CSS для оформления дашбордов
Superset поддерживает использование CSS (Cascading Style Sheets, каскадные таблицы стилей) для оформления внешнего вида дашбордов. Элементы кода из примеров необходимо вставлять в окне CSS (EDIT DASHBOARD - ... - Edit CSS) в окне редактирования дашборда.
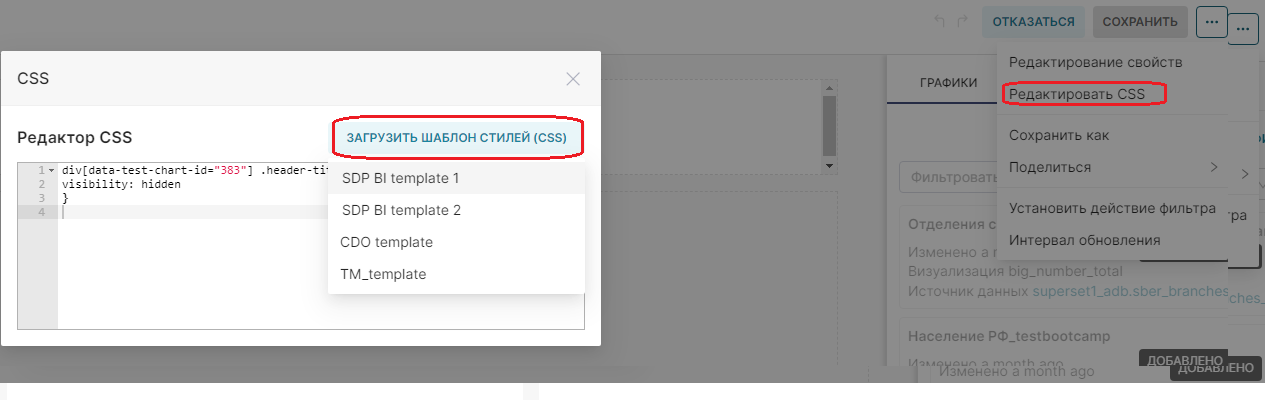
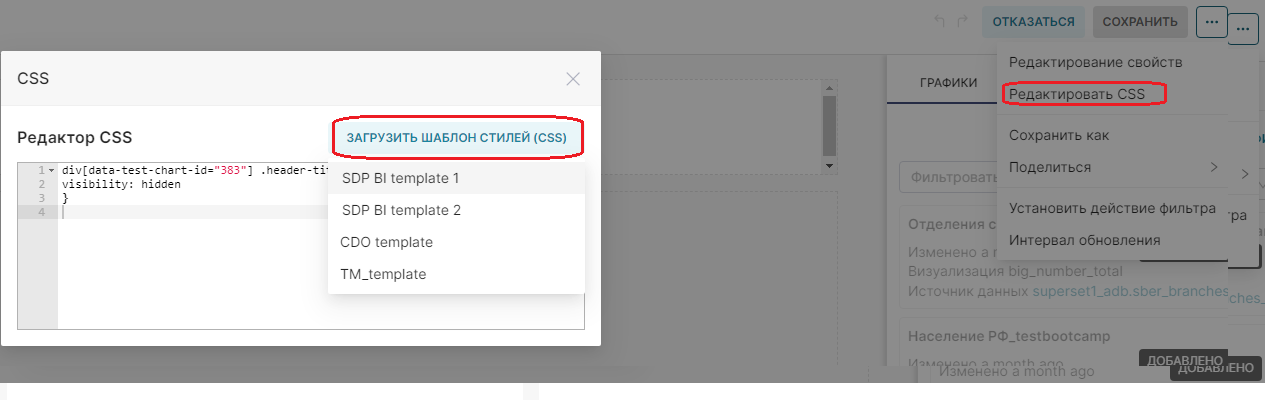
Также в Настройки–Шаблоны CSS можно заранее создать часто используемые шаблоны, для удобства применения. Для использования CSS необходимо в режиме редактирования дашборда зайти в меню сверху справа по кнопке

По умолчанию в SDP BI доступно два предустановленных шаблона.
