Экран — основной логический элемент сценария приложения в Graph. Это состояние, в котором смартап совершает какое-либо действие, отображает информацию и ожидает действия от пользователя. Экраны соединяются между собой связями, которые отображаются в виде стрелок. Для удаления связи наведите курсор на стрелку и нажмите правую кнопку мыши.
Экраны могут включать как один, так и несколько блоков.
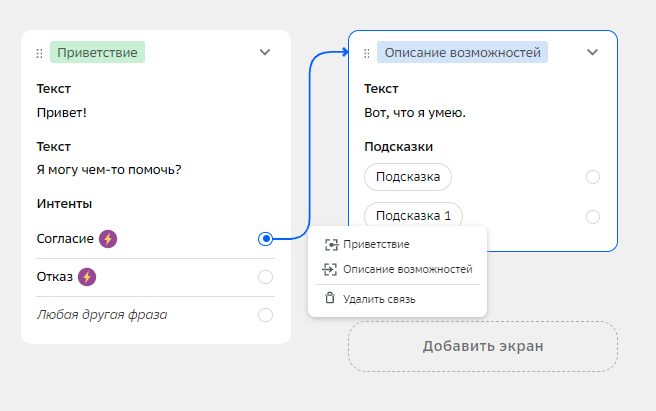
Пример двух экранов, связанных между собой стрелками:

Добавление экрана
Чтобы начать работу с редактором:
- Выберите на панели слева вкладку Сценарий.
- Выберите блок и заполните его параметры.
- Сохраните изменения.
В смартап добавится экран с одним блоком. Один экран может содержать несколько блоков. Для создания нового экрана нажмите Добавить экран.
Изменение названия экрана
По умолчанию каждому новому экрану присваивается название Шаг №.
Чтобы изменить название экрана:
- Нажмите на название экрана, которое надо изменить.
- Укажите новое название экрана.
- Выберите цвет для названия.
Фон помогает организовать экраны смартапа с помощью разных цветов.
Примеры цветовой организации можно посмотреть в редакторе сценариев, если создать смартап на основе одного из шаблонов.
Перемещение экрана
Экраны смартапа можно перемещать.
Для этого потяните левый верхний угол экрана и отпустите его в необходимом месте сценария.
В отличие от блоков экраны нельзя копировать, вырезать и вставлять.