Инструкция по установке
Обновлено 19 февраля 2025
Видео-инструкция
Видео инструкция по интеграции naviar SDK в проект для Unity
Запуск Example Project
- Клонировать репозиторий по ссылке
https://github.com/naviar-io/naviar-sdk-unity.git?path
- Открыть папку репозитория (naviar-sdk-unity) в Unity 2023.1+
- Для запуска внутри Unity Editor, откройте и запустите сцену Assets/Scenes/TestScene.unity. Сменить локацию можно в компоненте ChooseLocation на одноименном компоненте в иерархии сцены
- Для запуска на мобильном устройстве, зайдите в File → Build Settings, выберите нужную платформу (iOS или Android) и нажмите Switch Platform. После этого вы сможете построить приложение, нажав Build или Build And Run.
Когда вы запускаете VPS в Unity Editor, он загружает изображение из Mock Provider. Вы можете изменить это изображение, выбрав компонент "VPS/MockData/FakeCamera" в иерархии тестовой сцены.
Вы также можете включить Mock Mode для сборки устройств. Просто переключите свойство "Use Mock" в "VPS / VPSLocalisationService" и перестройте свое приложение.
Интеграция в собственный проект
- В проекте Unity зайдите в Window → Package Manager. В левом верхнем углу нажмите “+” → Add package from git URL… → В поле URL введите ссылку ниже и нажмите Add
https://github.com/naviar-io/naviar-sdk-unity.git?path=/Assets
- Дождитесь окончания установки naviar SDK
- Сцена, в которую будет добавлен naviar SDK, должна содержать AR Session и AR Session Origin (пакет AR Foundation, в случае отсутствия в проекте будет добавлен автоматически при установке пакет VPS). AR Camera должна быть помечена тегом MainCamera.
- Добавьте в сцену префаб naviar SDK (Packages/VPS Service/Assets/Prefabs/VPS)
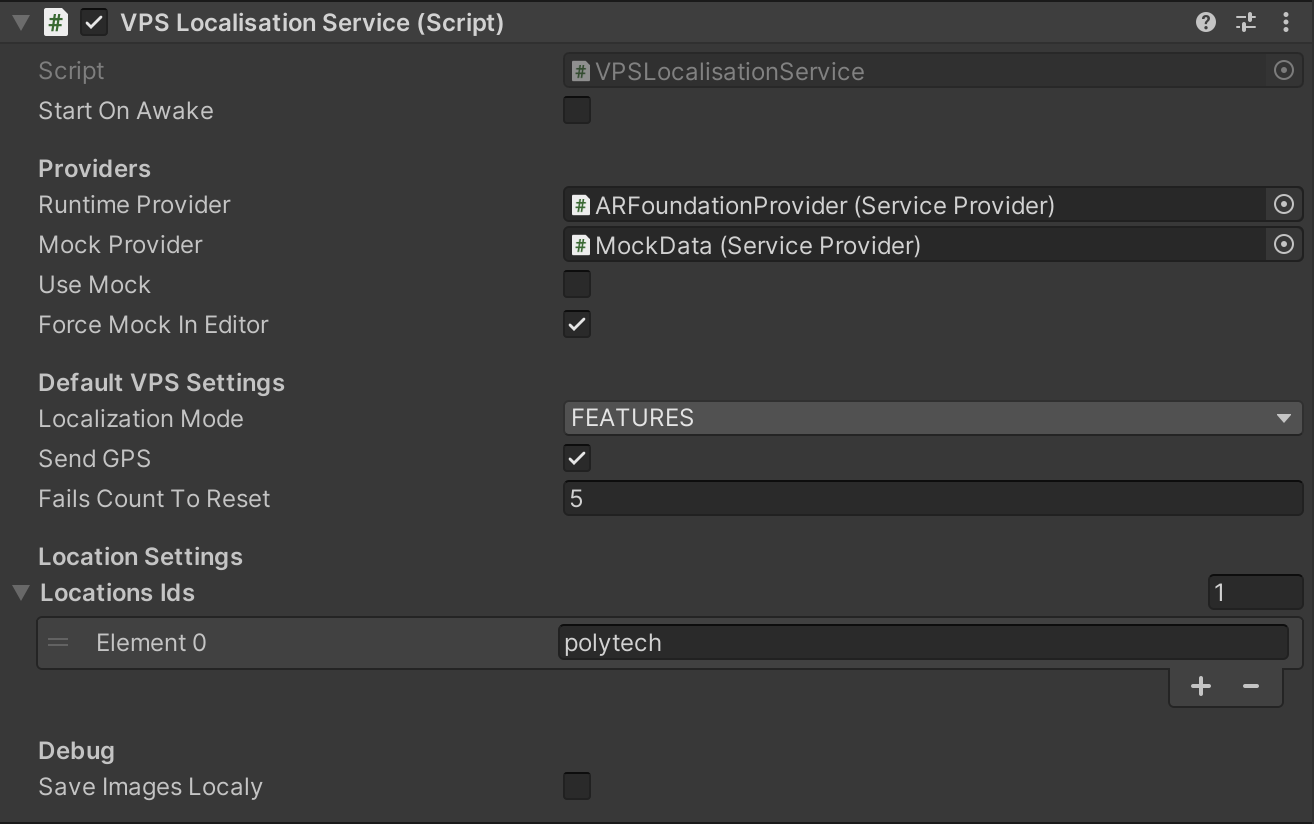
- При необходимости вы можете настроить поведение naviar SDK, изменив общедоступные свойства в компоненте VPSLocalisationService:
| Property Name | Description | Default |
|---|---|---|
| Start On Awake | Should VPS start on Awake or be activated manually. | true |
| Use Mock | Use mock provider when VPS service has started. Allows to test VPS in Editor. | false |
| Force Mock in Editor | Always use mock provider in Editor, even if UseMock is false. | true |
| Localization Mode | There are three modes available: FEATURES - process images with neural network before sending. Mandatory for production-ready apps; TEXTURE - send image without process with neural network; BOTH - process images with neural network and send result with original image | FEATURES |
| Send GPS | Send user GPS location. Recomended for outdoor locations. | true |
| FailsCountToReset | Number of fails to reset current VPS session (number of attempts to correct position taking into account previous localization result) | 5 |
| Location Ids | Идентификатор(ы) выбранной локации(й) | [polytech] |

