Документация для Unity naviar SDK
Установка
Клонируйте этот репозиторий (требует Git-LFS )
Вы также можете добавить ссылку на git в зависимости вашего проекта через Unity Package Manager
https://github.com/naviar-io/naviar-sdk-unity.git?path=/Assets
Выбор локации
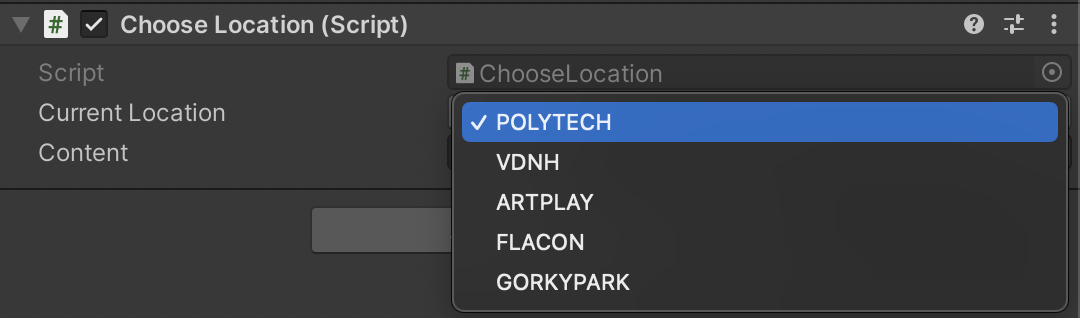
В настоящее время naviar VPS доступен на 7 локациях на территории Москвы. Вы можете выбрать любую из них и реализовать на ней свой проект. Чтобы переключаться между локациями в TestScene выберите нужную вам локацию в компоненте ChooseLocation.
Каждая локация представлена своим уникальным location id. Для локализации на той или иной локации выберите ее location id в соответствующем разделе naviar SDK. Подробнее

Тестирование
Когда вы запускаете naviar VPS в редакторе, он загружает изображение из Mock Provider. Вы можете заменить это изображение, выбрав VPS/MockData/FakeCamera компонент в иерархии Example сцены.
Вы также можете включить Mock Mode для билда на устрой�ство. Для этого переключите свойство Use Mock в VPS/VPSLocalisationService и перебилдите ваше приложение.
Free flight режим
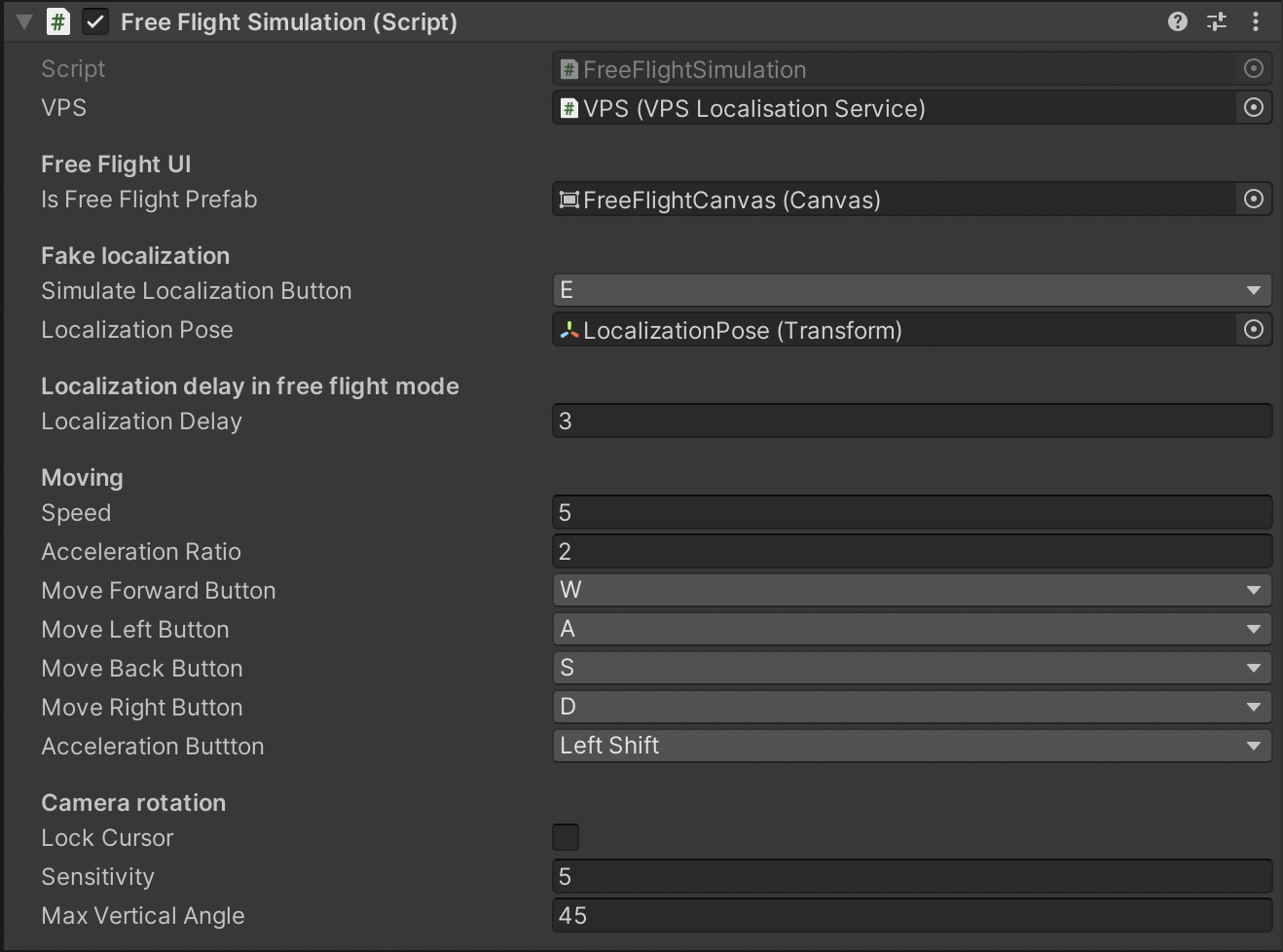
Во время тестирования внутри Unity Editor вы можете переключиться в режим Free flight. Управляющий компонент называется FreeFlightSimulation и находится на объекте VPS/FreeFlightSimulation в TestScene

Отличительные особенности режима:
- �для перехода в Free flight нажмите клавишу ToggleFreeFlightMode (определена в VPSLocalisationService, по умолчанию Tab);
