Добавление кнопки Войти по Сбер ID
Добавление кнопки Войти по Сбер ID
Добавление в xml разметке
import sid.sdk.auth.view.SIDButton
<sid.sdk.auth.view.SIDButton
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
Кнопка автоматически устанавливает иконку Сбербанка, текст, шрифт, цвет по указанным в атрибутах значениям либо значениями по умолчанию. Высота кнопки органичена интервалом 28dp-64dp, при установке высоты, выходящей за пределы интервала, высота будет автоматически приведена в соответствующей границе. Ширина кнопки имеет минимальное значение, исходя из размеров выбранного текста, логотипа и отступов. Максимальная ширина кнопки не ограничена.
при установке ширины кнопки менее минимально допустимой величины будет выполнена попытка приведения ширины кнопки к минимально допустимой. При этом в логи будет выведена ошибка с указанием расчетного и фактического значений в dp, просьба обращать на это внимание. Найти ошибку в логах можно по тэгу SberIDButtonWidthError
Вам остается только добавить:
- параметры положения кнопки;
- отступы;
Подробную информацию о стиле кнопок вы найдете в руководстве по дизайну Сбер ID.
Пример объявления кнопки с дизайном по умолчанию (способ размещения кнопки в контейнере зависит от реализации вашей разметки)
View
<sid.sdk.auth.view.SIDButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="36dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
Compose
AndroidView(
factory = { context ->
SIDButton(
context = context,
sidButtonModel = SIDButtonModel(
clientId = merchID,
width = width.toIntOrNull(),
height = height.toIntOrNull(),
type = ButtonType.DEFAULT_TYPE,
text = ButtonText.LOGIN,
cornerRadius = shapes.toIntOrNull(),
strokeColor = rgb.toArgb(),
buttonLoader = isShowLoad
)
)
},
modifier = Modifier.wrapContentSize(),
)
Добавление через конструктор
val sidButton = SIDButton(
context = this,
sidButtonModel = SIDButtonModel(
width = 120, // размер кнопки в dp
height = 40, // размер кнопки в dp
type = ButtonType.DEFAULT_TYPE, // тип кнопки, Enum класс ButtonType
text = ButtonText.LOGIN_SHORT, // текст кнопки, Enum класс ButtonType
cornerRadius = 4, // скругление кнопки в dp
strokeColor = Color.rgb(76, 76, 76), //цвет граней для белой кнопки
buttonLoader = false // нужно ли отображать загрузку со старта
)
)
// Описание Enum класса для типа кнопки
ButtonType {
DEFAULT_TYPE, // Зеленная кнопка,
WHITE_TYPE // Белая кнопка
}
// Описание Enum класса для текста кнопки
ButtonText {
LOGIN_SHORT, // Сбер ID,
CONTINUE, // Продолжить cо Сбер ID
FILL // Заполнить cо Сбер ID
}
//Далее добавляем ее в ирархию виджетов
container.addView(sberIDButton)
Кастомизация кнопки
Тип
По умолчанию используется стандартный вид кнопки:

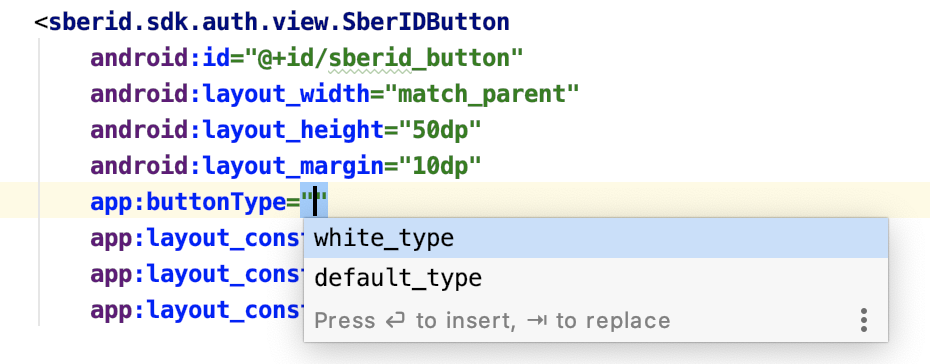
Для изменения стиля кнопки, укажите параметр в xml кнопки app:buttonType="значение из списка".

Значение 'white_type соответствует белой кнопке с серой обводкой:

Обводка
В случае установки типа кнопки "white_type" есть возможность переопределить значение цвета обводки для соответствия вашему дизайну, если на экране присутствует несколько однотипных кнопок.
Для этого установите конкретный цвет через атрибут кнопки app:buttonStrokeColor="@color/..."
При установке цвета обводки для стандартной зеленой кнопки значение будет проигнорировано.

