Карточка card — элемент интерфейса из массива items сообщения ANSWER_TO_USER.
card
Карточки помогают смартапам организовать сложную информацию на экране ассистента. Внешний вид карточек отличается в зависимости от типа смартапа (Chat App или Canvas App), а также в зависимости от типа поверхности (SberBox или приложение Салют).
Карточки недоступны в проектах SaluteBot.
Карточки бывают следующих типов:
Ниже приводятся JSON-схемы карточек с примерами.
Карточки передаются в объектах card.
Наличие пустого поля text в элементах карточки приведет к ее неисправности.
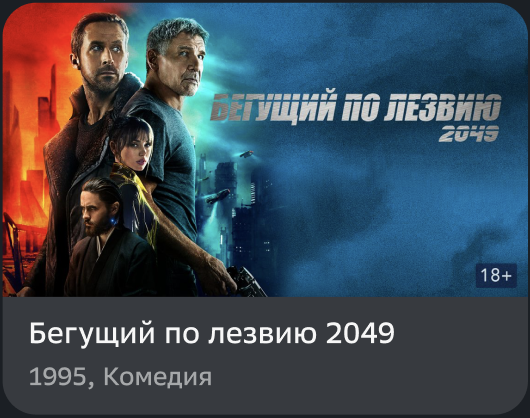
gallery_card
Карточки для отображения в галерее.
{
"paddings": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"can_be_disabled": false,
"type": "gallery_card",
"items": [
{
"type": "media_gallery_item",
"image": {
"url": "https://example.ru/storage31/contents/8/e/010ea0147875e28b91ef1ff01cd042.jpg",
"hash": "string",
"placeholder": "string",
"scale_mode": "scale_aspect_fill",
"height": 192,
"placeholder_color": "solid_black",
"actions": [
{}
],
"size": {
"width": "medium",
"aspect_ratio": 1.42
}
},
"top_text": {
"text": "Пример текста",
"typeface": "footnote1",
"text_color": "default",
"margins": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"max_lines": 2,
"actions": [
{}
]
},
"bottom_text": {
"text": "Пример текста",
"typeface": "footnote1",
"text_color": "default",
"margins": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"max_lines": 2,
"actions": [
{}
]
},
"icon": {
"address": {
"type": "url",
"url": "https://cdn.sberdevices.ru/VA/icons/first_session/balance.png"
},
"size": {
"width": "xlarge",
"height": "xlarge"
},
"margins": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
}
},
"paddings": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"actions": [
