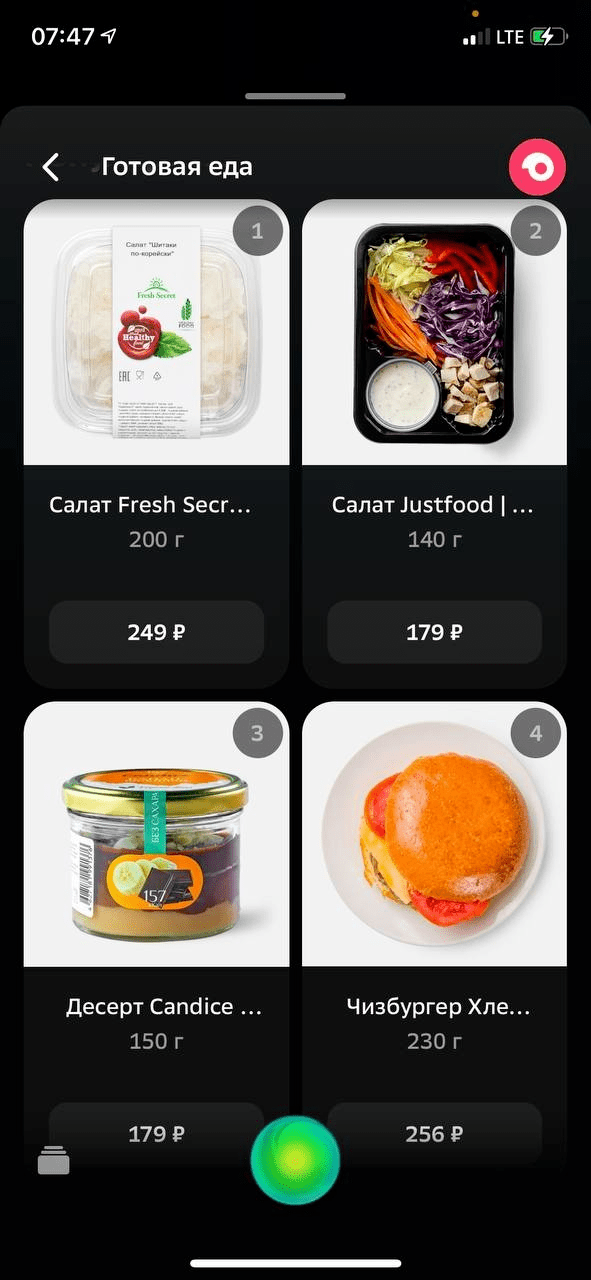
Интерфейс приложения может быть представлен в виде галереи или списка.

В таких случаях пользователь может выбрать пункт списка или карточку галереи, назвав содержимое элемента.
Описание последовательности выбора элемента интерфейса:
-
Пользователь произносит команду «Положи в корзину килограмм бананов».
-
Ассистент запрашивает данные об экране приложения (состояние фронтенда) с помощью метода
getState(). -
Данные передаются в объекте AssistantAppState , содержащем объект
item_selectorс описанием элементов экрана, которые может выбрать пользователь.Пример формирования объекта
item_selectorна фронтенде:useEffect(() => {
assistantStateRef.current = {
item_selector: {
items: appState.notes.map(({ id, title }, index) => ({
number: index + 1,
id,
title,
})),
},
};
}, [appState]);Фронтенд должен вернуть данные в течение 200 мс, в противном случае сценарий получит устаревшие данные или пустой объект, если данные отсутствуют.
-
Ассистент разбирает реплику пользователя, формирует сообщение
MESSAGE_TO_SKILLи передает его в сценарий. Если реплика пользователя содержит элемент, описанный вitem_selector, ассистент сохраняет его в полеpayload.selected_itemзапроса.Данные о состоянии приложения передаются в поле
payload.meta.state.<имя_состояния_из_системного_хранилища>, а разбор реплики пользователя в полеpayload.message. -
Сценарий обрабатывает сообщение и возвращает ассистенту ответ в формате
ANSWER_TO_USER. -
Ассистент разбирает ответ
ANSWER_TO_USERи передает данные в ОС, которая передает их на фронтенд.
Описание доступных элементов в item_selector
Пример элементов, которые пользователь может выбрать на экране приложения, в объекте item_selector:
{
"items": [
{
"number": 0,
"visible": true,
"id": "string",
"aliases": [
"сок"
],
"title": "Яблочный сок"
}
],
"ignored_words": [
"добавь"
]
}
Array [
]
items
object[]
required
Массив объектов, описывающих элементы интерфейса которые может выбрать пользователь
Номер элемента интерфейса, присвоенный фронтендом приложения
Указывает, что в момент запроса пользователя, элемент отображается на экране.
Поле полезно, так как пользователь может видеть на экране только чаcть элементов интерфейса, которые будут скрываться при пролистывании
Уникальный идентификатор контента
Массив слов, которые облегчат распознавание содержимого элемента интерфейса
Наименование объекта, отображающегося в элементе интерйфеса. Например «Яблочный сок», «Сериал сезон 1 серия 1»
Массив слов, которые будут проигнорированы при распознавании реплик пользователя
Каждый из объектов массива items может содержать произвольные поля, необходимые для работы смартапа. Например, поле с данными о количестве оставшегося товара.
Описание выбранного элемента selected_item
Элемент, который выбрал пользователь, ассистент сохраняет в поле payload.selected_item и передает его в сценарий приложения в сообщении MESSAGE_TO_SKILL. Если пользователь ничего не выбрал, объект selected_item будет пустым.
Описание полей объекта selected_item:
{
"index": 0,
"title": "Яблочный сок",
"is_query_by_number": true
}
Описание элемента экрана, который пользователь назвал при запросе («включи второй» / «включи второго терминатора»). Работает в Canvas App. Список элементов экрана и информация для их выбора передается ассистенту с фронтенда смартапа в сообщении CLASSIFY_TEXT, в поле item_selector
Объект передается всегда и может быть либо пустым, либо содержать все указанные поля.
Номер элемента из списка item_selector.items, начиная с 0
Название элемента
Указывает на выбор элемента по номеру в списке, а не по тексту
Сценарий приложения обрабатывает выбранный элемент и передает результат обработки на фронтенд через ассистента в сообщении ANSWER_TO_USER.