Перечень конфигураций SDK
Стилизация кнопки "Войти по Сбер ID"
Для стилизации кнопки "Войти по Сбер ID" необоходимо при создании экземпляра SberidSDK в параметр
buttonProps передать настройки по инструкции ниже.
Параметры стилизации кнопки
| Параметр | Тип | Описание |
|---|---|---|
| type | String | вариант отображаемого на кнопке текста (возможные значения: 'default', 'resume', 'login', 'fill', 'custom') |
| loader | Boolean | отображение лоадера на кнопке |
| logo | Boolean | отображение логотипа Сбер ID на кнопке |
| custom | Object (Только при type == custom) |
|
| size | String | вариант отображения кнопки (возможные значения: 'default', 'long', 'small') |
Возможные значения и описание параметра type
default: {
anonymous: 'Войти по Сбер ID',
personal: 'Войти как {{userName}}',
}
resume: {
anonymous: 'Продолжить со Сбер ID',
personal: 'Продолжить как {{userName}}',
}
login: {
anonymous: 'Сбер ID',
personal: 'Войти как {{userName}}',
}
fill: {
anonymous: 'Заполнить со Сбер ID',
personal: 'Войти как {{userName}}',
}
custom: {
anonymous: 'Войти по Сбер ID',
personal: 'Войти как {{userName}}',
}
Пример стилизации кнопки
buttonProps: {
type: 'default',
custom: {
anonymous: 'Вход',
personal: 'Вход как {{userName}}',
},
}
Пример объекта params
const params = {
oidc: oidcParams,
container: '.preview',
// другие параме�тры
buttonProps: {
type: 'default',
custom: {
anonymous: 'Вход',
personal: 'Вход как {{userName}}',
},
},
// другие параметры
};
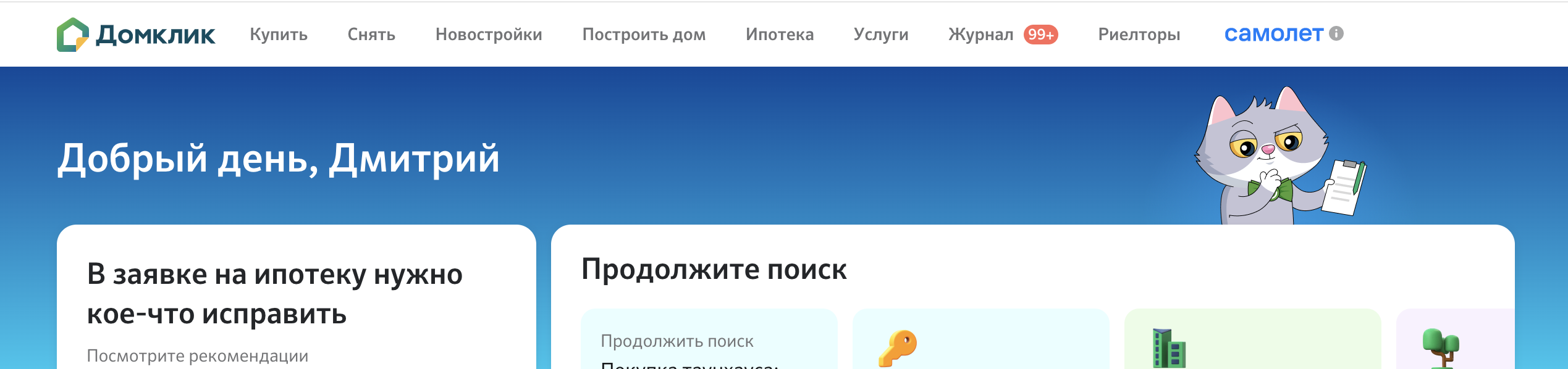
Персональная кнопка "Войти как"
Для реализации персональной кнопки, например, "Войти как Дмитрий", необходимо:
- при инициалиции SDK в параметр
personalizationпередать значениеtrue - направить запрос на
support@ecom.sberbank.ruдля добавления ваших доменов в список доверенных.
В запросе добавления домена в список доверенных укажите client_id и список доменов, с которых будут выполняться запросы на получение данных для персонализации кнопки.
Адрес домена не должен заканчиваться символом "/".