{
"type": "text",
"text": "Текст",
"should_send_to_backend": true
}
]
}
]
}
Array [
Array [
]
Array [
]
]
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
По умолчанию: false
Указывает, что карточка может отображаться как неактивная
Тип карточки
items
object[]
required
Possible values: >= 1
Объекты с описанием ячеек карточки. В массиве должна быть минимум одна ячейка
anyOf
Тип ячейки карточки. Элемент галереи
image
object
required
Веб-адрес изображения
Хэш изображения
Заглушка, которая отображается, если изображения нет или оно невалидно
Возможные значения: [scale_aspect_fill, scale_aspect_fit, center, top, bottom, left, right, top_left, top_right, bottom_left, bottom_righ]
Режим растягивания содержимого
По умолчанию: 192
Высота контейнера изображения, выраженная в независящих от платформы единицах. Поле игнорируется, если присутствует поле size
Возможные значения: [solid_black, solid_white, solid_transparent, solid_disabled, solid_brand, solid_warning, solid_critical, solid_action, liquid_60, liquid_50, liquid_40, liquid_30, liquid_20, liquid_10]
Цвет фона
Массив объектов, описывающих действия
size
object
Размер изображения
Возможные значения: [small, medium, large, resizable]
Ширина содержимого в терминах сеток
Отношение высоты содержимого к ширине
top_text
object
Возможные значения: non-empty
Текст, который нужно отобразить. Поле не может быть пустым
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, secondary, tertiary, inverse, brand, warning, critical, link]
Цвет текста
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчан�ию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
По умолчанию: 1
Максимальное количество строк. Значение 0 указывает на неограниченное количество строк
Массив объектов, описывающих действия
bottom_text
object
