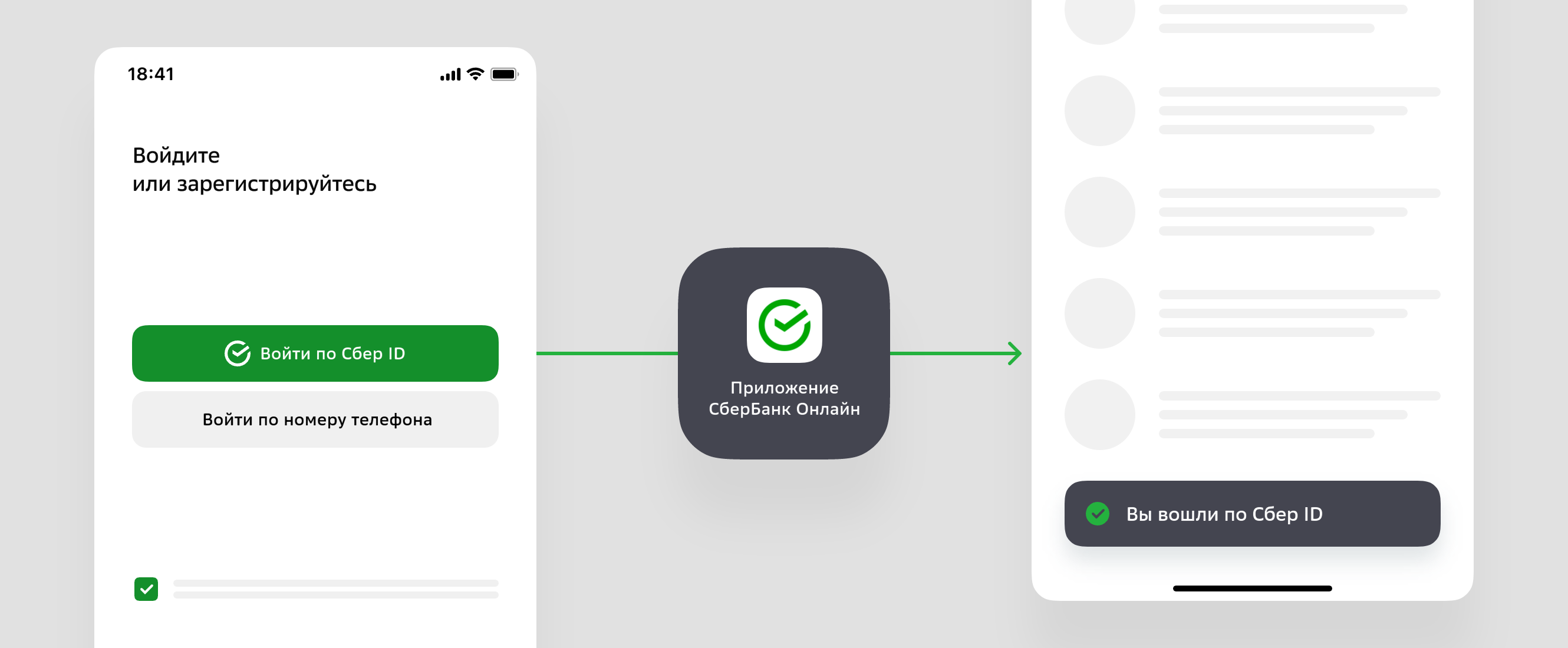
| Происходит редирект в приложение СберБанк Онлайн |  |
| Страница Сбер ID открывается в рамках вашего приложения в Custom Tab (Android) |  |
| Страница Сбер ID открывается в рамках вашего приложения в View сontroller (iOS) |  |
| Страница Сбер ID открывается в рамках вашего приложения в WebView (Android, iOS) — не целевой, но допустимый вариант |   |
- После входа с помощью Сбер ID нельзя добавлять дополнительную авторизацию — например, запрашивать номер телефона и/или СМС-код
| Платформа | Не допускается | Как должно быть |
