Вы можете создать сценарий смартапа с помощью одного из инструментов Studio:
- Визуальный конструктор Graph.
- Среда разработки Code с использованием языка DSL и поддержкой языка JavaScript.
Для этого авторизуйтесь в Studio и создайте соответствующий проект.
Создание проекта Graph
Graph — это проект для разработки смартапа в визуальном конструкторе Graph.
Чтобы протестировать и опубликовать проект Graph, свяжите его с проектом SmartApp.
Для создания проекта Graph:
-
Авто�ризуйтесь в Studio .
-
Перейдите в личное или корпоративное пространство, в котором вы будете создавать смартап.
-
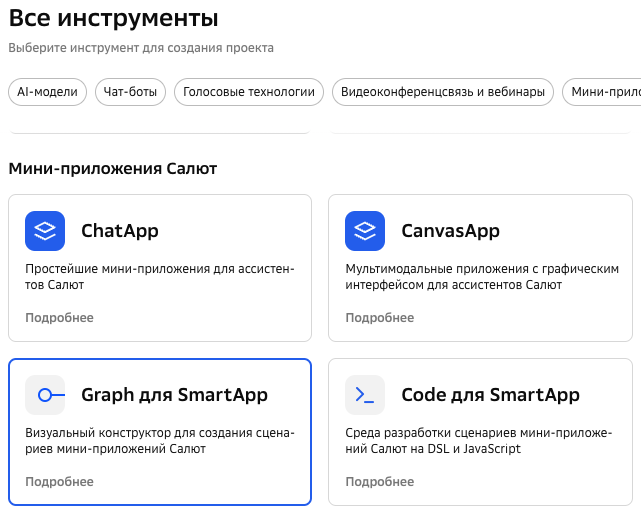
Нажмите Создать проект.
-
В разделе Мини-приложения Салют выберите проект Graph для SmartApp.

-
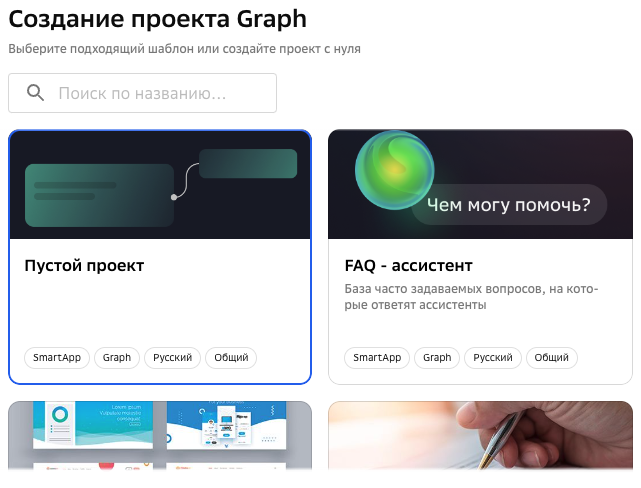
Выберите шаблон с готовым примером сценария или создайте пустой проект и нажмите Далее.

-
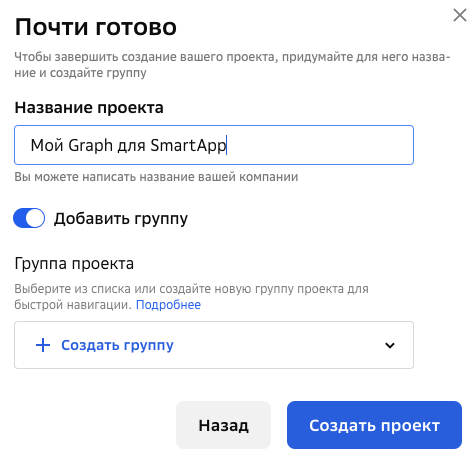
Введите название проекта, которое будет отображаться в пространстве.
При необходимости создайте группу, в которой будет храниться проект.

