Если смартап создан в Graph, вы можете подключить платежи в несколько этапов:
- Добавление товара в счет.
- Отправка счета в платежную систему.
- Обработка результата оплаты.
- Возобновление сценария после оплаты.
Для смартапов, созданных в Graph, доступно подключение только одностадийных платежей.
Перед подключением
Получение токена
Для подключения оплаты в проекте Graph вам понадобится авторизационный токен, который необходимо передавать в каждом запросе.
Как устроено подключение монетизации вы можете посмотреть в шаблоне Пример подключения монетизации.
Подключение библиотеки
Перед созданием логики оплаты товаров убедитесь, что в проекте подключены необходимые библиотеки и указан токен авторизации:
-
Откройте созданный в Graph проект с помощью Code:
-
Войдите в личный кабинет с помощью своего Сбер ID.
-
Перейдите в раздел Все проекты.
-
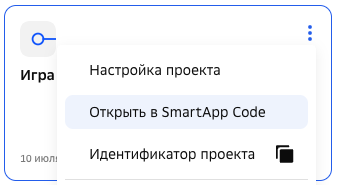
В контекстном меню карточки проекта Graph выберите пункт Открыть в SmartApp Code.

Сохранение проекта Graph в Code может привестик к тому, что проект больше не откроется в Graph.
-
-
Перейдите на вкладку Сценарии, откройте файл
chatbot.yamlи убедитесь, что в файле подключены необходимые библиотеки и задан токен авторизации:scriptsPreLoad:
global:
- /jslib/moment.min.js
- /jslib/underscore.js
- /jsapi/common.js
- /jsapi/http.js
local:
- /jsapi/mail.js
- /jsapi/reactions.js
- /jsapi/payment.js
injector:
pay_api_key: '<Токен авторизации>'
Использование блока JS-код
Добавление товара, отправка счета и обработка результата происходит с помощью блока JS Код, в котором необходимо определить соответствующие функции. Добавить логику оплаты товара и определить функции можно как в одном, так и в нескольких блоках JS Код, в зависимости от сценария смартапа.
При использовании в блоке JS Код переменных, полученных в сценарии, к ним необходимо обращаться следующим образом:
$session.<название_переменной>
Подключение платежей
Добавление товара
Для добавления товара в счет добавьте блок JS Код в необходимое место в сценарии смартапа.
Описание параметров и пример запроса для формирования корзин см. в разделе Формирование корзины.
Создание счета
После добавления товара необходимо завершить оформление счета в платежной системе. Для этого вызовите в блоке JS Код функцию $payment.createPayment(invoice, api_key) и передайте ей параметры для формирования счета.
Вы можете передать токен авторизации в качестве параметра функции. При этом значение, заданное в файле chatbot.yaml при подключении платежной библиотеки, будет игнорироваться.
Функция вызывает метод POST /invoices и, при удачном выполнении запроса, возвращает объект с идентификатором счета (поле invoice_id).
Пример вызова $payment.createPayment() и получения идентификатора счета.
script: var response = $payment.createPayment(
{
invoice_params: [
{
key: 'inapp_serviceparam_payment_instruments',
value: 'new',
},
],
order: {
order_id: order_id,
order_number: 145,
service_id: service_id,
amount: 200,
currency: 'RUB',
purpose: 'Покупка в игре',
description: 'Покупка внутриигрового контента в игре Маша и Медведь, салон красоты Чародейка',
language: 'ru-RU',
tax_system: 0,
order_bundle: [
{
position_id: 1,
name: '100 кристаллов для использования при нырянии',
quantity: {
value: 1,
measure: 'ед.',
},
item_price: 200,
item_amount: 200,
currency: 'RUB',
item_code: 'com.MashaAndTheBear.HairSalon.crystal100',
},
],
},
},
'SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c', // пример токена авторизации
);
$session.invoice_id = response.invoice_id; // Сохраняем invoice_id
Функцию можно вызвать как в текущем блоке JS Код, так и в новом, расположенном в сценарии после блока, который добавляет товар.
Полученный идентификатор передается ассистенту для запуска сценария оплаты.
Запуск оплаты
Чтобы ассистент запустил сценарий оплаты, в блоке JS Код вызовите функцию $reactions.pay() и передайте в параметрах идентификатор счета invoice_id:
$reactions.pay($session.invoice_id);
Функцию можно вызвать как в текущем блоке JS Код, так и в новом, расположенном в сценарии после блока, который добавляет товар.
По результатам оплаты в сценарий приходит событие PAY_DIALOG_FINISHED, которое необходимо обработать для возврата в сценарий оплаты.
Возврат в сценарий
Для возврата в основной сценарий смартапа необходимо определить стейт, который будет обрабатывать код ответа из события PAY_DIALOG_FINISHED.
Стейты создаются в файле main.sc автоматически при добавлении в сценарий любых блоков.