- при переходе в Free flight VPS будет выключен;
- при переходе в Free flight будет загружен и включен canvas IsFreeFlightPrefab, сообщающий о нахождение в этом режиме. При необходимости вы можете заменить его на собственный или отключить полностью, сделав поле IsFreeFlightPrefab пустым;
- при нажатии SimulateLocalizationButton (по умолчанию E) будет произведена локализация в позицию дочернего объекта FreeFlightSimalution LocalizationPose;
- вы можете вращать камеру движением курсора; по умолчанию курсор блокируется при переходе в Free flight, но вы можете изменить это поведение в поле LockCursor в FreeFlightSimalution. Так же в этом компоненте вы можете настроить чувствительность мыши и максимальный угол наклона;
- вы можете перемещать камеру по сцене используя кнопки W (вперед), A (влево), S (назад), D (вправо) и Left Shift для ускорения. Скорость и множитель при ускорении можно настроить в FreeFlightSimalution;
- при попытке запуска VPS при включенном режиме Free flight VPS не будет запущен, но �через LocalizationDelay (по умолчанию 3) секунд будет отправлено событие об успешной локализации в текущей позиции;
- для выхода из Free flight повторно нажмите клавишу ToggleFreeFlightMode (определена в VPSLocalisationService, по умолчанию Tab). Обратите внимание, что при выходе из режима трекинг будет сброшен, а для запуска VPS в стандартном режиме вам потребуется вызвать StartVPS.
