Вы можете заменить часть сложной логики смартапа кодом на JavaScript.
Например, вы можете создавать и обрабатывать переменные, добавлять новые типы карточек в ответы ассистента, получать данные о голосе ассистента, которого выбрал пользователь, и многое другое.
Graph поддерживает JavaScript версии ES5. Также доступны вспомогательные функции и библиотека underscore.js .
Выражения на JavaScript можно также использовать в блоках Условия.
Если в вашем смартапе большинство функций реализовано с помощью кода на JavaScript, рассмотрите продолжение развития проекта в Code или других инструментах разработки смартапов.
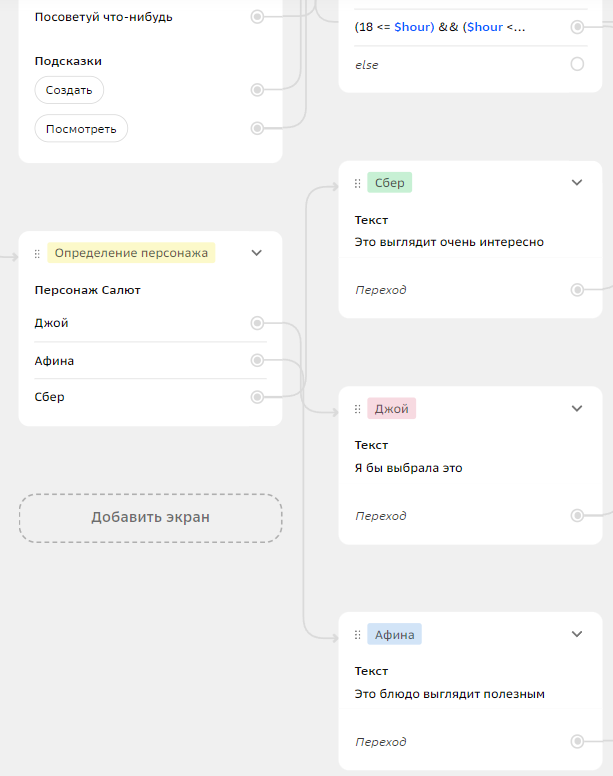
Предложение блюда на основе голоса ассистента
У каждого виртуального ассистента есть собственный характер. Учитывайте это, так как каждый из них мог бы предложить одно и то же блюдо по-разному.
Для этого используйте JavaScript сравнение в блоке Условия:
-
Откройте проект «Кулинарная книга».
-
В блок Интенты на первом экране, добавьте интент «Посоветуй что-нибудь».
Кроме интента вы можете использовать блок Подсказка.
-
Соедините интент с блоком Условия на новом экране.
-
Добавьте новый блок Условие, выбрав в качестве условия перехода «Персонаж Cалют».
-
Соедините каждое из условий с рецептом, добавив блок Пере�ход.
Голоса различаются не только характерами, но и обращением к пользователю: Джой обращается к пользователю на «ты». Учитывайте это при проектировании ответов, зависящих от голоса.

При попытке протестировать определение голоса в тестовом виджете возникнет ошибка. Такое поведение вызвано тем, что в тестовом виджете нет доступа к запросу ассистента из переменной $rawRequest.
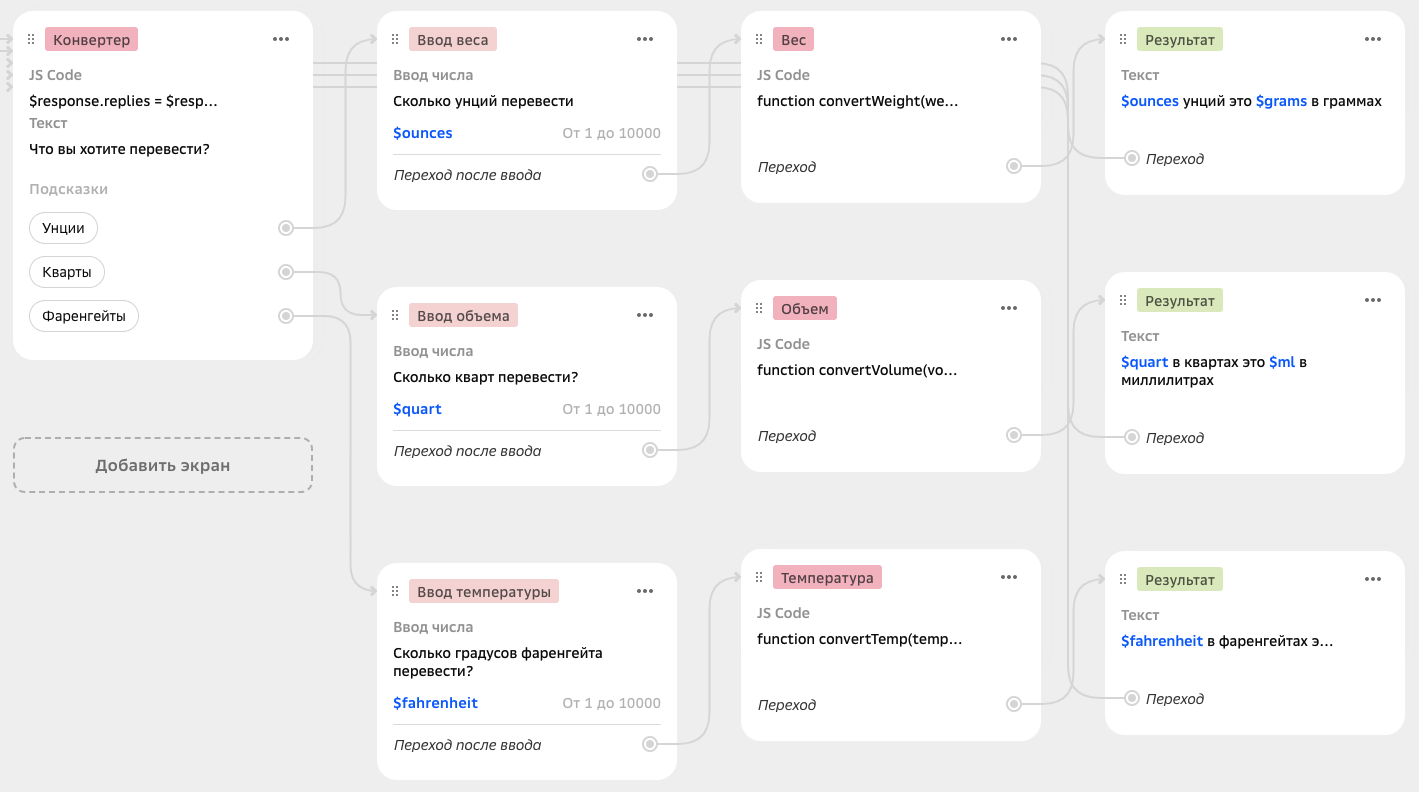
Конвертер величин
При поиске и создании рецептов может быть полезна функция конвертации различных величин.