/* SDP Template 1 */
/* Header */
.dashboard-component-header span {
font-weight: bold;
}
.dashboard-header {
position: relative;
}
.dashboard-header:after {
content: '';
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 5px;
background: linear-gradient(90deg, #00D900, #FEFF00);
}
/* Tabs */
.ant-tabs .ant-tabs-tab.ant-tabs-tab-active .ant-tabs-tab-btn {
color: #00D900;
}
.ant-tabs .ant-tabs-tab:hover {
color: #08A652;
}
.ant-tabs .ant-tabs-ink-bar {
background: #08A652;
}
/* Card */
.dashboard .chart-header {
font-size: 18px;
font-weight: bold;
}
.dashboard .dashboard-component-chart-holder {
border: 1px solid #EBEDEE;
}
/* Card dots */
.dashboard .dot {
background: #08A652;
}
.dashboard .ant-dropdown-trigger:hover .dot {
background: #00D900;
}
/* Buttons */
.dashboard .ant-btn.superset-button {
background: #08A652;
color: #fff;
}
.dashboard .ant-btn.superset-button:not([disabled]):hover {
background: #00D900;
}
/* Filters */
.dashboard .filters-inactive {
background: #08A652;
}
.dashboard .filters-inactive:hover {
background: #00D900;
}
.dashboard .filter-counts {
background: #08A652;
}
.dashboard .filter-counts:hover {
background: #00D900;
}
.dashboard .filter-counts .anticon + span {
padding-left: 4px;
font-size: 0.9em;
font-weight: normal;
}
/* Filters box */
.ant-popover-inner-content {
padding-left: 8px;
padding-right: 8px;
}
.ant-collapse-content-box span,
.ant-collapse-content-box div {
color: #000;
}
.ant-collapse-content-box button i svg {
color: #000;
opacity: 0.25;
}
.ant-collapse-content-box button:hover i svg {
opacity: 1;
}
.filterStatusPopover .ant-popover-inner {
background: #FFF;
}
.filterStatusPopover .ant-popover-arrow {
display: none;
}
.filterStatusPopover.ant-popover {
padding: 0;
}
/* Options box */
.dashboard .ant-dropdown-menu-item, .ant-dropdown-menu-submenu-title {
font-weight: bold;
}
/* Table */
.table tbody tr:nth-child(2n-1) {
background: rgb(247,247,247);
}
/* SDP Template 2 */
/* Header */
.dashboard-component-header span {
font-weight: bold;
}
.dashboard-header {
position: relative;
}
.dashboard-header:after {
content: '';
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 5px;
background: linear-gradient(90deg, #00D900, #FEFF00);