При тестирование в Unity Editor в TestScene вы также можете управлять VPS вручную. В компоненте ManualControl на объекте VPS определены две клавиши для управления:
- StartVPSKeyCode - запускает VPS со стандартными настройками (по умолчанию I)
- ResetKeyCode - сбрасывает трекинг VPS (по умолчанию T)
Настройки
Вы можете настроить поведение naviar VPS, изменяя значения полей в компоненте VPSLocalisationService:
| Свойство | Описание | Значение по умолчанию |
|---|---|---|
| Start On Awake | Должен ли naviar VPS запускаться при Awake или активироваться вручную. | true |
| Use Mock | Использовать MockProvider, когда запущена служба naviar VPS. Позволяет тестировать naviar VPS на заготовленных фотографиях. | false |
| Force Mock in Editor | Всегда использовать mock provider в редакторе, даже если UseMock имеет значение false. | true |
| Localization Mode | Доступно три режима: FEATURES - обрабатывать изображение нейросетью перед отправкой на сервер. Обязательно для готовых к работе приложений; TEXTURE - отправка изображений без обработки нейросетью; BOTH - обрабатывать изображение нейросетью и отправлять результат вместе с исходным изображением | FEATURES |
| Send GPS | Отправлять местоположе�ние пользователя по GPS. Рекомендуется для outdoor локаций (на улице), для indoor (внутри помещения) локаций должно быть установлено в false. | true |
| FailsCountToReset | Количество неудачных попыток для сброса текущей сессии VPS (количество попыток исправить положение с учетом результата предыдущей локализации) | 5 |
| Location Ids | Идентификатор(ы) выбранной локации(й) | [polytech] |
| Save Images Localy | Сохранение отправленных изображений и метаданных в папке persistent data (используется для дебага) | false |
Для работы naviar SDK на локации особенно важно установить корректные значения Location Ids и Send GPS.
Тестовый проект
naviar SDK включает example сцену с базовой настройкой naviar VPS и графикой. Загрузите проект в редакторе Unity и откройте Scenes/TestScene. Вы можете запустить эту сцену в редакторе или сбилдить ее на свое мобильное устройство.
Запуск на своей локации
Для запуска и тестирования naviar SDK для своей локации вам необходимо получить от разработчиков id вашей лока�ции, ее 3D модель и тестовые фотографии (можно взять свои фотографии с узнаваемыми местами вашей локации).
Шаги для старта naviar SDK на вашей локации:
- Перенести в папку Assets 3D модель локации и тестовые фотографии. В случае использования собственных тестовых фото рекомендуется, чтобы они были в разрешения 540 на 960, в хорошем качестве (не размытые) и содержали на себе узнаваемую часть вашей локации. В UnityEditor для всех фотографий необходимо установить Texture Type = Sprite (2D and UI) и Read/Write = true;
- Для быстрого старта рекомендуется использовать сцену Assets/Scenes/StageScene, поскольку она содержит настройки для удобного тестирования;
- Найдите в иерархии сцены объект VPS и на компоненте VPSLocalizationService в поле LocationsIds замените значение нулевого элемента на id вашей локации. Если ваша локация находится на улице, можно поставить галочку Send GPS. Для локаций внутри помещения это значение должно быть false;
- В дочерних объектах VPS найдите объект MockData и компонент FakeCamera. В поле FakeTexture перетащите тестовое изображение для вашей локации;
- Удалите или отключите объект Polytech, находящийся в дочерних объектах объекта Model;
- Перетащите 3D модель своей локации в дочерние объекты Model. Обратите внимание, что позиция и поворот 3D модели должны быть нулевыми в координатах Unity;
- Запустите сцену. Квадрат в правом верхнем углу отображает результат локализации: красный - локализация неуспешна, зеленый - позиция получена и применены, белый - отсутствие / ожидание ответа. Обратите внимание, что первый раз квадрат всегда загорается красным (посколько для уверенного ответа серверу нужно принять как минимум два запроса). После успешной локализации и загорании зеленого квадрата, вы сможете увидеть как встает модель относительно фотографии. Обратите внимание, что на локации результат может незначительно отличаться.
