Запуск с собственной локацией
Исходные данные
Для замены тестовой локации на вашу необходимо получить от naviar:
- LocationId – строка с id вашей локации
- Occluder – 3д модель стен вашей локации (формат fbx или obj)
Настройка проекта
Установка адреса сервера
Откройте проект в Unity и перейдите в сцену Main (находится в Assets → Scenes).
На сцене выберите объект VPS и в компоненте VPSLocalizationService заменить значение поля LocationIds[0] на выданный LocationId.
Настройка области навигации
Положить модель в любую удобную для �вас папку в проекте. Для сохранения установленной иерархии можете использовать папку Assets → Prefabs → Occluder.
На сцене Main найдите объект Occluder. Удалите из его дочерних объектов example occluder (по умолчанию называется “FlaconOccluder”) и отключите объект Preffered area, чтобы остался только FloorPlane.
Перетащите вашу модель из папки на сцену и сделайте дочерним к объекту Occluder. Не меняйте позицию, поворот и масштаб вашей модели или его родителя. В Inspector для вашей модели возле галочки Static нажмите на треугольник для раскрытия выпадающего списка и нажмите NavigationStatic. На вопрос об изменении этого параметра для дочерних объектов отвечаем согласием.
Убедитесь, что FloorPlane покрывает всю поверхность пола вашего occluder и находится на приемлемой высоте. Если эта не так, измените масштаб FloorPlane по X и Z, а также позицию по Y.
В верхнем меню Unity нажмите Window → AI → Navigation. В открывшемся окне перейдите на вкладку Bake и нажмите Bake. На сцене вы сможете увидеть, как изменились области навигации: по областям, закрашенным синим, ходить можно, по серым – нельзя. Если изменения не произо�шли, убедитесь, что вы правильно расположили FloorPlane относительно модели и установили галочку NavigationStatic. Убедитесь, что синяя область покрывает все нужные вам проходы. Если в узких местах синяя область не проходит, попробуйте уменьшить значение Agent Radius на вкладке Bake в AI → Navigation и нажать Bake повторно.
Опционально: вы можете указать области, по которым ходить предпочтительнее, чем по остальным (например, по центру дороги). Для этого включите объект Preffered area и расставьте дочерние объекты таким образом, чтобы они покрывали предпочтительные для проходов области. Вы можете удалять объекты нажатием Del или дублировать нажатием Ctrl+D. После размещения не забудьте перепечь navmesh повторным нажатием на кнопку Bake в Window → AI → Navigation.
Настройка точек интереса
Точки интереса представляют собой GameObject-ы и находятся на сцене Main в дочерних объектах Navigation → DatabasePoints. При выборе той или иной точки маршрут будет строиться до ее координат. Вы можете изменять координаты точки меняя ее Position в компоненте Transform. Обратите внимание, что точки должны лежать на FloorPlane (иметь такую же координату Y) для корректного построения маршрута к ним.
Также на каждой точке должен быть компонент PlanPoint – он отвечает за отображение точки в интерфейсе приложения и содержит следующие публичные поля:
string PointID // уникальный идентификатор, одновременно является названием точки;
// автоматически копируется в имя объекта на сцене
Texture2D Icon // иконка точки для отображения в интерфейсе ChoosePointState
Вы можете удалять существующие точки со сцены, а также добавлять новые. Для простоты добавления новой точки рекомендуется дублировать существующую, а после настроить ее параметры: координаты, идентификатор и иконку.
