Для отправки push-уведомления пользователям смартапов можно использовать шаблоны уведомлений в Studio.
Чтобы создавать и рассылать push-уведомления:
- Отправьте заявку на подключение сервиса SmartPush и получите необходимые доступы.
- Настройте шаблоны push-уведомлений в Studio.
- Настройте push-уведомления на бэкенде своего сервиса.
Создание шаблона
Отправка push-уведомлений возможна только по согласованному шаблону. Чтобы создать шаблон для push-уведомления:
- Получите доступы к сервису SmartPush.
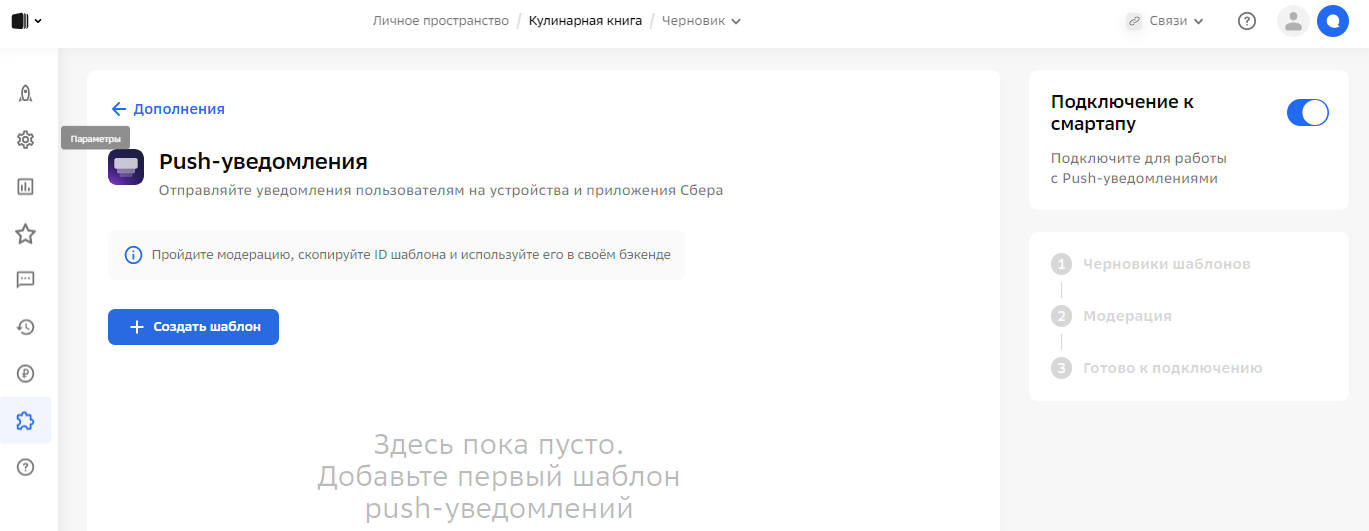
- Перейдите в Studio в раздел Дополнения > Push-уведомления.
- Переведите переключать в положение "включен" в разделе Подключение к смартапу.
- Нажмите кнопку Создать шаблон.
- В открывшемся окне заполните параметры.
- Нажмите кнопку Сохранить черновик.

Параметры шаблона
Заголовок push-уведомления
Заголовок, который будет отображаться в уведомлении. Обязательное поле. Длина не более 80 символов.
Заголовок может содержать не более трех переменных. Переменные необходимо указывать в формате {{parameter:number}}, где parameter — название переменной, number — целое число от 1 до 50 с указанием максимальной длины значения переменной. Например: {{clientname:30}}.
Текст push-уведомления
Текст, который будет отображаться в уведомлении под заголовком. Обязательное поле. Длина не более 480 символов.
Текст уведомления может содержать не более 10 переменных. Переменные необходимо указывать в формате {{parameter:number}}, где parameter — название переменной, number — целое число от 1 до 50 с указанием максимальной длины значения переменной. Например: {{clientname:30}}.
Отображаемое количество символов может отличаться в зависимости от устройства.
Для отправки уведомлений в приложение Салют рекомендуется использовать не более 40-45 символов в заголовке и в тексте уведомления.
Для отправки уведомлений на остальные устройства рекомендуется использовать не более 160 символов в тексте уведомления. В заголовке можно использовать текст длиной до 80 символов.
Deeplink
Ссылка на раздел смартапа. Необязательный параметр. Длина не более 480 символов. При нажатии на уведомление с настроенным deeplink откроется конкретный раздел смартапа. Для добавления гиперссылок в мобильные приложения на iOS и Android необходимо заполнить поля Deeplink iOS и Deeplink Android соответственно.
В push-уведомлении для устройств Салют ТВ, СберБокс, СберБокс Топ и СберПортал нельзя добавить Deeplink. В уведомлении отобразится только заголовок и текст.
Модерация шаблона
После создания шаблона отправьте его на проверку. Следуйте нашим требованиям, чтобы модерация прошла быстрее.
