Создаем карточки на JavaScript
Используя блок JS код, вы можете предоставить ответ ассистента в виде карточки.
Карточки помогают смартапам организовать сложную информацию на экране ассистента. Внешний вид карточек отличается в зависимости от типа смартапа (Chat App или Canvas App), а также в зависимости от типа поверхности (SberBox или приложение Салют). Карточки недоступны в проектах SaluteBot.
Для отправки доступны четыре вида карточек:
card— простая карточка;cardList— карточка список ячеек;gallery_card— карточка галерея.
Больше примеров отображения и элементов каждого из типа крточек вы найдете в документации SmartApp API.
Отправка карточек
Отправка с помощью сообщений типа card и cardList
Для отправки карточек card и cardList нужно передать в массив $response.replies объект, описывающий карточку:
// Переменная, содержащая объект с описанием карточки
var reply = {
// Синтаксис карточки
};
// Инициализация массива
$response.replies = $response.replies || [];
// Отправка переменной в массив
$response.replies.push(reply);
Пустое поле text в элементах ведет к некорректной работе карточки.
Описание объекта card
Ответ ассистента в виде карточки.
{
"type": "card",
"title": "title",
"description": "descr",
"imageUrl": "веб-адрес изображения из раздела Контент",
"hash": "хэш картинки из раздела Контент",
"button": {
"text": "text",
"url": "url"
},
"auto_listening": false
}
По умолчанию: card
Тип элемента
Обязательное поле, которое содержит текст заголовка карточки. Позволяет использовать переменные сценария.
Текст описание соот�ветствющей ячейки списка.
Описание карточки, которое отображается под заголовком. Рекомендуемая длина описания — менее 50 символов. Позволяет использовать переменные сценария.
Cсылка на изображение из раздела Контент.
хэш изображения из раздела Контент.
action
object
Действие, которе выполнится при нажатии на ячейку.
Текст, который передастся при нажатии на ячейку.
Имя стейта к которому должен перейти сценарий смартапа при нажатии на карточку.
button
object
Кнопка, которая отображается в карточке.
Текст кнопки.
Веб-адрес, на который выполняется переход по нажатию кнопки.
Указывает будет ли смартап слушать ответ пользователя после ответа ассистента.

Описание объекта cardList
Ответ ассистента в виде карточки со списком ячеек.
{
"type": "cardList",
"title": "Заголовок карточки",
"subtitle": "Описание",
"cells": [
{
"title": "Заголовок ячейки 1",
"subtitle": "Описание ячейки 1",
"value": "Значение, которое отображается в правой части ячейки 1. Рекомендуемая длина менее 5 символов.",
"iconUrl": "https://example.ru/images/image.png",
"hash": "3a74d5abfc671f47e45d336ed4d41026",
"action": {
"url": "Веб-адрес, который откроется при нажатии ячейки"
}
},
{
"title": "Заголовок ячейки 2",
"subtitle": "Описание ячейки 2",
"value": "Значение, которое отображается в правой части ячейки 2. Рекомендуемая длина менее 5 символов.",
"iconUrl": "https://example.ru/images/image.png",
"hash": "3a74d5abfc671f47e45d336ed4d41026",
"action": {
"text": "Текст, который отправится при нажатии ячейки"
}
},
],
"buttons": [
{
"text": "Название кнопки карточки",
"url": "Веб-адрес, который откроется при нажатии кнопки"
}
],
"auto_listening": false
}
Array [
simple_left_view;fast_answer_left_view—Array [
]
]
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
По умолчанию: false
Указывает, что карточка может отображаться как неактивная
Тип карточки
cells
object[]
Массив ячеек карточки
anyOf
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отс�тупа снизу
left
object
Левый элемент ячейки
Возможные значения: [simple_left_view, fast_answer_left_view]