}
/* Dashboard */
.dashboard {
background: #FFF;
}
/* Tabs */
.ant-tabs .ant-tabs-nav {
background: #F7F9FA;
}
.ant-tabs .dashboard-component-tabs-content {
background: #F7F9FA;
}
.ant-tabs .ant-tabs-tab.ant-tabs-tab-active .ant-tabs-tab-btn {
color: #00D900;
}
.ant-tabs .ant-tabs-tab:hover {
color: #08A652;
}
.ant-tabs .ant-tabs-ink-bar {
background: #08A652;
}
/* Card */
.dashboard .chart-header {
font-size: 18px;
font-weight: bold;
}
.dashboard .dashboard-component-chart-holder {
border: 1px solid #DEEBEE;
background: #F7F9FA;
}
/* Card dots */
.dashboard .dot {
background: #08A652;
}
.dashboard .ant-dropdown-trigger:hover .dot {
background: #00D900;
}
/* Buttons */
.dashboard .ant-btn.superset-button {
background: #08A652;
color: #fff;
}
.dashboard .ant-btn.superset-button:not([disabled]):hover {
background: #00D900;
}
/* Filters */
.dashboard .filters-inactive {
background: #08A652;
}
.dashboard .filters-inactive:hover {
background: #00D900;
}
.dashboard .filter-counts {
background: #08A652;
}
.dashboard .filter-counts:hover {
background: #00D900;
}
.dashboard .filter-counts .anticon + span {
padding-left: 4px;
font-size: 0.9em;
font-weight: normal;
}
/* Filters box */
.ant-popover-inner-content {
padding-left: 8px;
padding-right: 8px;
}
.ant-collapse-content-box span,
.ant-collapse-content-box div {
color: #000;
}
.ant-collapse-content-box button i svg {
color: #000;
opacity: 0.25;
}
.ant-collapse-content-box button:hover i svg {
opacity: 1;
}
.filterStatusPopover .ant-popover-inner {
background: #FFF;
}
.filterStatusPopover .ant-popover-arrow {
display: none;
}
.filterStatusPopover.ant-popover {
padding: 0;
}
/* Options box */
.dashboard .ant-dropdown-menu-item, .ant-dropdown-menu-submenu-title {
font-weight: bold;
}
/* Table */
.table tbody tr:nth-child(2n-1) {
background: rgb(247,247,247);
}
Как найти идентификатор графика
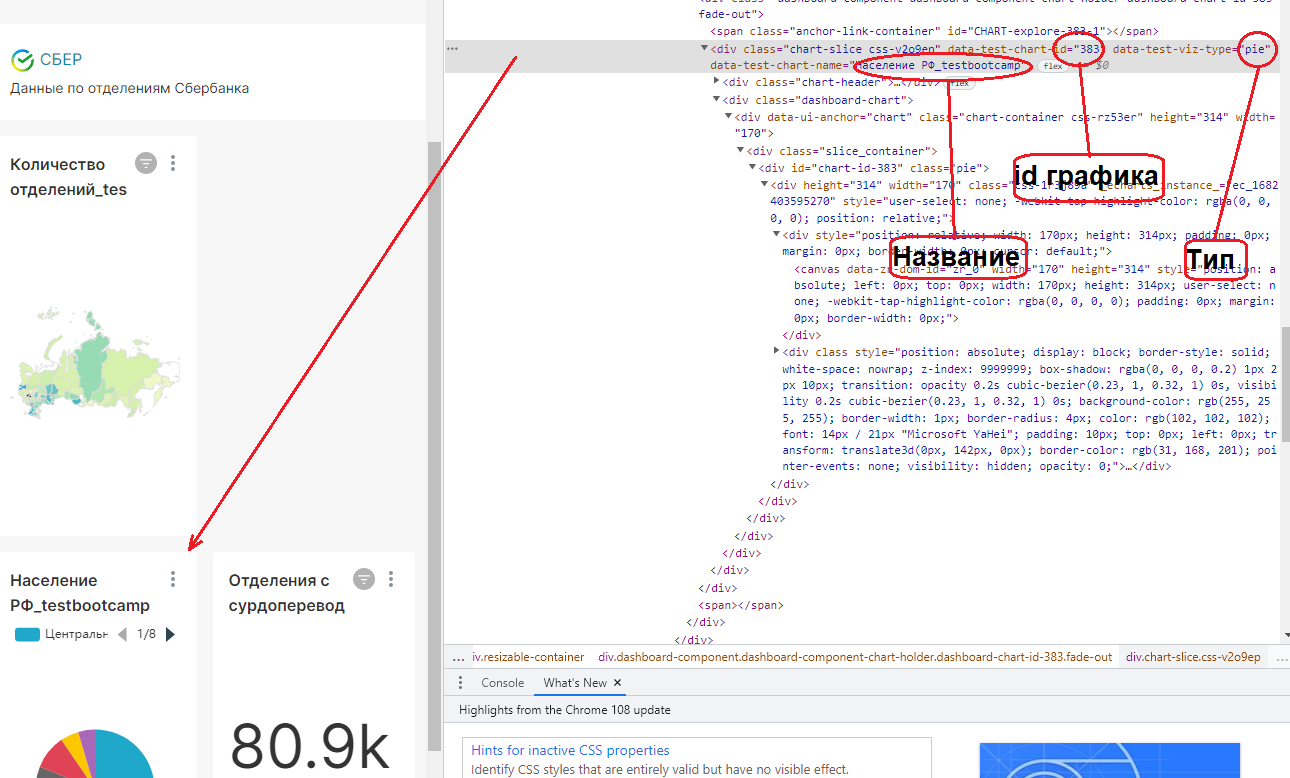
Для применения некоторых стилей потребуется указывать идентификатор графика, чтобы его найти необходимо открыть код странице через консоль браузера и рассмотреть часть отвечающую за нужный график, она подсветиться при наведении курсора на него.
На примере выделены Название, идентификатор и тип графика.