Пример объекта params
const params = {
oidc: oidcParams,
container: '.preview',
// другие параметры
personalization: true,
onPersonalizationStatus: (personalization) => {
if (personalization) {
console.log('Отобразилась перс. кнопка');
} else {
console.log('Отобразилась обычная кнопка');
}
},
// другие параметры
};
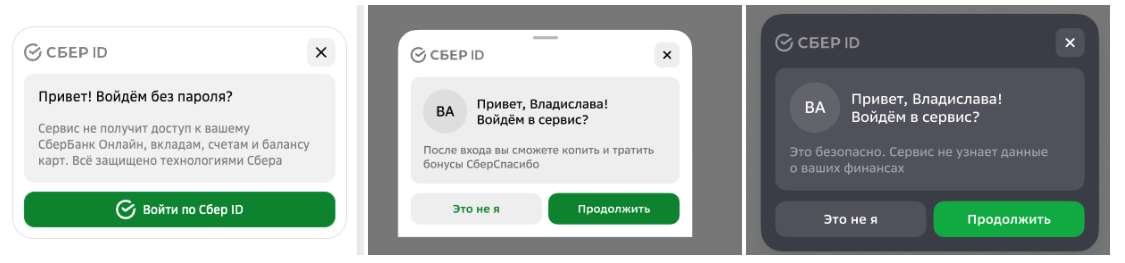
Персонализированный баннер

Для реализации персонализированного баннера неободимо при создании экземпляра SberidSDK в параметр
notification передать настройки по инструкции ниже.
| Параметр | Тип | Описание |
|---|---|---|
| enable | Boolen | включение персонализированного баннера. Если включен, то баннер показывается сразу после инициализации SDK |
| onNotificationBannerClose | Function | функция обратного вызова при закрытие баннера |
| onNotificationBannerOpen | Function | функция обратного вызова при открытие баннера |
| position? | NotificationPosition | расположение баннера на экране, только для десктоп версии, возможные значения top-right, bottom-right, top-left, bottom-left, значение по умолчанию bottom-right |
| theme? | NotificationTheme | тема баннера, возможные значения white, dark, значение по умолчанию white |
| serviceName? | string | позволяет указать название серви�са для входа, только для персонализированного баннера, длинна не должна превышать 15 символов, иначе будет использоваться значение по умолчанию 'сервис' |
| position | String | расположение баннера (возможноные значения left, right) |
| autoCloseDelay | Number | задержка до скрытия баннера в мобильной версии браузера в секундах |
| autoClose | Boolen | включение скрытия баннера в мобильной версии |
| textType? | NotificationTextType | позволяет выбрать вариант текста на баннере, возможные значения default и loyalty, значение по умолчанию default |
Пример использования баннера
new SberidSDK({
...params,
notification: {
enable: true,
serviceName: "",
autoClose: false,
autoCloseDelay: 90,
theme: NotificationTheme.white,
textType: NotificationTextType.default
}
})
const sdk = new SberidSDK(params);
sdk.notification.hide(); // скрыть баннер
sdk.notification.show(); // отобразить баннер
sdk.notification.setPosition(NotificationPosition.topLeft); // установить позицию баннера
sdk.notification.getPosition(); // получить текущее расположение баннера
sdk.notification.switchTheme(); // переключить тему
sdk.notification.setTheme(NotificationTheme); // установить тему
sdk.notification.getTheme(); // получить текущую тему баннера
Важно!