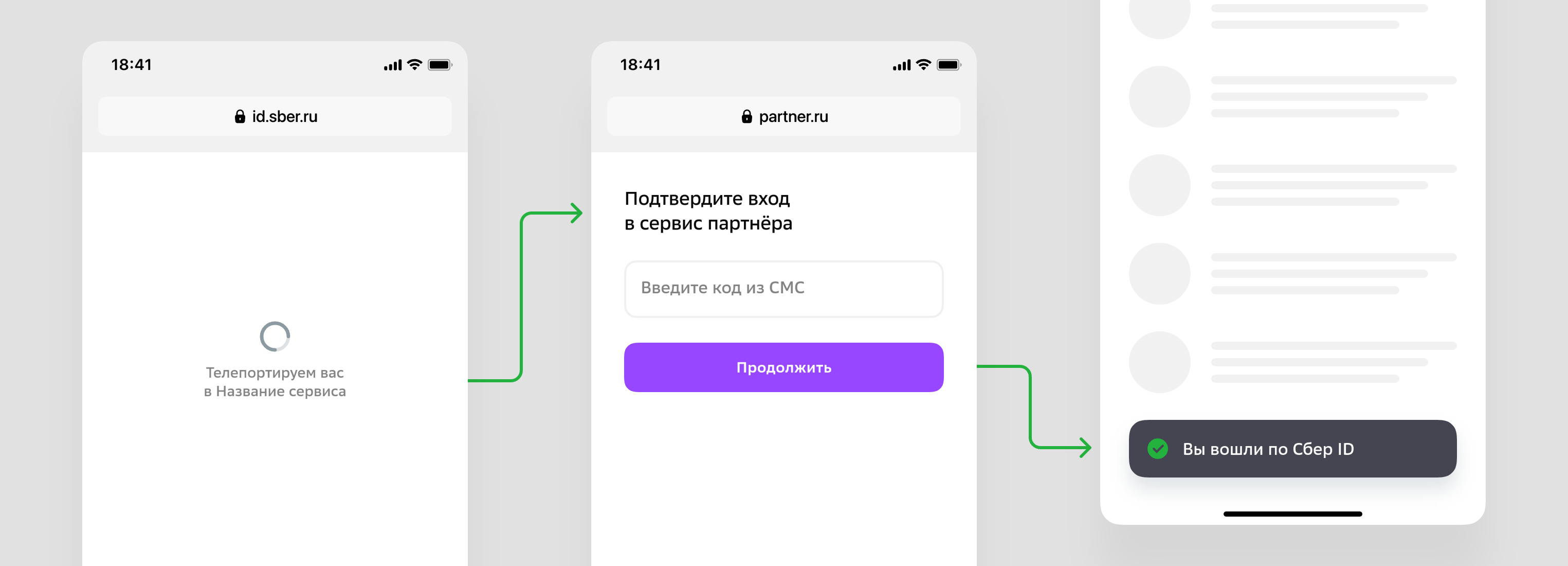
Web, mWeb В этом примере пользователь заканчивает авторизацию со Сбер ID, затем от него требуется пройти дополнительную — дополнительная авторизация не допускается |  |  |
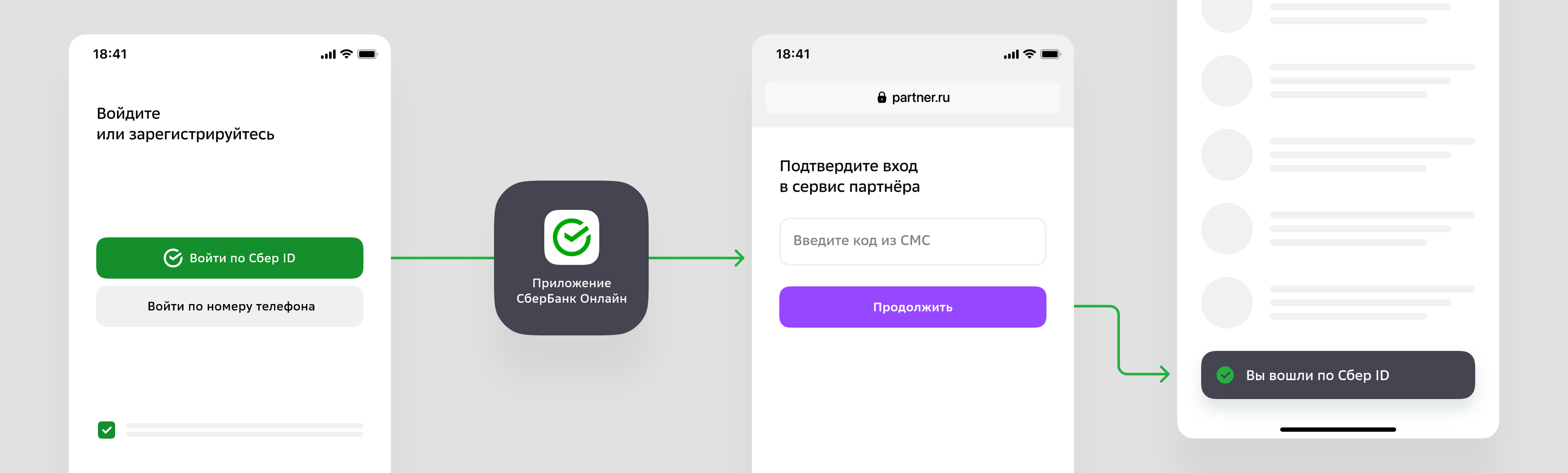
App Допустимый пример: происходит редирект в приложение СберБанк Онлайн |  |  |
Требования выше релевантны как для входа без cookies Сбер ID, так и для входа с проставленными cookies Сбер ID.
Пример, когда проставляются сookies Сбер ID: если во время входа на ваш ресурс с помощью Сбер ID пользователь ставит галочку в чекбоксе «Запомнить меня».