Примеры форматирования графиков с использованием CSS
Ниже представлены несколько базовых шаблонов:
| Назначение | Код CSS | Пример |
|---|---|---|
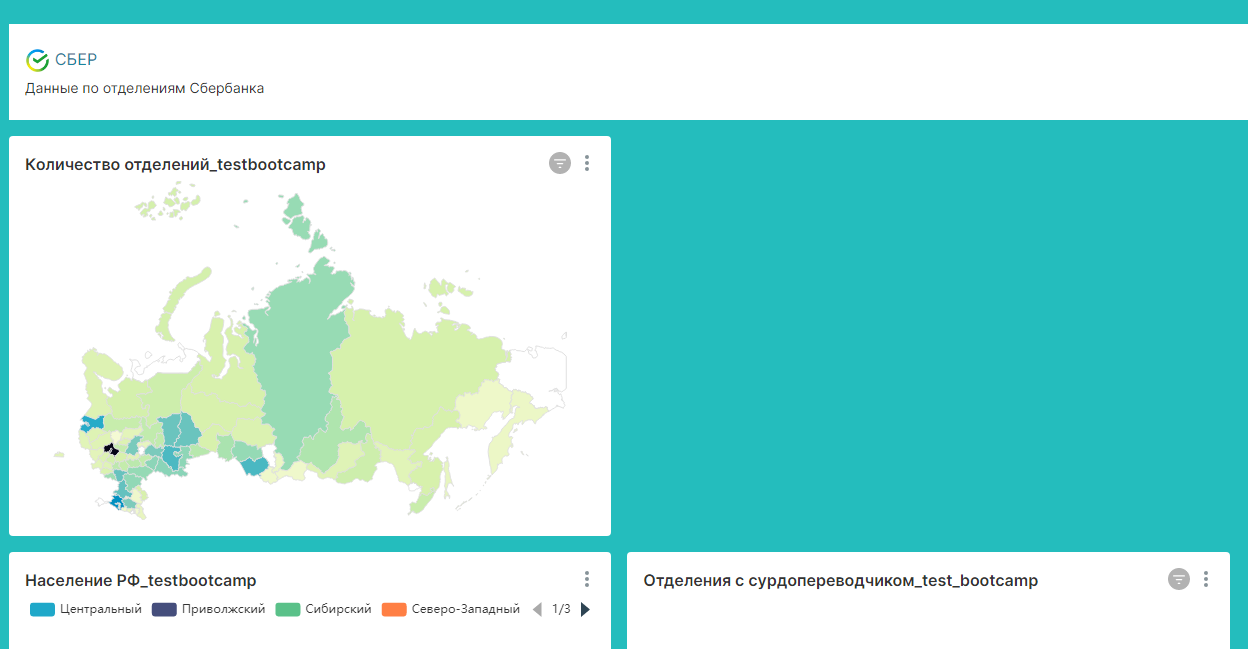
| Изменение фона дашборда | body { color: #4D4D4D; background-color: #24bdbd} |  |
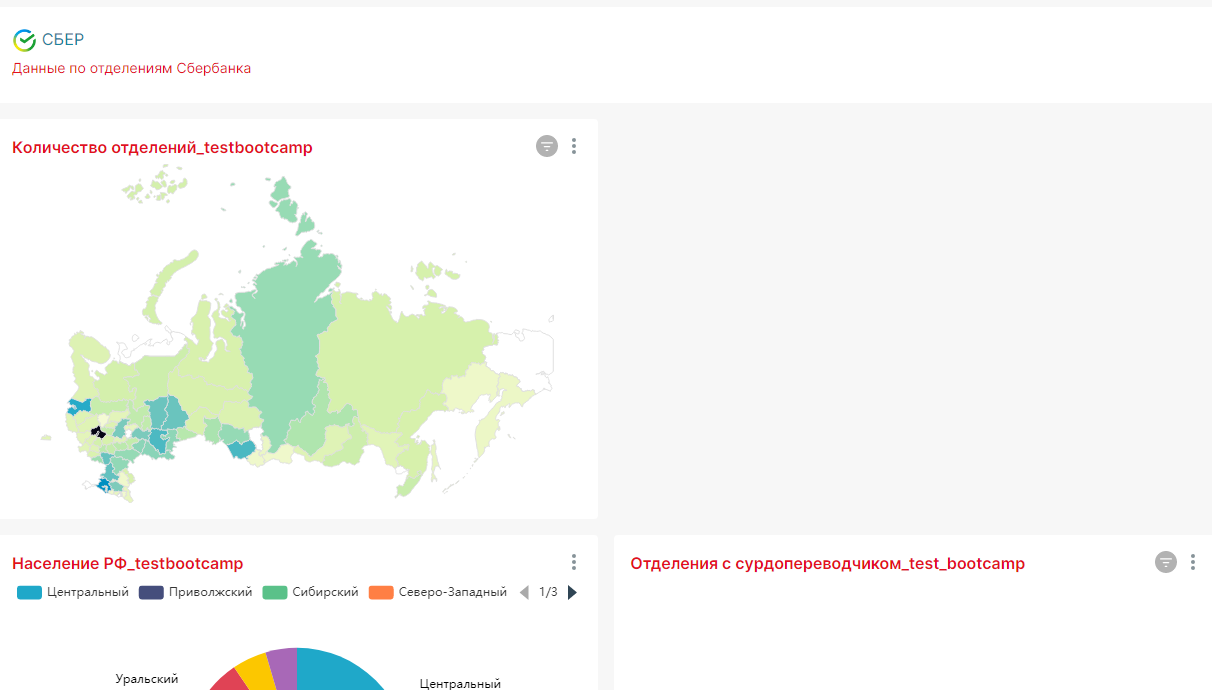
| Изменение цвета компонента дашборда | .dashboard-component{ color: #e3101e; |  |
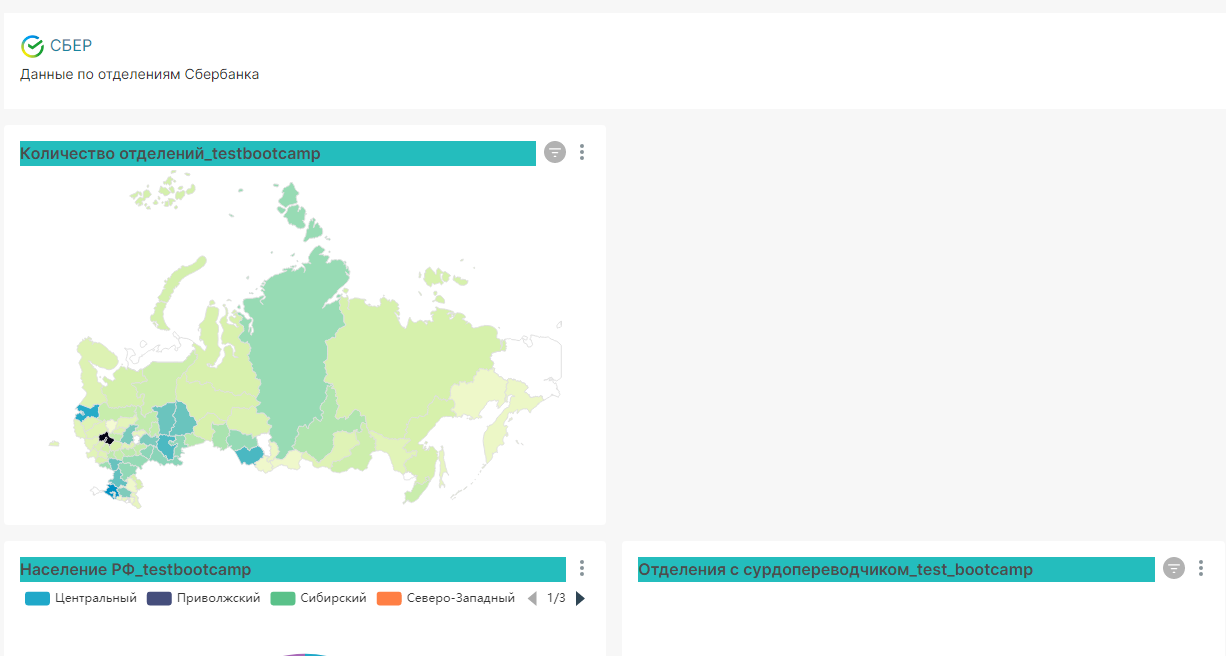
| Изменение цвета фона заголовка | .header-title { color: #4D4D4D; background-color: #24bdbd } |  |
