iOS SDK: начало работы с SDK
Требования
Для использования SDK нужно соблюдать следующие требования:
-
Xcode 13+;
-
Версия iOS 13.0 и более поздние.
Демо-приложение
Демо-приложение с примером интеграции SDK находится по ссылке . Код приложения можно использовать как референс при интеграции.
Реализация сценария
Для корректной работы SDK в файле info.plist приложения должны быть добавлены следующие параметры:
<key>DTXAutoStart</key>
<string>false</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>gate1.spaymentsplus.ru</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
<key>ift.gate2.spaymentsplus.ru</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>
<key>NSFaceIDUsageDescription</key>
<string>Так вы подтвердите, что именно вы выполняете вход</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Данные о местонахождении собираются и отправляются на сервер для безопасного проведения оплаты</string>
NSLocationWhenInUseUsageDescription - Если у вас уже используется этот параметр, то дублировать его не нужно.
Подключение SDK к проекту
Подключите SDK одним из удобных Вам способов:
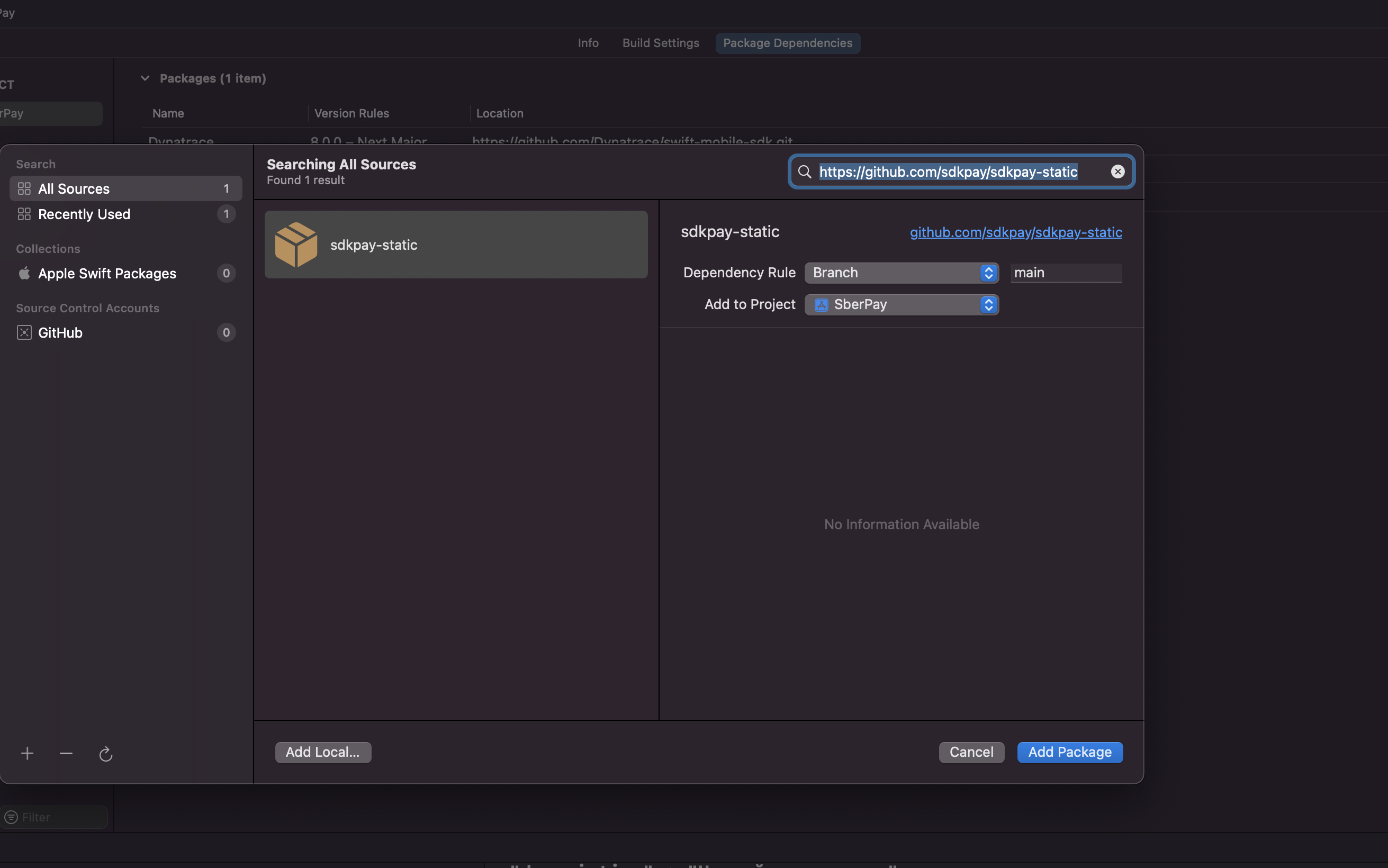
Перейдите в файл вашего проекта, во вкладке Package dependancies нажмите + и в строке поиска введите ссылку на репозиторий, переданную вам с договором, и добавьте пакет SDK в свое приложение.