Для выполнения быстрого входа должна быть включена настройка персонализированной кнопки
Конфигурация автоподогрева Cookies
Автоподогрев Cookies осущетсвляется только после успешного входа пользователя по Сбер ID (Шаг № 19. Сервер партнера авторизует клиента у себя в сервисе)

Когда пользователя перенаправили в пост-логин зону, необходимо создать новый экземпляр SDK из которых обязательным является только набор параметров oidc и параметр autoUpdateCookie: true
| Параметр | Обязательно | Описание |
|---|---|---|
| oidc | Да | переиспользовать объект из инициализации SDK |
| autoUpdateCookie | Да | true - включение автоподогрева |
| updateCookiePeriod | Нет | по дефолту значение 6 дней. Если требуется изменить период, то передать параметр и значение |
| onUpdateCookie | Нет | при необходимости отслеживания сallback'а подогрева, реализуйте функцию onUpdateCookie ипередайте название функции в качетсве параметра |
Пример дефолтного SberidSDK
const params = {
oidc: oidcParams,
cloud: {
enable: true // true - если вы переключены на наше целевое решение Cloud Сбер ID (id.sber.ru)
}
autoUpdateCookie: true,
};
var sbSDK = new SberidSDK(params);
Если вы переключены на наше целевое решение Cloud Сбер ID (id.sber.ru), то в параметр cloud необходимо передавать true. Подробнее по ссылке
Пример кастомизации параметров SberidSDK
const onUpdateCookie = () => {
console.log('Автоподогрев выполнен.');
};
const params = {
oidc: oidcParams,
autoUpdateCookie: true,
updateCookiePeriod: 10,
onUpdateCookie,
};
var sbSDK = new SberidSDK(params);
Конфигурация для быстрого входа
Для реализации функционала быстрого входа необходимо при инициализации SDK в параметр fastLogin добавить объект по инструкции ниже:
| Параметр | Тип | Описание |
|---|---|---|
| enable | Boolen | включение быстрого входа |
| timeout | Number | задержка до принудительного завершения быстрого входа при проблемах с создание запроса на сервер |
| mode | String | режим работы быстрого входа (auto - автоматически запускай быстрый вход после инициализации SDK, default - запускай быстрый вход по нажатию на кнопку) |
| onErrorAutoMode | Function | функция обратного вызова при не успехе выполнения автоматического входа |
| onErrorDefaultMode | Function | функция обратного вызова при не успехе выполнения быстрого входа |
Пример объекта params
const params = {
oidc: oidcParams,
container: '.preview',
// другие параметры
fastLogin: {
enable: true,
timeout: 1000,
mode: 'default',
onErrorDefaultMode: () => {
console.log(`Не удалось выполнить быстрый вход вход`);
if('продолжаем вход через SDK '){
// В зависимост�и от настроек откроется OIDC страница или модальное окно
return true;
}
else {
// SDK прерывает вход, пользователь остается на странице партнера
return false;
}
}
},
// другие параметры
};
const params = {
oidc: oidcParams,
container: '.preview',
// другие параметры
fastLogin: {
enable: true,
timeout: 1000,
mode: 'auto',
onErrorAutoMode: () => { console.log(`Не удалось выполнить авто вход`); }
},
// другие параметры
};
const sdk = new SberidSDK(params);
// метод onExit() - пример функции при нажатии на кнопку выйти
const onExit = () => {
sdk.logout();
}
Важно!
- Для выполнения быстрого входа должна быть включена настройка персонализированной кнопки
- При использовании быстрого входа в функции
onErrorDefaultModeобязательно нужно вернутьtrueилиfalse - При использовании авто входа при выходе пользователя из сервиса необходимо вызвать функцию
sdk.logout()чтобы прервать авто вход
Параметры для генерации универсальных ссылок
- params
(Object)- параметры OIDC; - baseUrl
(String)- Базовый адрес адрес для формирования ссылки входа по Сбер ID. Адрес по умолчанию https://online.sberbank.ru/CSAFront/oidc/authorize.do . Если вы используйте тестовый режим, укажите адрес тестовой страницы без параметров; - deeplinkUrl
(String)- Базовый адрес адрес для формирования deeplink на мобильное приложение. Адрес по умолчанию sberbankidlogin://sberbankidsso. Если вы используйте тестовый режим, укажите тестовый deeplink без параметров; - universalLinkUrl
(String)- Базовый адрес адрес для формирования универсальной ссылки входа по Сбер ID. Адрес по умолчанию https://online.sberbank.ru/CSAFront/oidc/sberbank_id/authorize.do . Если вы используйте тестовый режим, укажите адрес тестовой страницы без параметров; - needAdditionalRedirect
(Boolean)- Включить формирования адреса дополнительного редиректа у универсальных ссылках для возврата в браузер из которого начался сценарий авторизации.
Если вы используете наше целевое решение Cloud, то нужно изменить url в параметрах:
- в baseUrl передать значение: https://id.sber.ru/CSAFront/oidc/authorize.do
- в universalLink передать значение: https://id.sber.ru/CSAFront/oidc/sberbank_id/authorize.do
Ссылка для входа по Сбер ID
SberidSDK.getUrl (Function) - статичный метод класса SberidSDK позволяет получить ссылку для входа по Сбер ID, метод возвращает Promise c объектом {link, deeplink}
const {link, deeplink} = await SberidSDK.getUrl(baseUrl, currentOIDC )