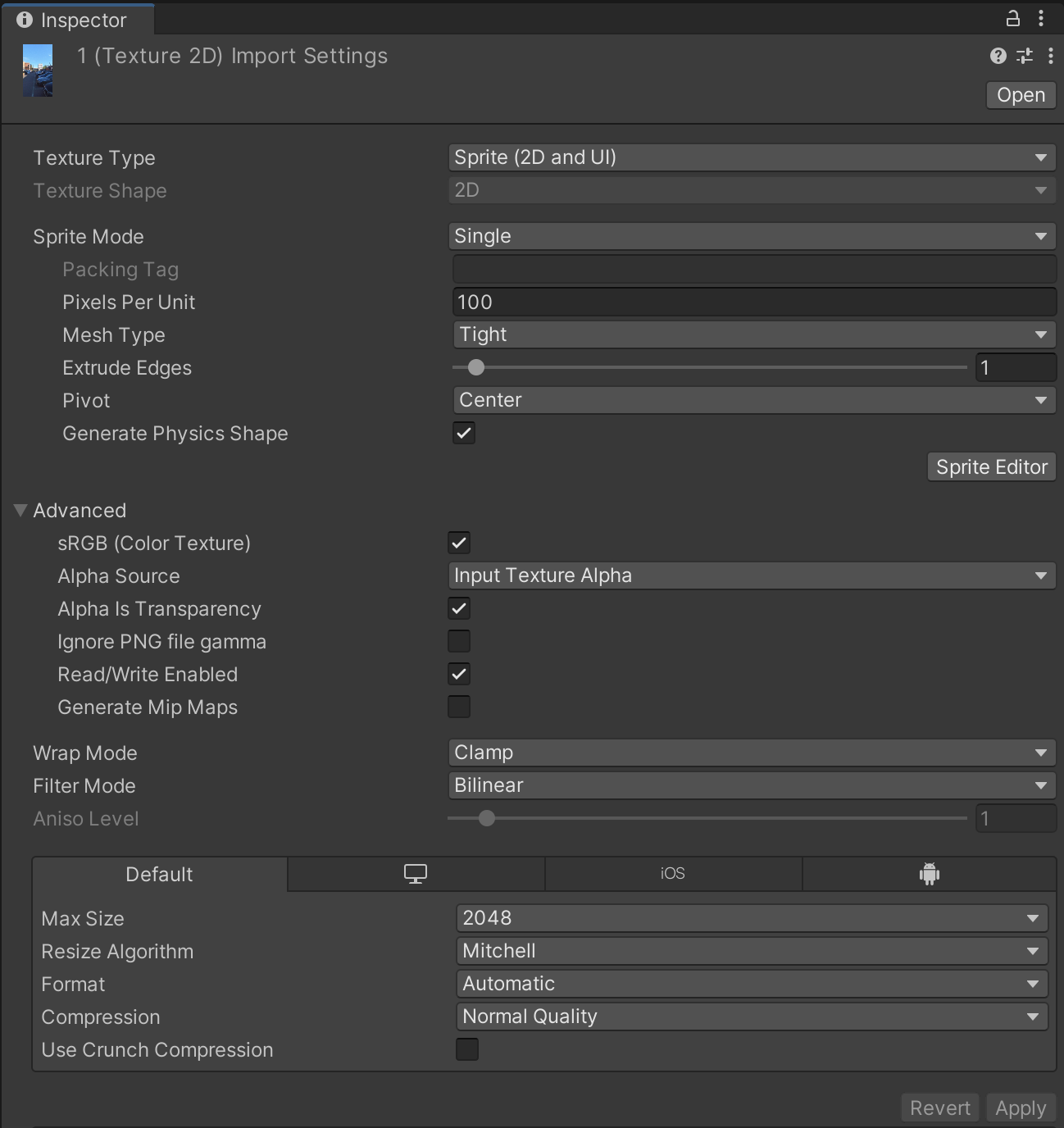
Вы можете добавлять собственные фото для локализации по VPS внутри Unity Editor. Для добавления фотографии перетащите ее в папку Assets и в окне Inspector установите галочку Read/Write Enable и нажмите Apply в нижней части окна.

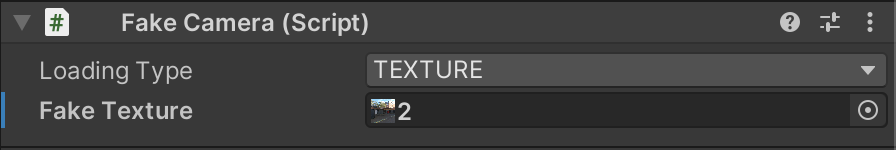
Теперь эту фотографию можно перетащить в публичное поле FakeTexture компонента FakeCamera на объекте VPS → MockData. После этого VPS будет использовать ее при попытке локализоваться внутри Unity Editor.

После всех выполненных действий можно за�пускать / билдить проект.