Связывание нативной части SDK iOS с React-Native проектом
Для использования SDK на платформе React-Native необходимо внедрить в Ваш React проект нативные SDK для iOS и Android. Данный раздел содержит всю необходимую информацию для внедрения ios sdk.
Работа с info.plist
Для корректной работы SDK в файле info.plist приложения должны быть добавлены следующие параметры:
<key>DTXAutoStart</key>
<string>false</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>sbolidexternallogin</string>
<string>sberbankidexternallogin</string>
</array>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>gate1.spaymentsplus.ru</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
<key>ift.gate2.spaymentsplus.ru</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
<key>cms-res.online.sberbank.ru</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>
<key>NSBluetoothAlwaysUsageDescription</key>
<string>Данные Bluetooth собираются и отправляются на сервер для безопасного проведения оплаты</string>
Подключение SDK к проекту
Cocoapods
Для подключения SDK к проекту с помощью cocoapods:
-
Откройте свой проект в Xcode.
-
Создайте подфайл, запустив
pod initв терминале или используя меню File и выбрав New File → Podfile. -
Добавьте модули, которые вы хотите использовать, в файл
Podfile. -
Сохраните Podfile и запустите
pod installв Терминале, чтобы установить модули. -
Закройте свой проект в Xcode и откройте файл .xcworkspace, созданный после запуска
pod install.
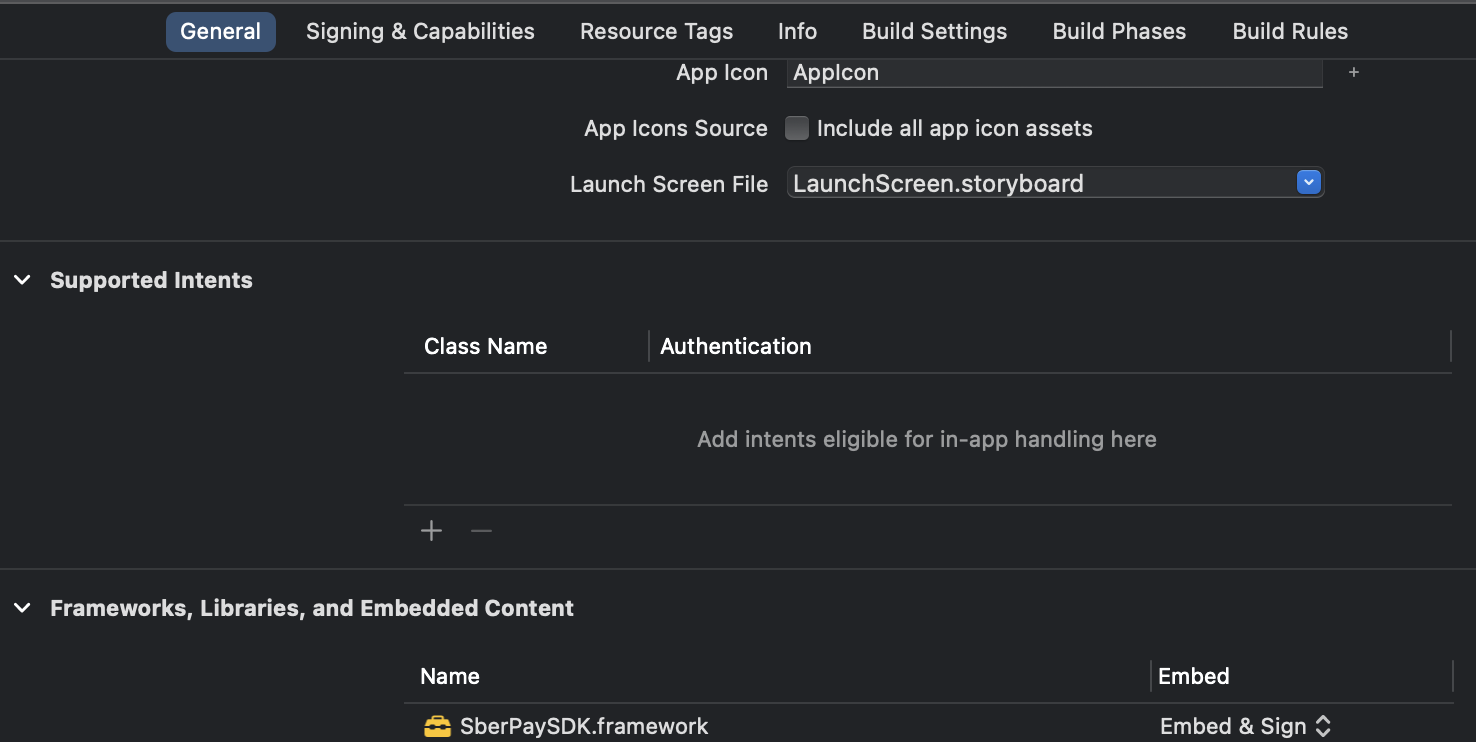
Бинарный артефакт
Перетащите файл переданный вам с договором в Frameworks, Libraries, and Embedded Content, а также выставите Embed & Sign.

Внедрение метода getAuthURL
В AppDelegate вашего ios проекта реализуйте метод getAuthURL как показано ниже. Вместо sberPayExampleapp используйте свой redirectUri.
Пример использования:
#import <SPaySdk/SPaySdk.h>
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> )options {
if ([url.scheme isEqualToString:@"sberPayExampleapp"] && [url.host isEqualToString:@"spay"])
{
[SPay getAuthURL: url];
}
return YES;
}
Взаимодействие с нативными компонентами SDK
В ios часть Вашего проекта необходимо перенести файлы SPayBridgeModule.h, SPayBridgeModule.m для вызова нативных методов sdk. Для использования кнопки SberPay перенесите в проект файлы SPayButtonManager.h, SPayButtonManager.m, которые содержат классы для конвертирования нативного view в форму, React.Component.
Скачать файлы можно по ссылке .