Для подключения SDK к проекту с помощью cocoapods:
-
Откройте свой проект в Xcode.
-
Создайте подфайл, запустив
pod initв терминале или используя меню File и выбрав New File → Podfile. -
Добавьте модули, которые вы хотите использовать, в файл
Podfile. -
Сохраните Podfile и запустите
pod installв Терминале, чтобы установить модули. -
Закройте свой проект в Xcode и откройте файл .xcworkspace, созданный после запуска
pod install.
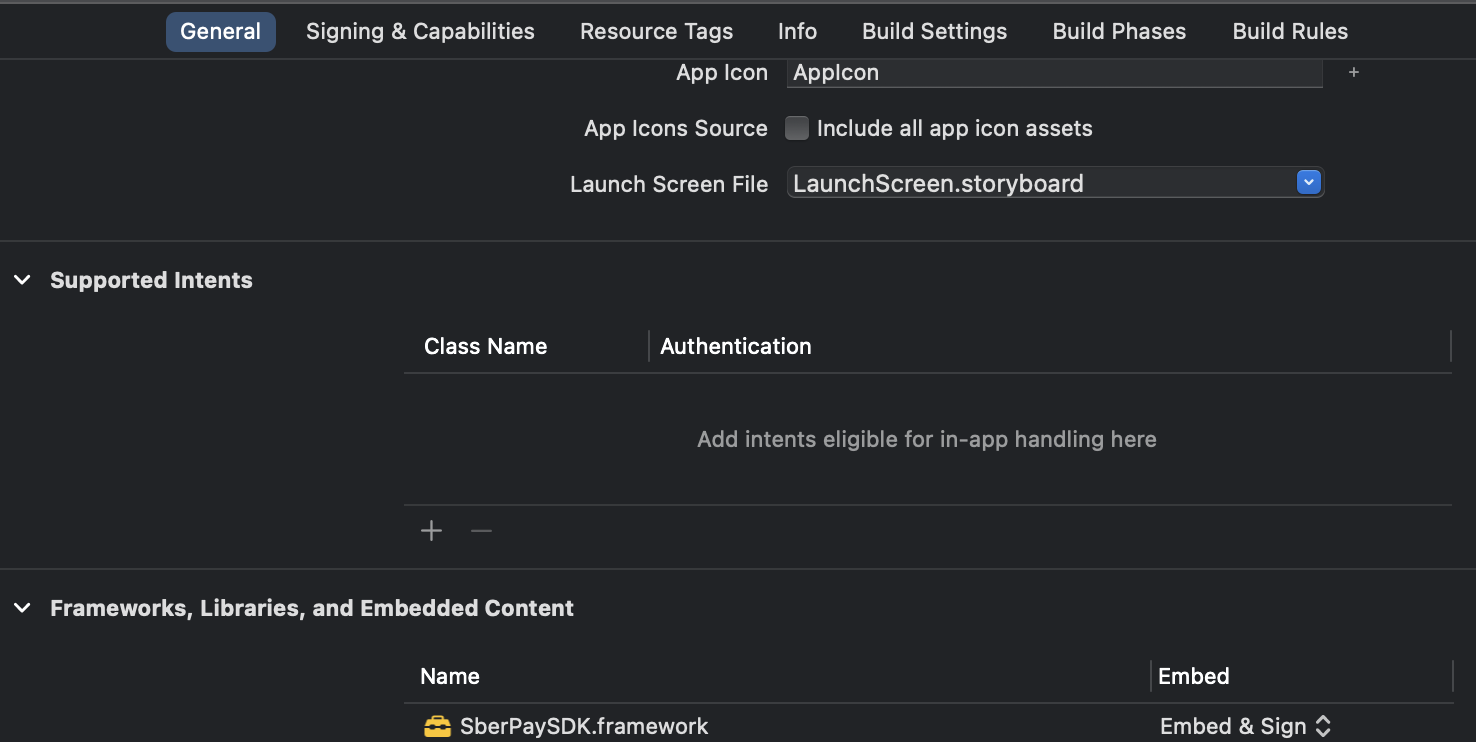
Перетащите файл переданный вам с приветственным письмом в Frameworks, Libraries, and Embedded Content, а также выставите Embed & Sign.