Тип левого элемента ячейки, который определяет содержимое ячейки. Возможные значения:
icon
object
Параметры иконки
address
object
required
Адрес иконки
size
object
required
Размер иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Ширина иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Высота иконки
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
texts
object
title
object
Возможные значения: non-empty
Текст, который нужно отобразить. Поле не может быть пустым
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, secondary, tertiary, inverse, brand, warning, critical, link]
Цвет текста
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
По умолчанию: 1
Максимальное количество строк. Значение 0 указывает на неограниченное количество строк
Массив объектов, описывающих действия
right
object
info_and_icon
object
icon
object
Параметры иконки
address
object
required
Адрес иконки
size
object
required
Размер иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Ширина иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Высота иконки
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
Массив объектов, описывающих действия
Тип ячейки
content
object
Возможные значения: non-empty
Текст, который нужно отобразить. Поле не может быть пустым
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, secondary, tertiary, inverse, brand, warning, critical, link]
Цвет текста
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
По умолчанию: 1
Максимальное количество строк. Значение 0 указывает на неограниченное количество строк
Массив объектов, описывающих действия
content
object
Возможные значения: non-empty
Текст кнопки
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, transparent]
По умолчанию: transparent
Стиль кнопки
Возможные значения: [accept, disabled, negative]
По умолчанию: accept
Тип кнопки
Массив объектов, описывающих действия
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер о�тступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
Тип ячейки
content
object
Веб-адрес изображения
Хэш изображения
Заглушка, которая отображается, если изображения нет или оно невалидно
Возможные значения: [scale_aspect_fill, scale_aspect_fit, center, top, bottom, left, right, top_left, top_right, bottom_left, bottom_righ]
Режим растягивания содержимого
По умолчанию: 192
Высота контейнера изображения, выраженная в независящих от платформы единицах. Поле игнорируется, если присутствует поле size
Возможные значения: [solid_black, solid_white, solid_transparent, solid_disabled, solid_brand, solid_warning, solid_critical, solid_action, liquid_60, liquid_50, liquid_40, liquid_30, liquid_20, liquid_10]
Цвет фона
Массив объектов, описывающих действия
size
object
Размер изображения
Возможные значения: [small, medium, large, resizable]
Ширина содержимого в терминах сеток
Отношение высоты содержимого к ширине
Тип ячейки
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
Тип ячейки
content
object[]
День недели
Дата
Погода днем
Погода ночью
icon
object
required
Параметры иконки
address
object
required
Адрес иконки
size
object
required
Размер иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Ширина иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Высота иконки
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
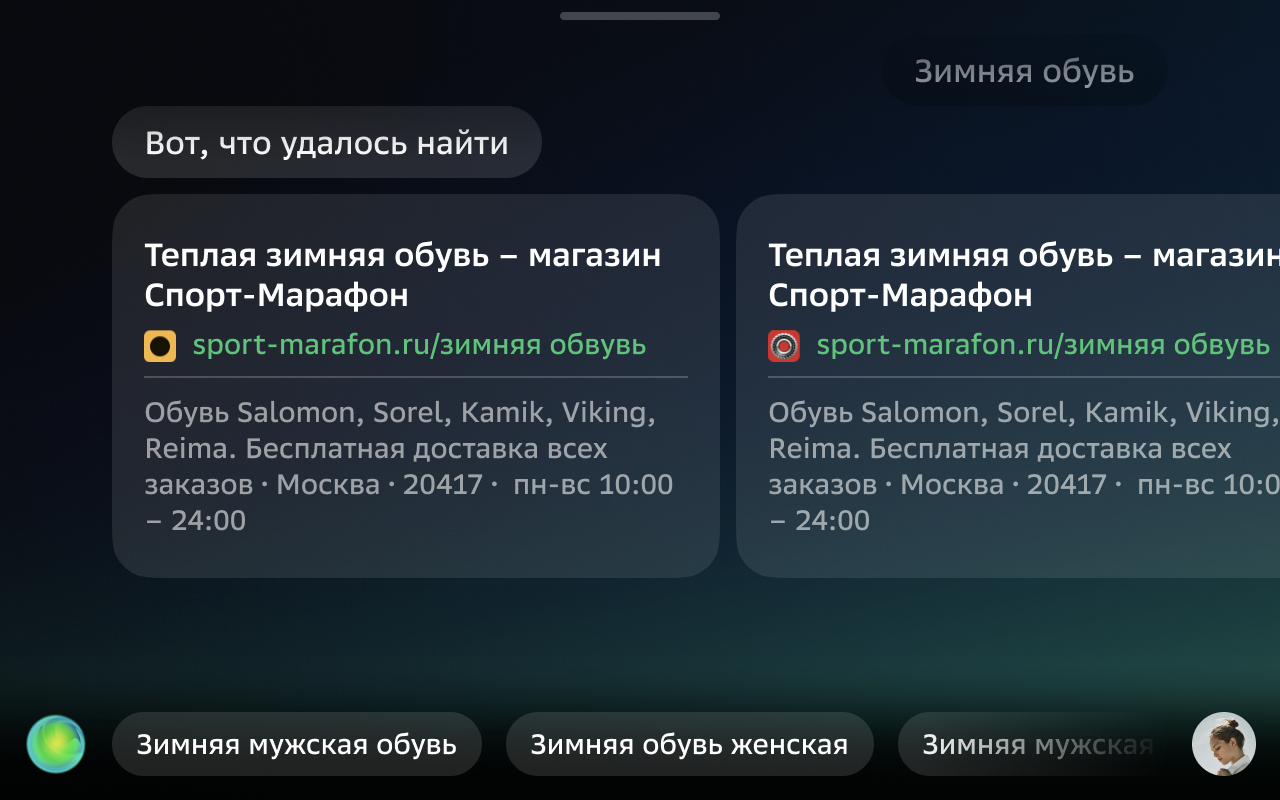
Пример карточки отображения карточки со списком ячеек:

Отправка с помощью сообщения типа raw
Для отправки карточек gallery_card нужно передать в массив $response.replies сообщение типа raw:
// Переменная, содержащая объект с описанием карточки
var reply = {
