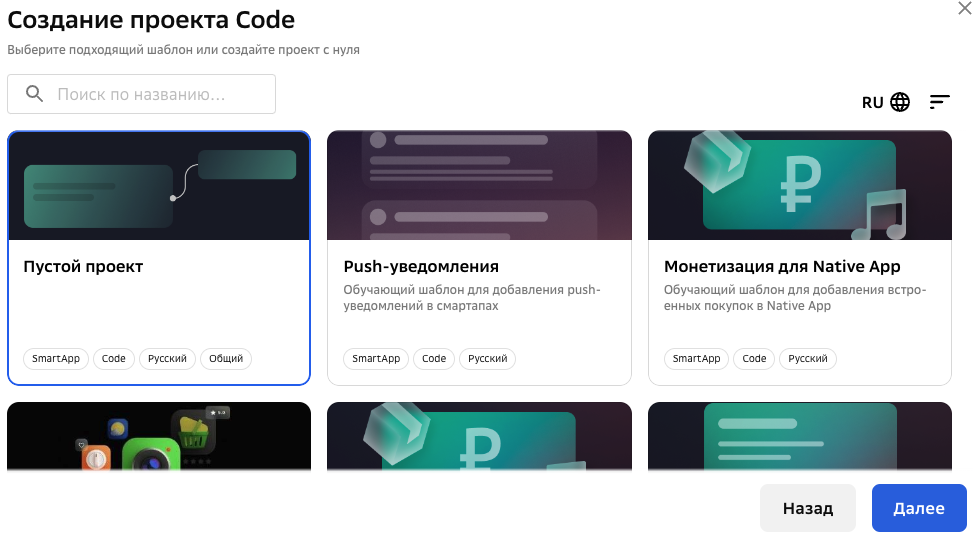
Шаблон смартапа — это образец сценария, который демонстрирует особенности разработки в редакторе Code. Например, подключение платежей или работа с карточками. Вы можете выбрать шаблон при создании проекта Code.

Пример работы с карточками
Шаблон демонстрирует, как выглядят различные типы карточек в смартапе: grid_card, gallery_card, list_card и др.
Некоторые типы карточек не отображаются в тестовом виджете.
Карточки шаблона описаны в файле /src/scripts/cards.js. Для передачи карточек используется тип ответа raw.
Пример работы с ассистентом
Шаблон демонстрирует эмоции ассистента и показывает, как могут отличаться ответы для разных голосов. Получить эмоции можно с помощью идентификатора (поле id) из файла /src/emotions.csv. Ответы ассистента передаются с помощью ответа типа raw.
Ассистент демонстрирует эмоции с помощью анимации кнопки, поэтому тестируйте эту функциональность на устройстве или в эмуляторе.
Пример подключения монетизации
Шаблон демонстрирует подключение платежей в смартап. Чтобы подключить платежи, в разделе injector конфигурационного файла шаблона надо указать serviceId и ключ API.
injector:
service_id: '27'
pay_api_key: 'ДОБАВЬТЕ ВАШ ТОКЕН SMARTPAY API'
Ключ API можно передать в процессе создания счета. При этом ключ, заданный в injector.pay_api_key, будет проигнорирован.
Монетизация для Native App
Шаблон для подключения монетизации к простым apk. Реализована встроенная разовая покупка. Подходит в том числе для игровых приложений. Подробнее о работе шаблона читайте в разделе Подключение платежей.
Пример работы со звуками
Шаблон демонстрирует работу с загруженными звуками, а также разницу в озвучивании текста с заданной SSML-разметкой и без нее. Для демонстрации используются звуки из встроенной библиотеки. Звуки смартапа описаны в файле /src/dicts/libSound.yaml.
В тестовом виджете звуки не воспроизводятся.
Проект для SmartApp Brain
Шаблон дает возможность работать с интентами и сущностями с помощью SmartApp Brain.