Регистрация deeplink
Для регистрации диплинка, обратитесь в support: support@ecom.sberbank.ru
Для успешной авторизации в среде банка необходим диплинк, переданный вам с приветственным письмом. Если вы выпускаете еще одно приложение и публикуете его отдельно - необходимо запросить и получить отдельный диплинк. Если вы используете для нового приложения тот же самый диплинк, при оплате сбол не сможет выбрать нужное приложение для завершения сценария. При добавлении зарегистрированного {{диплинка }} в info.plist пожалуйста убедитесь, что в его составе отсутствует подстрока ://spay
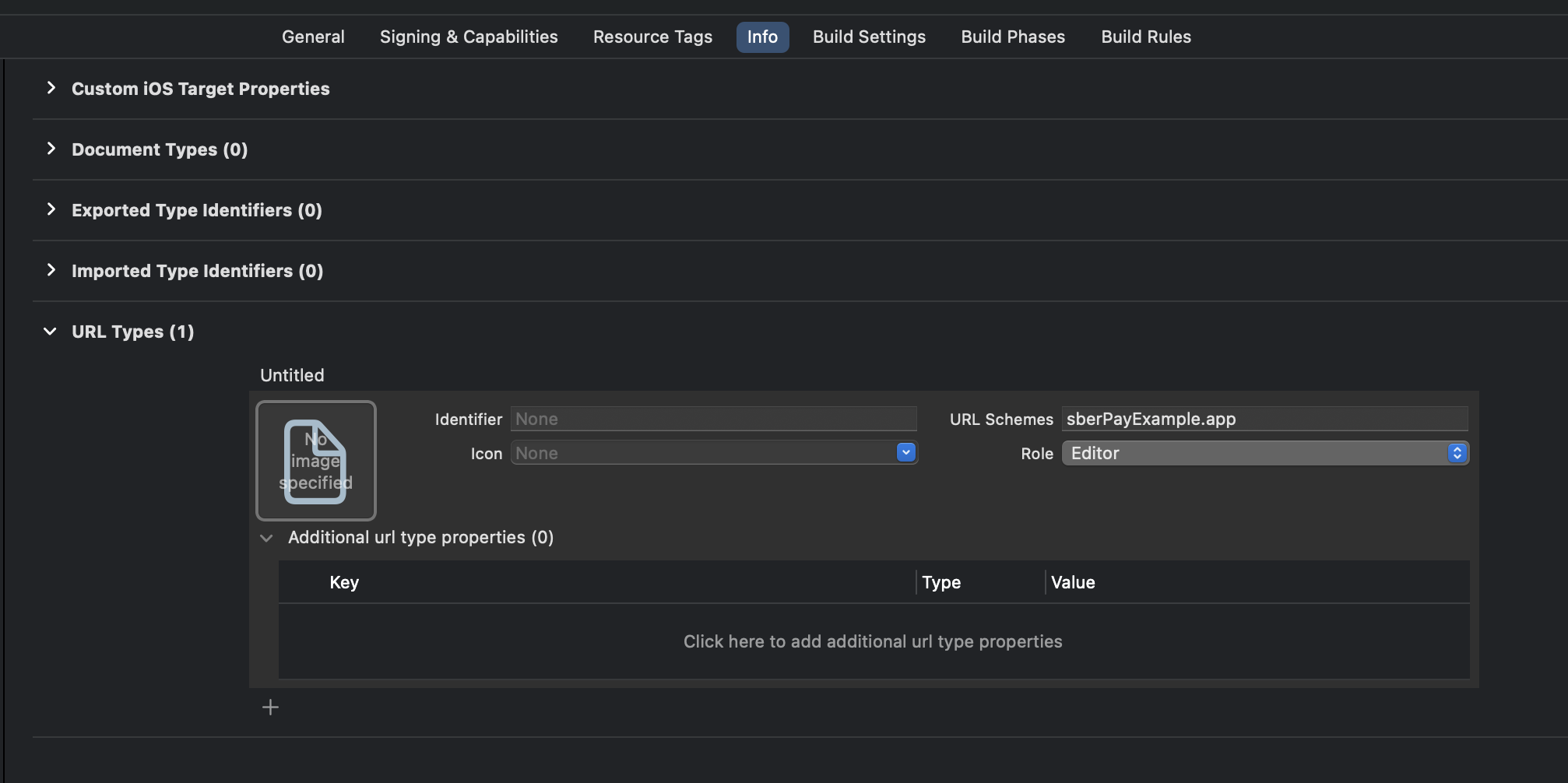
Выданный Вам диплинк нужно зарегистрировать в файле вашего проекта, как показано ниже:

Начало работы
Импортируйте модуль SPaySdk в проект
import SPaySdk
#import <SPaySdk/SPaySdk.h>
В AppDelegate вашего проекта в методе didFinishLaunchingWithOptions необходимо реализовать функцию setup. Параметры функции преставлены ниже.