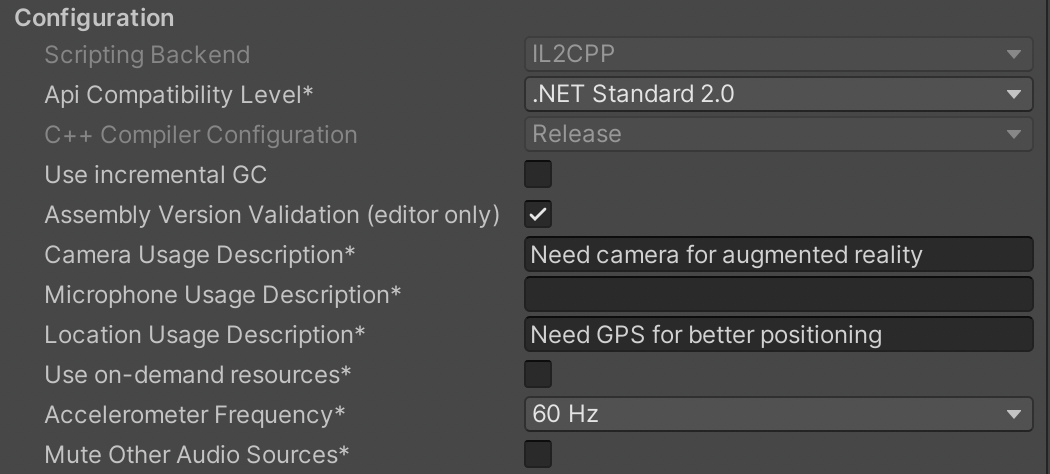
- Для билда на iOS: Зайдите в File → Build Settings… → Player Settings… → Other Settings и установите сообщения для запроса разрешения на использования камеры и gps (поля Camera Usage Description и Location Usage Description). Подойдут любые сообщения, но поля не должны быть пустыми

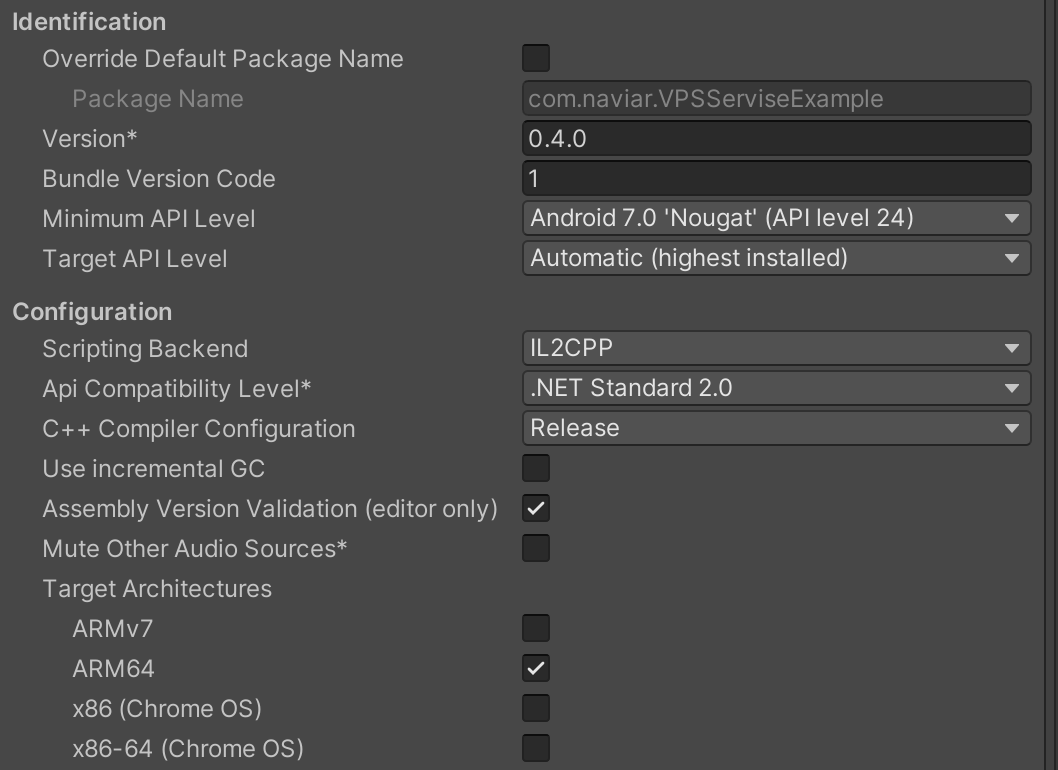
- Для билда на Android: Зайдите в File → Build Settings… → Player Settings… → Other Settings
- Убираем галочку Auto Graphics Api, удаляем Vulkan из Graphics Api
- Minimum API Level - Android 7.0 ‘Nougat’ (API Level 24)
- Scripting Backend - IL2CPP
- Target Architectures - поставить галочку напротив ARM64

Все готово, для билда приложения в Building Settings нажать Build или Build and run.