Возможные значения: non-empty
Текст, который нужно отобразить. Поле не может быть пустым
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, secondary, tertiary, inverse, brand, warning, critical, link]
Цвет текста
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
По умолчанию: 1
Максимальное количество строк. Значение 0 указывает на неограниченное количество строк
Массив объектов, описывающих действия
icon
object
Параметры иконки
address
object
required
Адрес иконки
size
object
required
Размер иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Ширина иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Высота иконки
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
actions
object[]
anyOf
Тип дейсвия
Текст сообщения от имени пользователя
По умолчанию: true
Указывает, что сообщение нужно не только отобразить в чате с ассистентом, но и отправить в бэкенд смартапа
Тип действия
Диплинк, который нужно открыть. Работает только при вызове смартапа в мобильном приложении
Тип действия
По умолчанию: SERVER_ACTION
Название сообщения
server_action
object
required
Произвольное название действия
Объект с произвольными параметрами действия
Тип ячейки карточки. Добавляет кнопку Все результаты в карточке галереи
image
object
Веб-адрес изображения
Хэш изображения
Заглушка, которая отображается, если изображения нет или оно невалидно
Возможные значения: [scale_aspect_fill, scale_aspect_fit, center, top, bottom, left, right, top_left, top_right, bottom_left, bottom_righ]
Режим растягивания содержимого
По умолчанию: 192
Высота контейнера изображения, выраженная в независящих от платформы единицах. Поле игнорируется, если присутствует поле size
Возможные значения: [solid_black, solid_white, solid_transparent, solid_disabled, solid_brand, solid_warning, solid_critical, solid_action, liquid_60, liquid_50, liquid_40, liquid_30, liquid_20, liquid_10]