| Скрыть полосу прокрутки | .dashboard-markdown .dashboard-component-chart-holder { overflow-y: hidden; overflow-x: hidden } | |
| Скрыть наименование всех графиков | .editable-title {display: none; justify-content: flex-end;!important} |  |
| Скрыть элементы управления | div[data-test-chart-id="383"] .header-controls { visibility:hidden } |  |
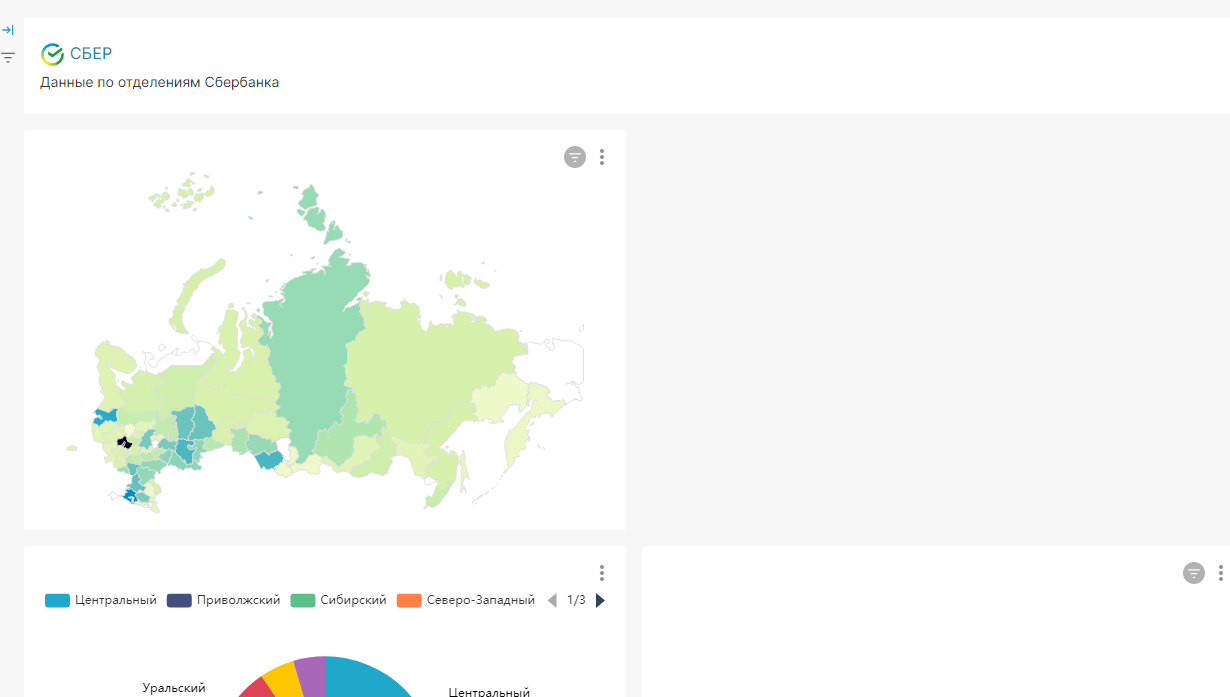
| Скрыть наименование конкретного графика | div[data-test-chart-id="383"] .header-title { visibility: hidden } |  |
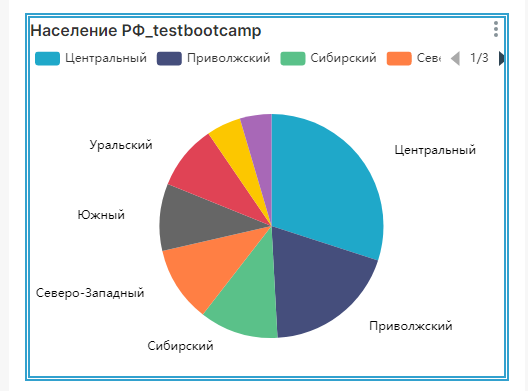
| Добавить рамку для графика | div[data-test-chart-id="383"] {border: thick double #32a1ce; } |  |
Использование Markdown в дашбордах
| В дашборды можно добавить компонент markdown, в котором можно использовать HTML-теги для форматирования сопроводительного текста и иллюстраций к отчетам (информационным панелям). | # ✨Заголовок 1 ## ✨Заголовок 2### ✨Заголовок 3Сберкотики <table><tr><td><b>Сберкот</b></td><td> </td><td><b>Куся</b></td></tr><tr><td>Характер общительный. Не женат</td><td> </td><td>Очень мила. Цвет шерсти рыжий</td></tr></table> |  |