Проектирование экранов для Canvas App
В Canvas App должен быть понятный и удобный интерфейс. Поэтому вам нужно спроектировать макеты экранов для всех описанных сценариев.
Проектирование макетов
При постановке задания на дизайн макетов сформулируйте пользовательские истории в формате гипотез, по которым будет удобно проводить юзабилити-тестирование. Так вы не упустите важную для пользователя информацию.
Вот несколько примеров постановки задач на дизайн экранов для смартапа «Забери кота»:
- Пользователь поймет, как найти кота по нужным ему параметрам.
- Пользователь сможет найти подробную информацию о коте.
- Пользователь поймет, какого возраста питомец, есть ли у него прививки и т. п.
- Пользователь поймет, что он может внести пожертвование в приют.
- Пользователь поймет, что пожертвование необязательно.
- Пользователь поймет, до какого числа кот забронирован в приюте.
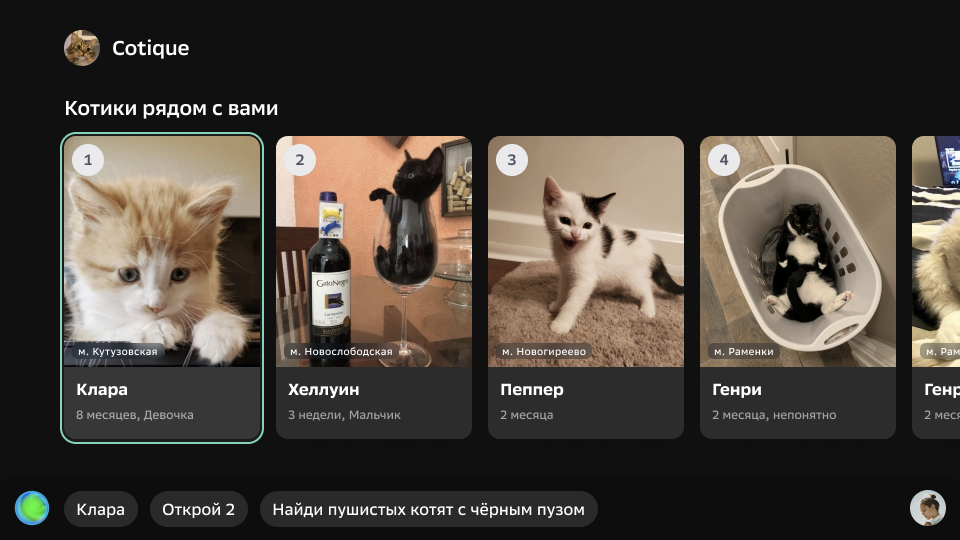
Макет главного экрана смартапа «Забери кота»:

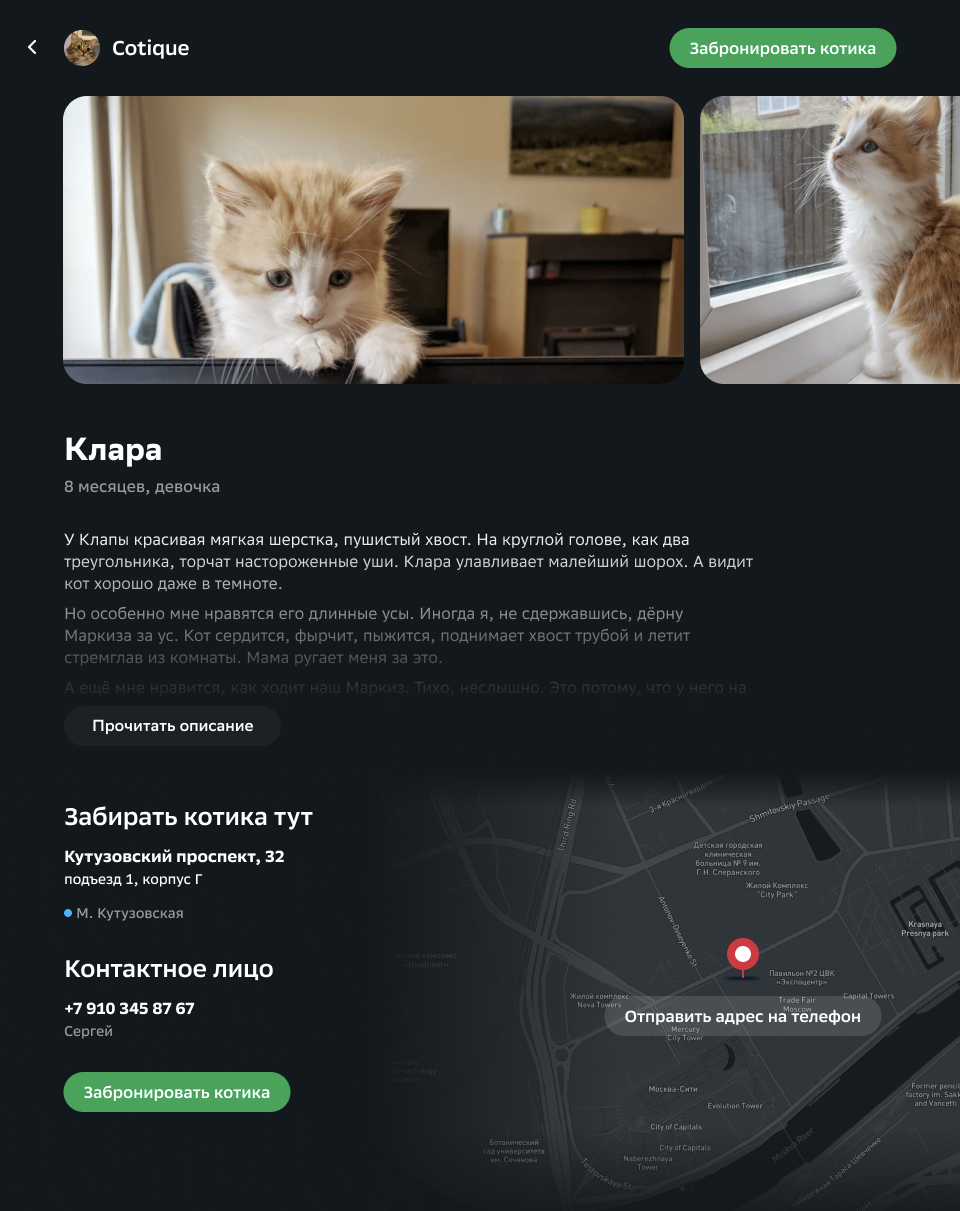
Макет экрана «Карточка кота»

Добавление саджестов
В интерфейсе также есть саджесты — подсказки, похожие на кнопки внизу экрана. Это системные навигационные элементы, которые не являются частью интерфейса вашего смартапа. При разработке смартапа можно определить их состав, но рекомендуем делать это в последнюю очередь: когда вы уже спроектируете, разработаете и протестируете голосовые запросы.
Проработка голосовы�х запросов
После создания экранов задайте им уникальные названия на латинице — они понадобятся при проектировании голосовых запросов. Назовем экраны смартапа «Забери кота»: MainPage (главный экран приложения с каталогом котов) и СatPage (экран с подробной информацией о коте).
По готовности верхнеуровневых макетов можно приступать к проработке голосовых запросов. Голосовые запросы, которые не зависят от того, что пользователи видят на экране, можно начать проектировать параллельно с макетами.
Основная функция приложения «Забери кота» — поиск питомца по голосовому запросу с конкретными параметрами. Например: «Найди мне белого кота до годика». Формулировки подобных запросов очень разнообразны и не зависят от текущего экрана приложения.
Подробнее о проектировании голосового взаимодействия читайте в разделе Голосовое взаимодействие.