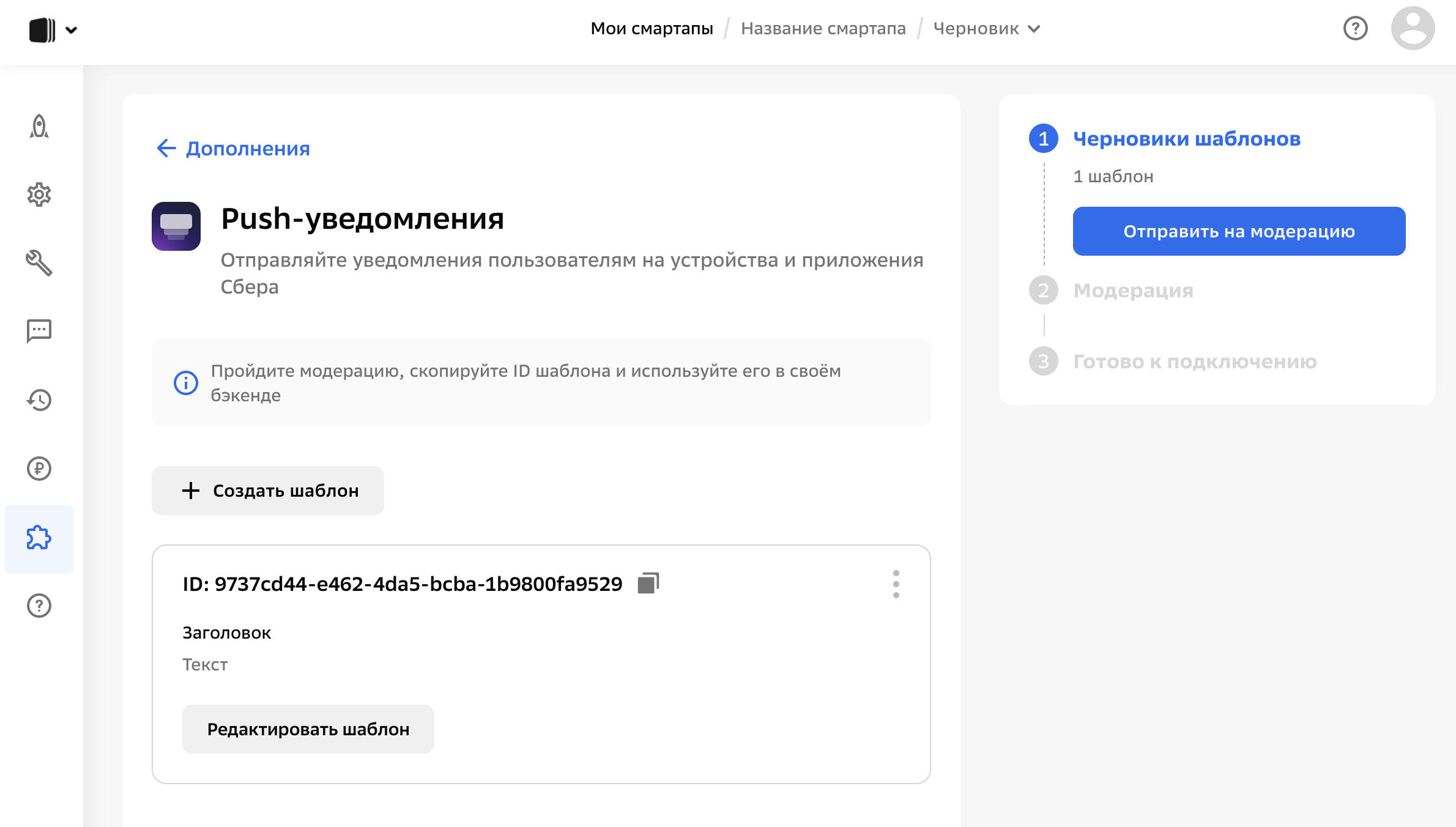
Для отправки шаблона на проверку перейдите в раздел Дополнения > Push-уведомления и нажмите кнопку Отправить на модерацию. При отправке на модерацию редактирование шаблона будет недоступно. Вы сможете только просмотреть шаблон, отозвать с модерации или проверить его работу на своих тестовых устройствах.
Если вы создали несколько шаблонов и нажали кнопку Отправить на модерацию, то шаблоны будут отправлены на проверку единовременно. Отправить шаблоны на проверку по отдельности нельзя.
Если шаблон не прошел проверку, в разделе Push-уведомления отобразятся причины отклонения и комментарий от модератора. Если с шаблоном все хорошо, то отобразится статус «Готов к подключению». Это значит, что теперь вы можете использовать ID шаблона и отправлять уведомлен�ия реальным пользователям.

Отправка уведомлений
После модерации шаблона и получения статуса «Готов к подключению» вы можете встроить отправку push-уведомлений в свой сценарий.
Шаблон в статусе «Готов к подключению» нельзя редактировать. Вы сможете только удалить его или копировать для создания нового шаблона.