Для дальнейшей публикации приложения в каталоге нужно заполнить дополнительную информацию. Это можно сделать в Studio в настройках проекта:
- Перейдите в Studio .
- Откройте созданный проект.
- Перейдите на вкладку Параметры в панели управления слева.

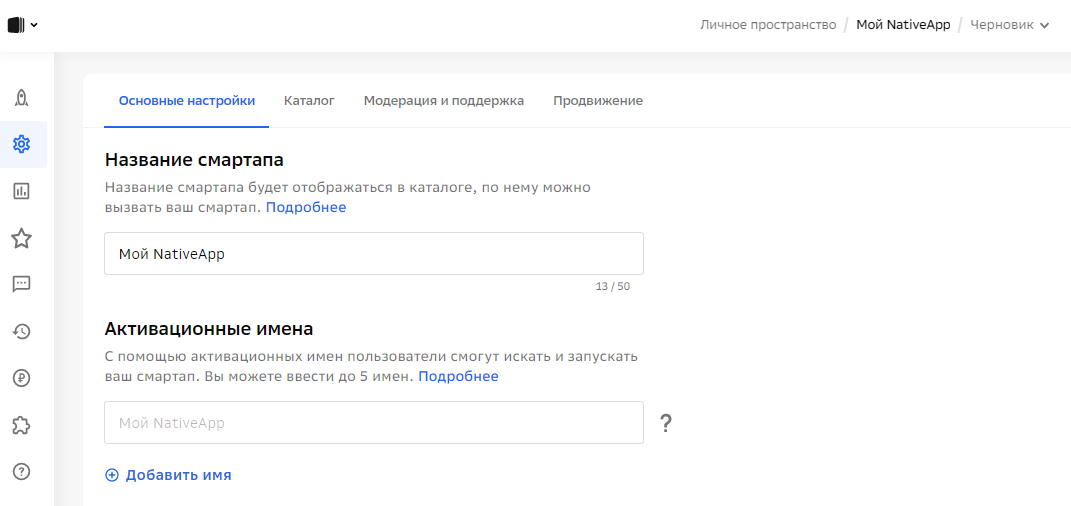
Основные настройки
На этой вкладке вы можете указать базовую информацию о смартапе.
Обязательные для заполнения поля: Название смартап�а, Сценарий смартапа и Хостинг Native App. Об остальных полях читайте в разделе Основные настройки.
Название смартапа
В поле Название смартапа укажите слово или фразу, которые отражают основную функцию приложения и будут отображаться на странице приложения в каталоге. По названию пользователь сможет найти приложение в каталоге и запустить его, например, командой «Включи [название смартапа]».
Название должно соответствовать требованиям. Оно может состоять из нескольких слов. Максимальная длина — 50 символов. Вы можете указать название бренда, если вы представляете бренд и можете это подтвердить.
Сценарий смартапа
Сценарий — часть смартапа, ответственная за голосовое управление. В сценарии запрограммировано поведение приложения в различных ситуациях. Сценарий смартапа работает с помощью вебхуков: при обращении пользователя, ассистент передает HTTP-запросы в сценарий и полу�чает от него ответы.
В раскрывающемся списке Тип сценария можно выбрать пункты:
- Не требуется — если в вашем Native App голосовое управление не нужно.
- Готовый сценарий, который позволяет подключить базовый сценарий обработки голоса.
- Graph.
- Code.
- SmartApp API.
Если сценарий разрабатывается в Graph или Code, в списке Сценарий выберите или создайте проект. Затем выберите версию проекта.
При выборе инструмента SmartApp API в поле Внешняя ссылка укажите адрес сервера, который будет обрабатывать HTTP-запросы. Для заполнения поля используйте:
- только доменное имя;
- протокол https;
- доменные зоны на кириллице или латинице (ru, com, рф и т. д.).
Вы можете разместить вебхук на собственном сервере или на нашем. Ваш сервер должен быть настроен на прием POST-запросов. Для отладки вы также можете разместить вебхук локально на компьютере.
Хостинг фронтенда
Хостинг Native App — это поле для загрузки Android-приложения. Настройка доступна только для смартапа типа Native App. Требования к файлу:
- Размер до 100 Мб.
- Формат apk.
- Наличие подписи. Правила генерации подписи читайте в разделе Native App.
После загрузки начинается проверка apk-файла: на установленный лимит, вирусы, целостность архива и т. п. Если файл пройдет проверку, созданный смартап перейдет в статус «Черновик». Это значит, что смартап готов к использованию, но он не будет поддерживать работу с виртуальным ассистентом. Для этого необходимо дополнительно разработать голосовой сценарий.