Цвет фона
Массив объектов, описывающих действия
size
object
Размер изображения
Возможные значения: [small, medium, large, resizable]
Ширина содержимого в терминах сеток
Отношение высоты содержимого к ширине
bottom_text
object
required
Возможные значения: non-empty
Текст, который нужно отобразить. Поле не может быть пустым
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, secondary, tertiary, inverse, brand, warning, critical, link]
Цвет текста
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер по�ля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
По умолчанию: 1
Максимальное количество строк. Значение 0 указывает на неограниченное количество строк
Массив объектов, описывающих действия
icon
object
required
Параметры иконки
address
object
required
Адрес иконки
size
object
required
Размер иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Ширина иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Высота иконки
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
actions
object[]
required
anyOf
Тип дейсвия
Текст сообщения от имени пользователя
По умолчанию: true
Указывает, что сообщение нужно не только отобразить в чате с ассистентом, но и отправить в бэкенд смартапа
Тип действия
Диплинк, который нужно открыть. Работает только при вызове смартапа в мобильном приложении
Тип действия
По умолчанию: SERVER_ACTION
Название сообщения
server_action
object
required
Произвольное название действия
Объект с произвольными параметрами действия
Пример отображения карточки в портретной ориентации:

Пример отображения карточки в горизонтальной ориентации:

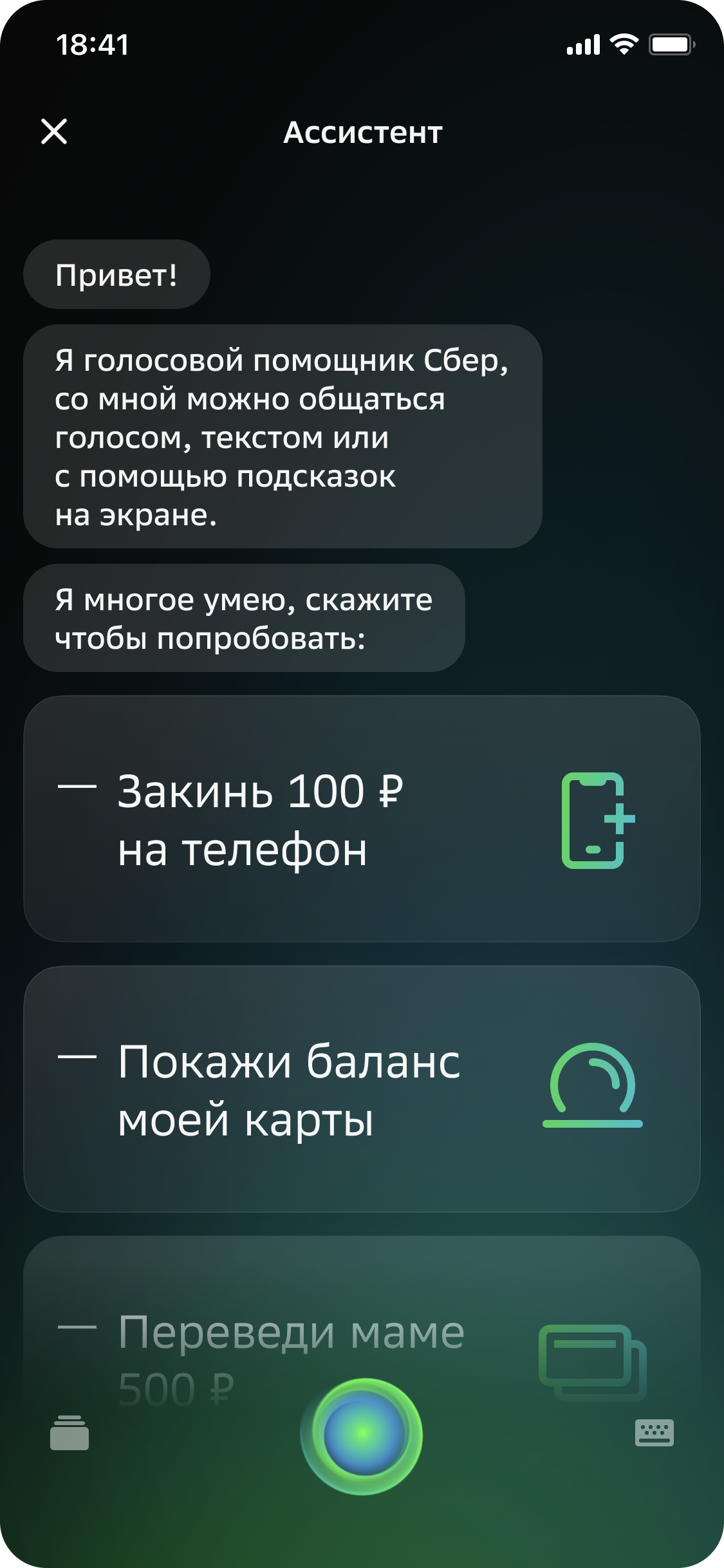
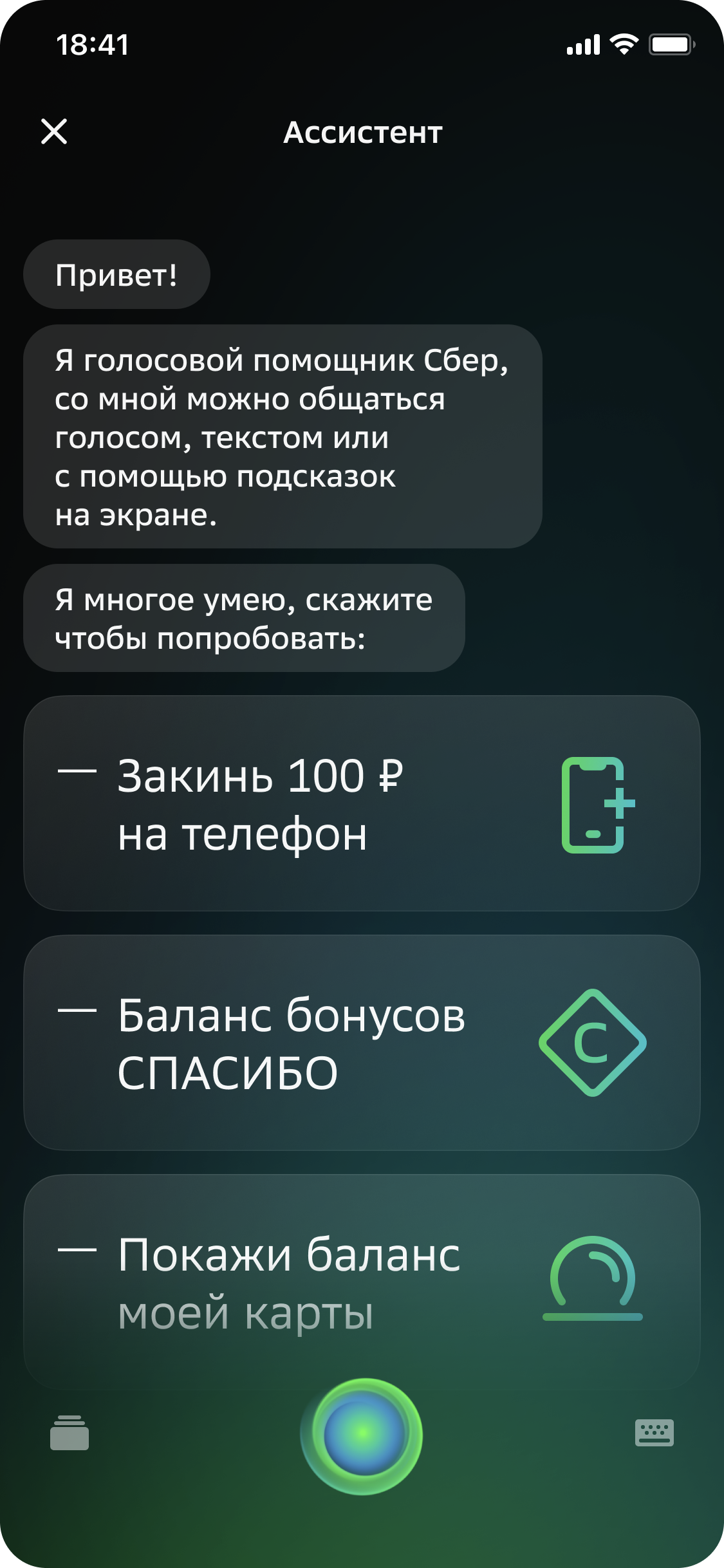
list_card
Карточки с вертикальным списком ячеек.