Добавьте в смартап возможность конвертировать унции в граммы, кварты в миллилитры и градусы Фаренгейта в градусы Цельсия.
Также покажите пользователю небольшую памятку с помощью нового типа карточек:
-
Откройте проект «Кулинарная книга».
-
На первый экран добавьте подсказку «Конвертер».
-
Соедините подсказку с блоком JS Код на новом экране.
Вставьте в блок код карточки
grid_card. Такой тип карточек можно создавать только с помощью кода на JavaScript. Структуры карточек описаны в разделе SmartApp API.$response.replies = $response.replies || [];
$response.replies.push({
type: 'raw',
body: {
items: [
{
card: {
type: 'grid_card',
items: [
{
type: 'greeting_grid_item',
top_text: {
type: 'text_cell_view',
text: '1 унция',
typeface: 'caption',
text_color: 'default',
max_lines: 3,
},
bottom_text: {
type: 'text_cell_view',
text: '28 грамм',
typeface: 'body3',
text_color: 'default',
max_lines: 3,
margins: {
top: '4x',
},
},
paddings: {
top: '6x',
left: '6x',
right: '6x',
bottom: '6x',
},
},
{
type: 'greeting_grid_item',
top_text: {
type: 'text_cell_view',
text: '1 фунт',
typeface: 'caption',
text_color: 'default',
max_lines: 3,
},
bottom_text: {
type: 'text_cell_view',
text: '16 унций\n 454 грамма',
typeface: 'body3',
text_color: 'default',
max_lines: 3,
margins: {
top: '4x',
},
},
paddings: {
top: '6x',
left: '6x',
right: '6x',
bottom: '6x',
},
},
{
type: 'greeting_grid_item',
top_text: {
type: 'text_cell_view',
text: '1 ст. ложка',
typeface: 'caption',
text_color: 'default',
max_lines: 3,
},
bottom_text: {
type: 'text_cell_view',
text: '3 чайные ложки',
typeface: 'body3',
text_color: 'default',
max_lines: 3,
margins: {
top: '4x',
},
},
paddings: {
top: '6x',
left: '6x',
right: '6x',
bottom: '6x',
},
},
{
type: 'greeting_grid_item',
top_text: {
type: 'text_cell_view',
text: '1 кварта',
typeface: 'caption',
text_color: 'default',
max_lines: 3,
},
bottom_text: {
type: 'text_cell_view',
text: '4 чашки\n16 ст. ложек\n950 мл',
typeface: 'body3',
text_color: 'default',
max_lines: 3,
margins: {
top: '4x',
},
},
paddings: {
top: '6x',
left: '6x',
right: '6x',
bottom: '6x',
},
},
],
columns: 2,
item_width: 'small',
},
},
],
},
}); -
На этот же экран добавьте блок Текст и спросите у пользователя «Что вы хотите конвертировать?»
-
Добавьте подсказки «Унции», «Кварта» и «Фаренгейты».
-
Соедините подсказки с соответствующими блоками Ввод числа.
В блоках Ввод числа попросите пользователя указать вес, объем или температуру и сохраните их в переменные
$ounces,$quartи$fahrenheitсоответственно. -
Соедините блоки Ввод числа с соответствующими блоками JS Код, в которых будут выполняться расчеты.
В блок для преобразования веса добавьте код:
function convertWeight(weight) {
return weight / 0.035274;
}
$session.grams = convertWeight($session.ounces);В блок для преобразования объема добавьте код:
function convertVolume(volume) {
return volume * 946.35;
}
$session.ml = convertVolume($session.quart);В блок для преобразования температуры добавьте код:
function convertTemp(temperature) {
return (temperature - 32) / 1.8;
}
$session.celsius = convertTemp($session.fahrenheit);В блоке JS Код обращение к глобальным переменным выполняется с помощью системной переменной
$session. Если вы хотите, чтобы переменные, созданные внутри блока JS Код, были доступны в других блоках, также сохраняйте их с помощью системной переменной$session.В блоке JS Код не должно быть пропущенных строк.
-
На экраны с вычислениями добавьте блоки Переход и соедините их с соответствующими экранами результатов. На этих экранах используйте переменные из прошлого шага
$grams,$ml,$celsiusдля сохранения значений в граммах, миллиметрах и градусах Цельсия соответственно.$ounces унций — это $grams в граммах
$quart в квартах — это $ml в миллиметрах
$fahrenheit в фаренгейтах — это $celsius градусов Цельсия
Пример конвертера.