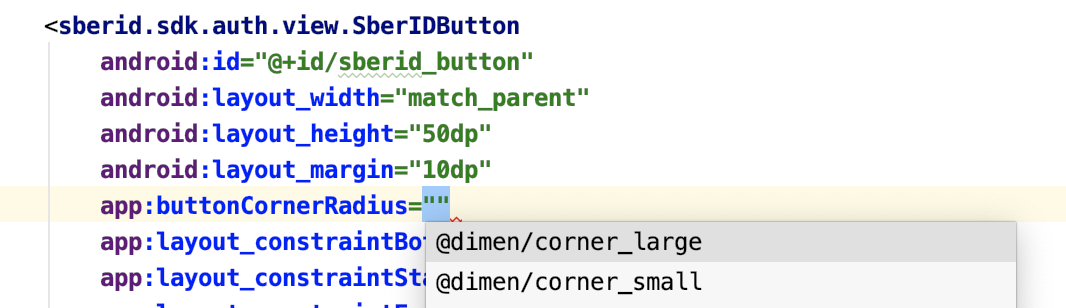
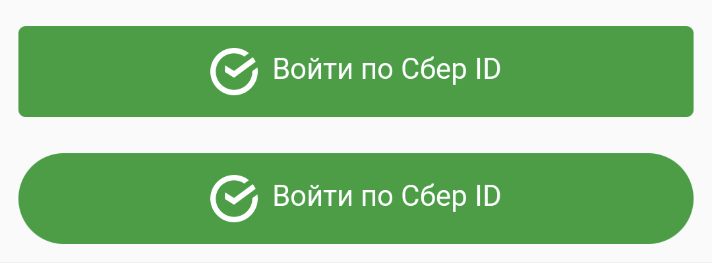
Скругление
Для изменения скругления кнопки, укажите параметр в xml кнопки app:buttonCornerRadius="значение_dp". П�редопределенные значения "corner_small" и "corner_large" соответствуют 4 и 32 dp соответственно. Есть возможность указать здесь собственное значение радиуса скругления в dp.


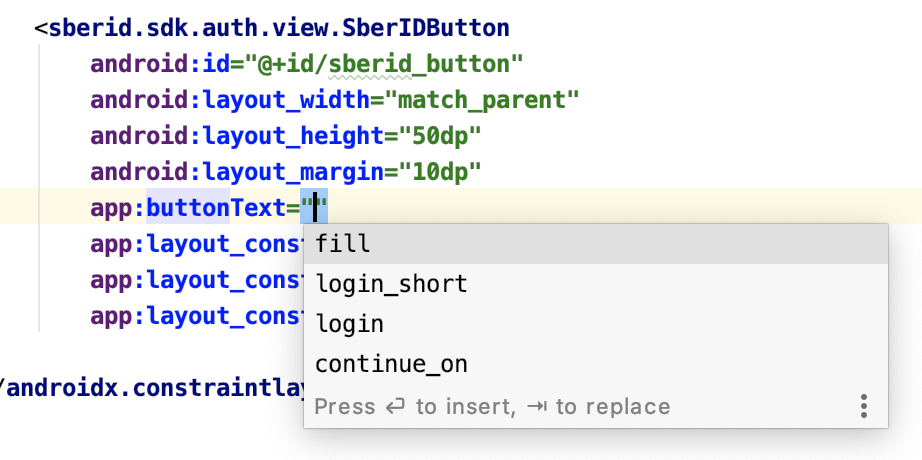
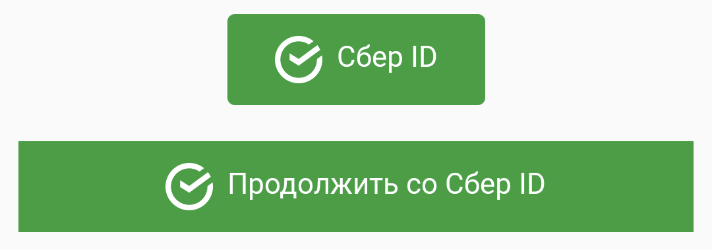
Текст
Для изменения текста кнопки, укажите параметр в xml кнопки app:buttonText="значение из списка".

Соответствие значений:
login → Войти по Сбер ID
login_short → Сбер ID
continue_on → Продолжить по Сбер ID
fill → Заполнить по Сбер ID
Значение по умолчанию - Войти по Сбер ID. Установка собственного текста, шрифта, цвета текста не поддерживается.
- allCaps всегда выключен (т.е. текст не будет заглавными буквами);
- тексты поддерживают английскую локализацию на устройстве. При выборе локализации, отличной от русской и английской, тексты будут на русском.

- В примере кнопка с текстом "Сбер ID" отрисована с минимально допустимой шириной