{
"paddings": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"can_be_disabled": false,
"type": "list_card",
"cells": [
{
"type": "left_right_cell_view",
"paddings": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"left": {
"type": "simple_left_view",
"icon": {
"address": {
"type": "url",
"url": "https://cdn.sberdevices.ru/VA/icons/first_session/balance.png"
},
"size": {
"width": "xlarge",
"height": "xlarge"
},
"margins": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
}
},
"icon_vertical_gravity": "top",
"texts": {
"title": {
"text": "Пример текста",
"typeface": "footnote1",
"text_color": "default",
"margins": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"max_lines": 2,
"actions": [
{}
]
}
}
},
"right": {
"type": "detail_right_view",
"info_and_icon": {
"icon": {
"address": {
"type": "url",
"url": "https://cdn.sberdevices.ru/VA/icons/first_session/balance.png"
},
"size": {
"width": "xlarge",
"height": "xlarge"
},
"margins": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
}
}
}
},
"actions": [
{}
]
}
]
}
Array [
simple_left_view;fast_answer_left_view—Array [
]
]
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
По умолчанию: false
Указывает, что карточка может отображаться как неактивная
Тип карточки
cells
object[]
Массив ячеек карточки
anyOf
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
left
object
Левый элемент ячейки
Возможные значения: [simple_left_view, fast_answer_left_view]
Тип левого элемента ячейки, который определяет содержимое ячейки. Возможные значения:
icon
object
Параметры иконки
address
object
required
Адрес иконки
size
object
required
Размер иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Ширина иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Высота иконки
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значе�ния: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
texts
object
title
object
Возможные значения: non-empty
Текст, который нужно отобразить. Поле не может быть пустым
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, secondary, tertiary, inverse, brand, warning, critical, link]
Цвет текста
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
По умолчанию: 1
Максимальное количество строк. Значение 0 указывает на неограниченное количество строк
Массив объектов, описывающих действия
right
object
info_and_icon
object
icon
object
Параметры иконки
address
object
required
Адрес иконки
size
object
required
Размер иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Ширина иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Высота иконки
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
Массив объектов, описывающих действия
Тип ячейки
content
object
Возможные значения: non-empty
Текст, который нужно отобразить. Поле не может быть пустым
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, secondary, tertiary, inverse, brand, warning, critical, link]
Цвет текста
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
По умолчанию: 1
Максимальное количество строк. Значение 0 указывает на неограниченное количество строк
Массив объектов, описывающих действия
content
object
Возможные значения: non-empty
Текст кнопки
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, transparent]
По умолчанию: transparent
Стиль кнопки
Возможные значения: [accept, disabled, negative]
По умолчанию: accept
Тип кнопки
Массив объектов, описывающих действия
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер �отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
Тип ячейки
content
object
Веб-адрес изображения
Хэш изображения
Заглушка, которая отображается, если изображения нет или оно невалидно
Возможные значения: [scale_aspect_fill, scale_aspect_fit, center, top, bottom, left, right, top_left, top_right, bottom_left, bottom_righ]
Режим растягивания содержимого
По умолчанию: 192
Высота контейнера изображения, выраженная в независящих от платформы единицах. Поле игнорируется, если присутствует поле size
Возможные значения: [solid_black, solid_white, solid_transparent, solid_disabled, solid_brand, solid_warning, solid_critical, solid_action, liquid_60, liquid_50, liquid_40, liquid_30, liquid_20, liquid_10]
Цвет фона
Массив объектов, описывающих действия
size
object
Размер изображения
Возможные значения: [small, medium, large, resizable]
Ширина содержимого в терминах сеток
Отношение высоты содержимого к ширине
Тип ячейки
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значени�я: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
Тип ячейки
content
object[]
День недели
Дата
Погода днем
Погода ночью
icon
object
required
Параметры иконки
address
object
required
Адрес иконки
size
object
required
Размер иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Ширина иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Высота иконки
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
Пример карточки с ячейками типа left_right_cell_view.


{
"card": {
"type": "list_card",
"cells": [
{
"type": "left_right_cell_view",
"paddings": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"left": {
"type": "simple_left_view",
"icon": {
"address": {
"type": "url",
"url": "https://cdn.sberdevices.ru/VA/icons/first_session/balance.png"
},
"size": {
"width": "medium",
"height": "medium"
},
"margins": {
"right": "6x"
}
},
"icon_vertical_gravity": "top",
"texts": {
"title": {
"text": "Покажи баланс моей карты",
"typeface": "headline2",
"text_color": "default",
"max_lines": 0
}
}
},
"right": {
"type": "detail_right_view",
"info_and_icon": {
"icon": {
"address": {
"type": "url",
"url": "https://cdn.sberdevices.ru/VA/icons/first_session/balance.png"
},
"size": {
"width": "xlarge",
"height": "xlarge"
},
"margins": {
"left": "8x",
"right": "12x"
}
}
}
},
"actions": [
{
"type": "text",
"text": "Вы нажали на карточку"
}
]
}
]
}
}