"type":"raw", //тип сообщения
"body":{ ... }, // тело ответа
"messageName":"ANSWER_TO_USER" //опциональный параметр
};
// Инициализация массива
$response.replies = $response.replies || [];
// Отправка переменной в массив
$response.replies.push(reply);
Описание объекта gallery_card
Ответ ассистента в виде прокручиваемой галереи карточек.
{
"paddings": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"can_be_disabled": false,
"type": "gallery_card",
"items": [
{
"type": "media_gallery_item",
"image": {
"url": "https://example.ru/storage31/contents/8/e/010ea0147875e28b91ef1ff01cd042.jpg",
"hash": "string",
"placeholder": "string",
"scale_mode": "scale_aspect_fill",
"height": 192,
"placeholder_color": "solid_black",
"actions": [
{}
],
"size": {
"width": "medium",
"aspect_ratio": 1.42
}
},
"top_text": {
"text": "Пример текста",
"typeface": "footnote1",
"text_color": "default",
"margins": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"max_lines": 2,
"actions": [
{}
]
},
"bottom_text": {
"text": "Пример текста",
"typeface": "footnote1",
"text_color": "default",
"margins": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"max_lines": 2,
"actions": [
{}
]
},
"icon": {
"address": {
"type": "url",
"url": "https://cdn.sberdevices.ru/VA/icons/first_session/balance.png"
},
"size": {
"width": "xlarge",
"height": "xlarge"
},
"margins": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
}
},
"paddings": {
"left": "8x",
"top": "16x",
"right": "4x",
"bottom": "16x"
},
"actions": [
{
"type": "text",
"text": "Текст",
"should_send_to_backend": true
}
]
}
]
}
Array [
Array [
]
Array [
]
]
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
По умолчанию: false
Указывает, что карточка может отображаться как неактивная
Тип карточки
items
object[]
required
Possible values: >= 1
Объекты с описанием ячеек карточки. В массиве должна быть минимум одна ячейка
anyOf
Тип ячейки карточки. Элемент галереи
image
object
required
Веб-адрес изображения
Хэш изображения
Заглушка, которая отображается, если изображения нет или оно невалидно
Возможные значения: [scale_aspect_fill, scale_aspect_fit, center, top, bottom, left, right, top_left, top_right, bottom_left, bottom_righ]
Режим растягивания содержимого
По умолчанию: 192
Высота контейнера изображения, выраженная в независящих от платформы единицах. Поле игнорируется, если присутствует поле size
Возможные значения: [solid_black, solid_white, solid_transparent, solid_disabled, solid_brand, solid_warning, solid_critical, solid_action, liquid_60, liquid_50, liquid_40, liquid_30, liquid_20, liquid_10]
Цвет фона
Массив объектов, описывающих действия
size
object
Размер изображения
Возможные значения: [small, medium, large, resizable]
Ширина содержимого в терминах сеток
Отношение высоты содержимого к ширине
top_text
object
Возможные значения: non-empty
Текст, который нужно отобразить. Поле не может быть пустым
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, secondary, tertiary, inverse, brand, warning, critical, link]
Цвет текста
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
По умолчанию: 1
Максимальное количество строк. Значение 0 указывает на неограниченное количество строк
Массив объектов, описывающих действия
bottom_text
object
Возможные значения: non-empty
Текст, который нужно отобразить. Поле не может быть пустым
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, secondary, tertiary, inverse, brand, warning, critical, link]
Цвет текста
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
По умолчанию: 1
Максимальное количество строк. Значение 0 указывает на неограниченное количество строк