Пример стейта блока Текст, который добавлен в самом начале сценария:
theme: /
state: newNode_0 // идентификатор стейта
a: Результат оплаты
Чтобы вернуться в основной сценарий смартапа после оплаты:
-
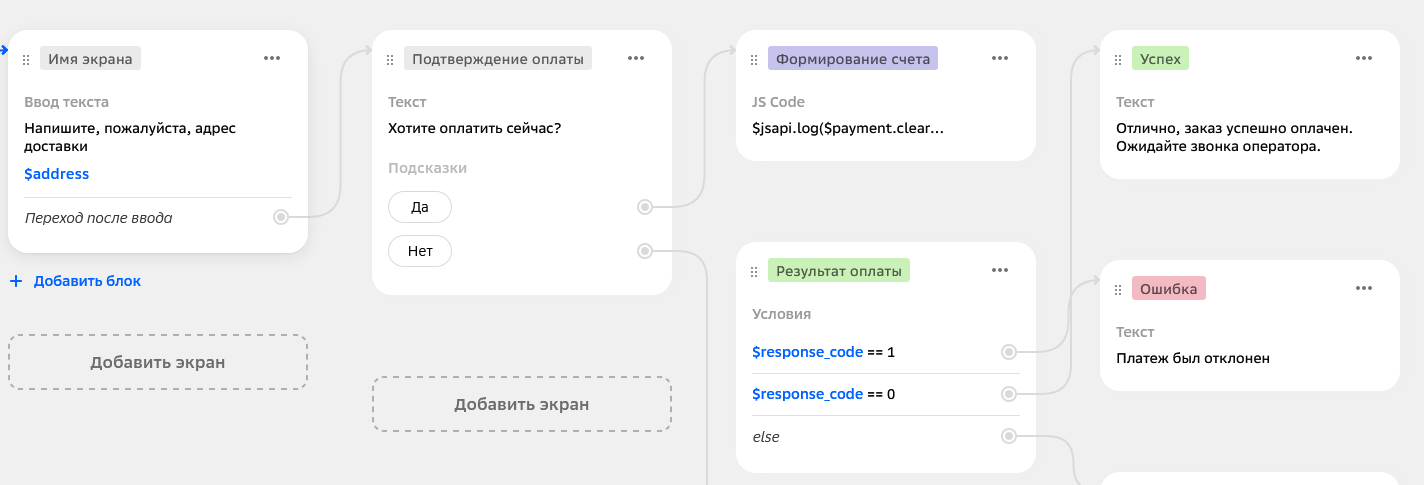
В Graph добавьте в сценарий новый экран с блоком, который будет обрабатывать код ответа. В примере ниже код ответа обрабатывается блоком Условие.
-
Откройте проект с помощью Code.
-
В папке
/srcсоздайте новый файл сценария (например,payfinish.sc) и добавьте в него логику обработки события завершения оплаты (PAY_DIALOG_FINISHED):theme: /
state: PAY_DIALOG_FINISHED
event!: PAY_DIALOG_FINISHED
script:
$session.response_code = $request.data.eventData.parameters.payment_response.response_code // сохраняем результат платежа
$reactions.transition("/<идентификатор стейта>") // переход к блоку, который обрабатывает код ответаСценарий должен содержать переход в стейт «Результат оплаты» основного сценария (файл
main.sc). -
В файле
entryPoint.scдобавьте новый сценарий:require: payfinish.sc -
Сохраните проект и откройте его в Graph.
-
Свяжите блок, который обрабатывает коды ответа с остальным сценарием смартапа. Возможные коды ответа
response_codeсмотрите по ссылке.
Пример сценария с блоком Условие, который обрабатывает коды ответа:

Вспомогательные функции
При подключении оплаты в смартап доступны вспомогательные функции, с помощью которых можно узнать статус оплаты, проверить содержимое корзины или очистить ее.
Проверка статуса оплаты
Функция checkPayment(invoice_id, api_key) возвращает текущий статус оплаты. Функцию можно использовать в отдельном блоке JS Код.
Вы можете передать токен авторизации в качестве параметра функции. При этом значение, заданное в файле chatbot.yaml при подключении платежной библиотеки, будет игнорироваться.
Пример:
var response = $payment.checkPayment($session.invoice_id);
$session.invoice_status = response.invoice_status;
$reactions.answer($session.invoice_status);
В этом случае переменная response будет содержать весь ответ. Статус оплаты хранится в поле invoice_status.
Очистка счета
Функция clearItems() удаляет все товары из счета. Функцию можно использовать в отдельном блоке JS-Код. Используйте эту функцию в сценарии после получения результата оплаты, чтобы очистить счет.
Пример:
$payment.clearItems();
Просмотр товаров в счете
Функция $payment.getItems() возвращает список товаров, добавленных в счет. Функцию можно использовать в отдельном блоке JS-Код.
$reactions.answer(JSON.stringify($payment.getItems()));