-
Нажмите Создать проект.
Создание проекта Code
Code — это проект для создания смартапа в среде разработки Code с использованием языка DSL и поддержкой языка JavaScript. Здесь вы можете:
- выбрать шаблон с готовым примером сценария;
- создать пустой проект и разработать сценарную логику;
- подключить свой репозиторий для хранения проектов.
Как создать проект
Для создания проекта Code:
-
Авторизуйтесь в Studio .
-
Перейдите в личное или корпоративное пространство, в котором вы будете создавать смартап.
-
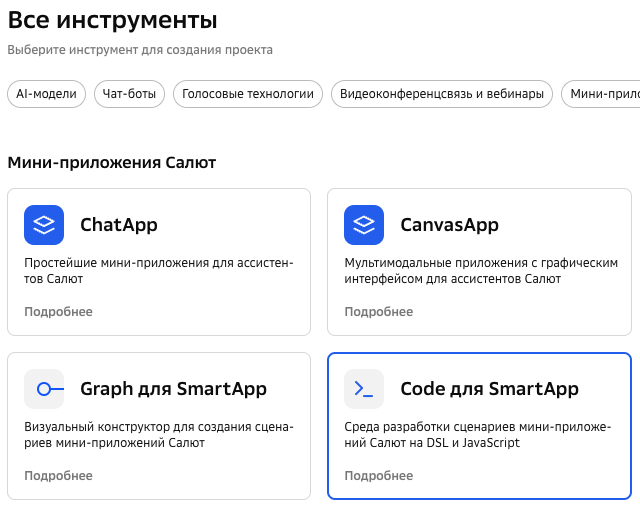
Нажмите Создать проект.
-
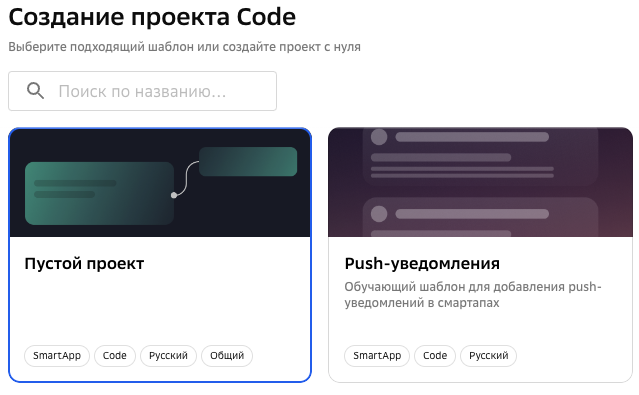
В разделе Мини-приложения Салют выберите проект Code для SmartApp.

-
Выберите шаблон с готовым примером сценария или создайте пустой проект и нажмите Далее.

-
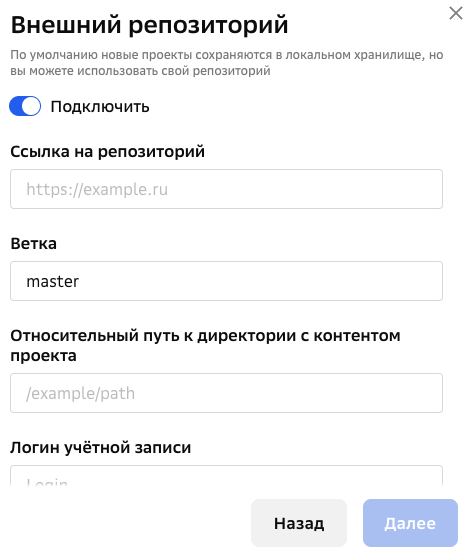
Если нужно подключите внешний репозиторий.
-
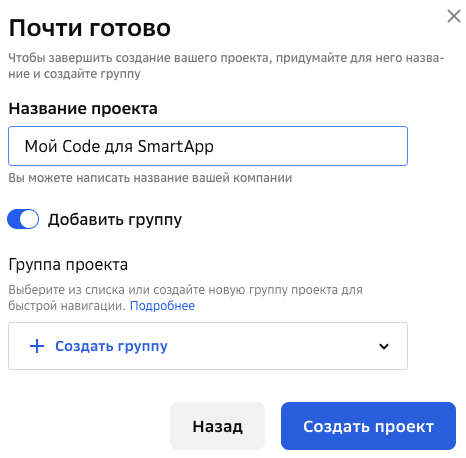
Введите название проекта, которое будет отображаться в пространстве.
Если нужно создайте группу, в которой будет храниться проект.

-
Нажмите Создать проект.
Чтобы протестировать и опубликовать проект Code, свяжите его с проектом SmartApp.
Подключение репозитория
По умолчанию новые проекты сохраняются в локальном хранилище, но вы также можете использовать для хранения свой репозиторий. Для этого при создании проекта Code выберите опцию Внешний репозиторий.
Подключить репозиторий можно следующими способами:
- через логин и пароль от учетной записи;
- через логин и сгенерированный Personal Access Token (актуальный способ авторизации для GitHub).

В качестве внешнего репозитория можно использовать любой хостинг, в котором поддерживается доступ по логину и паролю или по PAT (Personal Access Token). Например, проект можно хранить в репозитории Git. Др�угие системы контроля версий, такие как Mercurial или SVN, не поддерживаются.