| Параметр | Тип | Дефолтное значение | Описание |
|---|---|---|---|
| bnplPlan | Bool | true | Функционал Оплата частями |
| helpers | Bool | true | Функционал helpers. |
| resultViewNeeded | Bool | true | Отображение экранов со статусом. |
| needLogs | Bool | true | Выведение логов в консоль в режиме песочницы. |
| helperConfig | SBHelperConfig | нет | Настройки функционала helpers. |
| environment | SEnvironment | prod | Выбор окружения sdk для тестирования |
| completion | ((SPError?) -> Void)? | нет | Блок, отрабатыващий после инициализации SDK |
Если вы подключили сервис Плати частями и пользователь выбрал этот способ для оплаты заказа, то выполняя через back расширенный запрос состояния заказа getOderStatusExtended.do, в ответе вы получите значение параметра paymentWay равное BNPL.
Подключить параметр paymentWay в callback-уведомлениях возможно в личном кабинете партнера интернет-эквайринга. Это можно сделать в настройках->основные настройки->callback-уведомления. При заполнении доп. параметров выйдет список всех возможных. Для того, чтобы передавался способ оплаты заказа необходимо выбрать paymentWay.
Оплаченные частями заказы в личном кабинете партнера интернет-эквайринга будут отмечаться признаком BNPL в поле «Платежное средство».
При этом денежные средства по заказам, оплаченным частями, поступят от ООО «ЦНФС» («Центр новых финансовых сервисов»), предоставляющей сервис.
Helpers - функционал, позволяющий клиенту с недостаточным количеством средств быстро пополнить счет или выпустить новые продукты для оплаты.
Настройки SBHelperConfig
| Параметр | Тип | Дефолтное значение | Описание |
|---|---|---|---|
| sbp | Bool | true | Разрешить пополнение карты через СБП |
| creditCard | Bool | true | Разрешить выпуск кредитной карты |
| debitCard | Bool | true | Разрешить выпуск дебетовой карты |
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: \[UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let window = UIWindow(frame: UIScreen.main.bounds)
self.window = window
SPay.setup(bnplPlan: true,
resultViewNeeded: true,
helpers: true,
needLogs: true,
helperConfig: SBHelperConfig(sbp: true,
creditCard:true),
environment: .prod) { error in
if let error {
// Ошибка инициализации SDK
}
}
return true
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
SConfig *config = [[SConfig alloc] initWithSbp:true creditCard:true debitCard:true];
[SPay setupWithBnplPlan:true
helpers:true
helperConfig: config
environment: SEnvironmentProd
completion:nil];
return YES;
}
После чего необходимо реализовать в AppDelegate вашего проекта метод getAuthURL как показано ниже. Вместо sberPayExampleapp используйте свой диплинк, переданный вам вместе с приветсвенным письмом.
func application(_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool {
if url.scheme == "sberPayExampleapp" && url.host == "spay" {
SPay.getAuthURL(url)
}
return true
}
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> )options {
if ([url.scheme isEqualToString:@"sberPayExample.app"] && [url.host isEqualToString:@"spay"])
{
[SPay getAuthURL: url];
}
return YES;
}
Если в Вашем проекте используется SceneDelegate, то вы должны использовать вместо func application(_ app: UIApplication, open url: URL,.. метод
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let url = URLContexts.first?.url, url.scheme == "sberPayExample.app" && url.host == "spay" {
SPay.getAuthURL(url)
}
}
в классе SceneDelegate.
Проверка готовности оплаты
Для проверки готовности сервисов SberPay к оплате необходимо вызывать метод isReadyForSPay.
SPay.isReadyForSPay
SPay.isReadyForSPay
Если сервисы готовы, то метод вернет ответ true, и можно будет отрисовать кнопку оплаты.
Отзыв рефреш-токена
Для отзыва токена необходимо воспользоватся методом logout. Метод logout удаляет локально сохраненный рефреш-токен если он присутствует.
Необходимо вызвать этот метод при разлогине пользователя в своем приложении.
SPay.logout()
[SPay logout];
Отрисовка кнопки оплаты
Для вызова метода оплаты можно использовать готовый класс кнопки SBPButton или отрисовать кнопку самостоятельно в соответсвии с гайдланами .
Процесс инициализации кнопки оплаты SBPButton:
let button = SBPButton()
button.tapAction = {
// обработка нажатия
}
SPButton button = [[SBPButton alloc] init];
button.tapAction = \^{
// обработка нажатия
};