- Вы можете сбилдить проект на устройство и проверить локализацию по фотографии. Для этого зайдите File -> Build Settings, убедитесь, что в Scenes In Build указана StageScene и нажмите Build And Run;
- После запуска приложения на устройстве выдайте необходимые разрешени�я. Для тестирования на локации наведите камеру телефона на узнаваемую часть локации и медленно перемещайте телефон с одной сторону в другую, как будто снимаете панораму. Следите за квадратом в правом верхнем углу, после успешной локализации он загорится зеленым и вы увидите 3D здания;
- Вы можете протестировать приложение с устройства без выезда на локацию. Для этого подготовьте одну из тестовых фотографий, на которых хотите проверить локализацию. Запустите приложение на устройстве, сделайте долгий тап в любой части экрана для открытия инженерного меню. В этому меню поставьте галочку Autofocus и отключите галочку Send GPS. Нажмите кнопку RestartVPS для выхода из инженерного меню и наведите камеру на тестовую фотографию. Необходимо держать камеру параллельно земле (не наклонять вниз или вверх). Через некоторое время должна прийти успешная локализация, это можно определить по зеленому квадрату в правом верхнем углу и появлению 3D модели локации. Несмотря на то, что этот метод позволяет убедиться в работе naviar SDK, мы также рекомендуем совершить выезд на локацию и проверить работу в реальных условиях.
Информация о результате запроса локализации
Сразу после запуска naviar SDK через метод StartVPS (или при запуске сцены, если установлена галочка StartOnAwake в VPSLocalizationService) на сервер naviar начнут отправляться запросы локализации. SDK работает по сессионному протоколу: запросы отправляются последовательно друг за другом, не ожидая ответа на предыдущий; при получении ответа срабатывает callback. Для увеличения точности предсказания сервер собирает историю сессии. Первый запрос к серверу всегда заканчивается неуспешной локализацией, поскольку на этом этапе история не собрана и сервер не может с уверенностью предсказать позицию. Это считается нормальным поведением.
В своем коде вы можете подписаться на события жизненного цикла VPS. Все события находятся в VPSLocalizationService:
OnVPSReady – вызывается при запуске сцены, если в StreamingAssets проекта лежат необходимые для работы naviar SDK нейросети (можно скопировать из тестового проекта). В противном случае будет запущен процесс их загрузки с сервера, после окончания которого также будет вызвано это событие;
OnCorrectAngle – вызывается при сильном наклоне камеры устройства и возврате к нормальному состоянию. Для работы naviar SDK необходимо держать камеру устройства параллельно земле. При переходе границы наклона будет вызвано это событие с аргументом false, а при возврате к нормальному состоянию с аргументом true. Может быть использовано для отображения пользователю сообщения о необходимости поправить положение устройства;
OnPositionUpdated - локализация прошла успешно. В аргументе LocationState можно посмотреть данные о локализации (применяются автоматически)
OnErrorHappend - локализация неуспешна или произошла ошибка во время формирования запроса. В аргументе ErrorInfo можно посмотреть данные об ошибке: код, краткое описание и поле json, в котором ошибка (опционально, если ошибка именно в json). Коды ошибок:
NO_INTERNET- отсутствует / плохое подключение к интернету;NO_CAMERA- не удалось получить доступ к камере устройства (например, не выдано разрешение на использование);TRACKING_NOT_AVALIABLE- не удалось получить данные о тренинге устройства;SERVER_INTERNAL_ERROR- ошибка на сервере, смотреть описание ошибки;DESERIALIZED_ERROR- не удалось десериализовать json ответа от сервера;VALIDATION_ERROR- некорректно сформированный запрос, смотреть описание ошибки;LOCALISATION_FAIL- локализация не удалась, причина в описании ошибки; всегда приходит при первом запросе лок�ализации;AR_NOT_SUPPORTED- устройство не поддерживает ARCore (Android) или ARKit (iOS).
Расширенное логирование
В некоторых случаях для выяснения причины ошибок может понадобиться увидеть все логи, которые выдает naviar SDK. Для включения расширенного логирования перейдите в File -> BuildSettings -> PlayerSettings -> Scripting Define Symbols, добавьте параметр VPS_DEBUG и нажмите Apply. После завершения компиляции скриптов вы можете запустить сцену и увидеть в консоли вывод всех логов от naviar SDK.