Настройки каталога
На этой вкладке вы можете указать информацию о Native App для каталога приложений.
Подробное описание полей, в том числе необязательных, читайте в разделе Каталог.
Короткое описание смартапа
Добавьте в это поле короткое описание приложения, которое отобразится в каталоге приложений и на главной странице устройства. Описание должно заинтересовать пользователей и убедить их выбрать ваше приложение в каталоге.
Длина описания — от 20 до 84 символов.
Описание смартапа
В поле Описание смартапа расскажите подробнее о своем приложении: какие задачи оно решает и чем будет полезно. Это описание должно расширять суть из поля Короткое описание смартапа.
Чтобы приложение прошло модерацию, ознакомьтесь с требованиями к описанию смартапа.
Возрастное ограничение
Возрастное ограничение — это категория контента в смартапе, которая соответствует определенной возрастной группе.
Категории
Выберите до двух категорий, к которым относится приложение. Например, если у вас детская игра, ее можно добавить в категории «Для детей» и в «Игры».
Категории помогают пользователям найти приложение в каталоге приложений. Подробнее о категориях в разделе Категории смартапов.
Примеры запуска смартапа
В блоке Примеры запус�ка смартапа укажите примеры фраз, которые будут отображаться пользователям в каталоге приложений. Этими фразами пользователи могут запустить приложение. Настроить команды запуска можно в поле Активационные имена.
Вы можете указать максимум 4 примера в блоке Примеры запуска смартапа. Поле обязательно для заполнения.
Иконка смартапа
Иконка — это визуальное представление вашего продукта или бренда. Иконка отображается в каталог�е приложений. Требования к иконке:
- Размер файла — не более 250 Кб.
- Размер изображения — 240 × 240 px.
- Формат файла — jpg, bmp, png.
Хотя иконки визуально отличаются, все они должны быть унифицированы по размеру, форме и ключевой сетке.
Чтобы создать иконку, используйте примеры оформления и шаблон .
Чтобы приложение прошло модерацию, ознакомьтесь с требованиями к иконке.
Иконка для лончера
Загрузите в это поле иконку, которая будет отображаться пользователю в лончере. Лончер — это главная страница на устройствах Sber с установленными приложениями.
Требования:
- Размер файла — не более 250 Кб.
- Размер изображения — 416 × 240 px.
- Формат файла — webp.
- Сейф-зона — 12 px от края.
Требования:
- Размер файла — не более 250 Кб.
- Размер изображения — 416 × 240 px.
- Формат файла — webp.
- Сейф-зона — 12 px от края.
Фоновое изображение для лончера
В качестве фонового изображения можно использовать логотип приложения на подложке в фирменном сти�ле или с элементами бренда. Можно использовать нейтральный фирменный фон без логотипа.
Загружать фоновое изображение необязательно, но без него смартап вряд ли попадет в подборки лончера, а если и попадет, то будет выглядеть проигрышно на фоне других приложений.
Изображение должно соответствовать требованиям к фоновому изображению.
Превью
Превью — это изображения для каталога, которые демонстрируют пользователям возможности и сценарии вашего приложения. В качестве превью можно загрузить иллюстрации, мокапы и прочие изображения. Подробнее о требованиях к превью читайте в разделе Создание превью.
Общие требования к загружаемым файлам:
- Допустимое количество файлов — от 2 до 5.
- Формат файла jpg, png.
- Размер файла до 2 Мб.
Размер изображения для превью зависит от поверхности, на которой запускается приложение.
- Превью для больших экранов нужно загрузить, если вы выбрали в списке поверхностей SberBox.
Модерация и поддержка
На этой вкладке вы можете указать дополнительную информацию, которая понадобится при проверке Native App.
Инструкция для тестирования
В поле Инструкции для тестирования опишите сценарий работы приложения, по которому модераторы смогут его протестировать. Если в приложении подключена монетизация, напишите об этом.
Подробнее об инструкциях в разделе Требования к смартапу.
Частые вопросы и возможные ошибки
В поле Частые вопросы и возможные ошибки опишите проблемы, с которыми могут столкнуться пользователи при работе с приложением. Сюда можно отнести:
- ошибки в сценариях;
- недоработанные или отсутствующие функции;
- отсутствие некоторых сценариев или разделов;
- ограничения в работе;
- особенности по произношению фраз и т. д.
Продвижение
На этой вкладке вы можете настроить ключевые фразы и скопировать ссылку на Native App. Поля необязательны для заполнения. Подробнее читайте в разделе Продвижение.