Массив объектов, описывающих действия
icon
object
Параметры иконки
address
object
required
Адрес иконки
size
object
required
Размер иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Ширина иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Высота иконки
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
paddings
object
Параметры отступов
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер отступа снизу
actions
object[]
anyOf
Тип дейсвия
Текст сообщения от имени пользователя
По умолчанию: true
Указывает, что сообщение нужно не только отобразить в чате с ассистентом, но и отправить в бэкенд смартапа
Тип действия
Диплинк, который нужно открыть. Работает только при вызове смартапа в мобильном приложении
Тип действия
По умолчанию: SERVER_ACTION
Название сообщения
server_action
object
required
Произвольное название действия
Объект с произвольными параметрами действия
Тип ячейки карточки. Добавляет кнопку Все результаты в карточке галереи
image
object
Веб-адрес изображения
Хэш изображения
Заглушка, которая отображается, если изображения нет или оно невалидно
Возможные значения: [scale_aspect_fill, scale_aspect_fit, center, top, bottom, left, right, top_left, top_right, bottom_left, bottom_righ]
Режим растягивания содержимого
По умолчанию: 192
Высота контейнера изображения, выраженная в независящих от платформы единицах. Поле игнорируется, если присутствует поле size
Возможные значения: [solid_black, solid_white, solid_transparent, solid_disabled, solid_brand, solid_warning, solid_critical, solid_action, liquid_60, liquid_50, liquid_40, liquid_30, liquid_20, liquid_10]
Цвет фона
Массив объектов, описывающих действия
size
object
Размер изображения
Возможные значения: [small, medium, large, resizable]
Ширина содержимого в терминах сеток
Отношение высоты содержимого к ширине
bottom_text
object
required
Возможные значения: non-empty
Текст, который нужно отобразить. Поле не может быть пустым
Возможные значения: [headline1, headline2, headline3, title1, title2, body1, body2, body3, text1, paragraphText1, paragraphText2, footnote1, footnote2, button1, button2, caption]
Стиль текста. Посмотреть примеры отображения стилей можно в документации дизайн-системы Plasma
Возможные значения: [default, secondary, tertiary, inverse, brand, warning, critical, link]
Цвет текста
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
По умолчанию: 1
Максимальное количество строк. Значение 0 указывает на неограниченное количество строк
Массив объектов, описывающи�х действия
icon
object
required
Параметры иконки
address
object
required
Адрес иконки
size
object
required
Размер иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Ширина иконки
Возможные значения: [xsmall, small, medium, large, xlarge]
Высота иконки
margins
object
Параметры полей
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля слева
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля сверху
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля справа
Возможные значения: [0x, 1x, 2x, 4x, 5x, 6x, 8x, 9x, 10x, 12x, 16x]
По умолчанию: 0x
Размер поля снизу
actions
object[]
required
anyOf
Тип дейсвия
Текст сообщения от имени пользователя
По умолчанию: true
Указывает, что сообщение нужно не только отобразить в чате с ассистентом, но и отправить в бэкенд смартапа
Тип действия
Диплинк, который нужно открыть. Работает только при вызове смартапа в мобильном приложении
Тип действия
По умолчанию: SERVER_ACTION
Название сообщения
server_action
object
required
Произвольное название действия
Объект с произвольными параметрами действия
Пример галереи карточек: