Изучаем структуру Chat App
Проще всего думать о смартапе, как о приложении для смартфона. Только этим приложением пользуетесь не вы сами, а виртуальный ассистент.
Как и обычные приложения, смартапы бывают самые разные: простые и сложные, образовательные и развлекательные, для дела и для души.
Например, при разговоре с ассистентом вам может понадобиться что-то записать или вы захотите посмотреть фильм, сыграть в игру или купить что-нибудь. В такие моменты достаточно попросить Сбера, Афину или Джой запустить подходящий смартап: блокнот, кинотеатр, магазин.
Ассистент понимает такие просьбы как команды и стремится их выполнить.
После запуска смартапа все команды, которые получает ассистент, обрабатываются с помощью приложения. То есть если ассистент не может дать нужного ответа, скорее всего, это значит, что создатели смартапа не заложили такую команду в сценарии приложения.
Идея смартапа
Смартап начинается с идеи. От нее зависит, какие функции будут у приложения и какие возможности Graph понадобятся при его разработке.
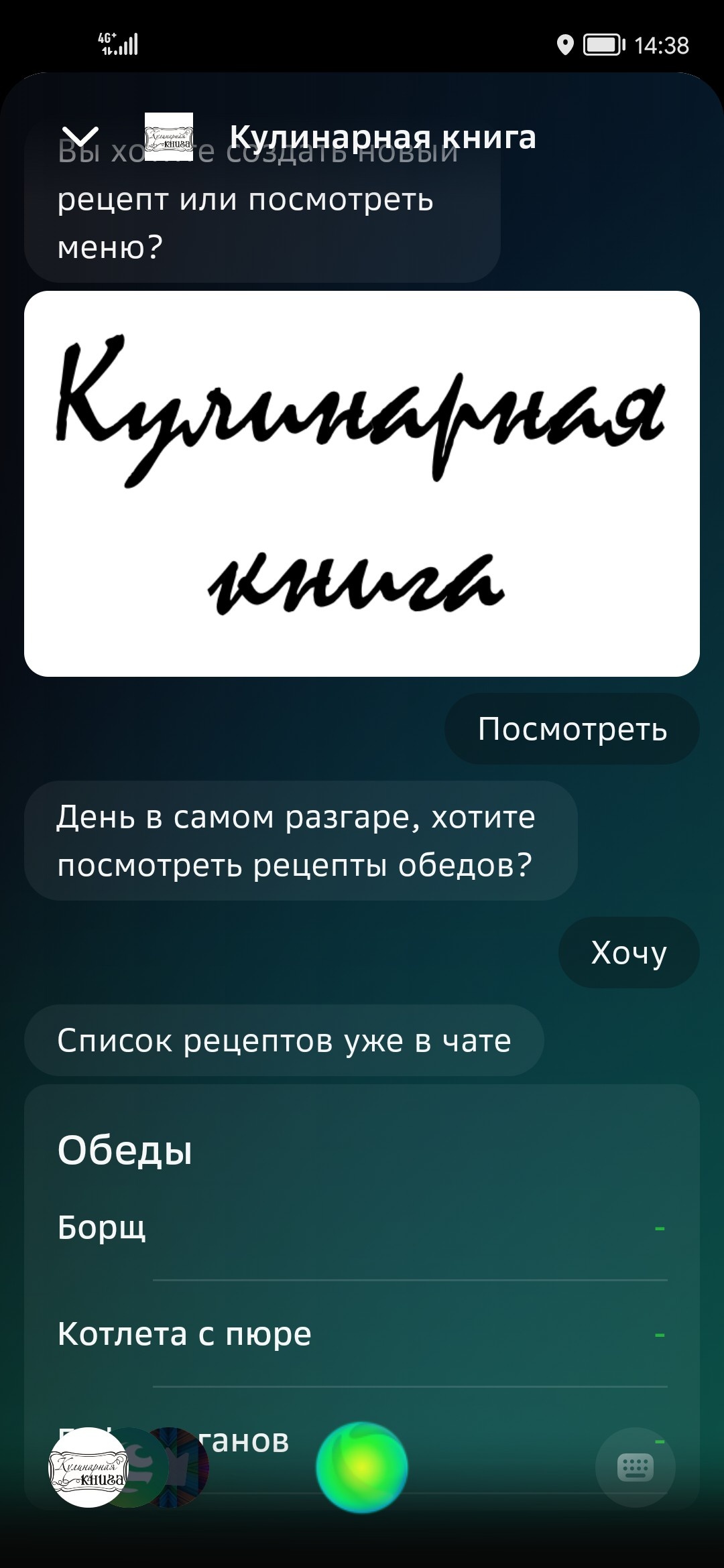
В этом разделе на примере смартапа «Кулинарная книга» вы научите ассистента решать различные задачи: показывать и создавать рецепты, переводить унции в граммы, предлагать рецепты в зависимости от времени дня.
«Кулинарная книга» — это смартап типа Chat App, взаимодействие с которым выглядит как чат с ассистентом.

Этот смартап умеет:
- показывать список рецептов;
- предлагать рецепт в зависимости от времени суток;
- преобразовывать единицы измерений;
- создавать и сохранять рецепты.
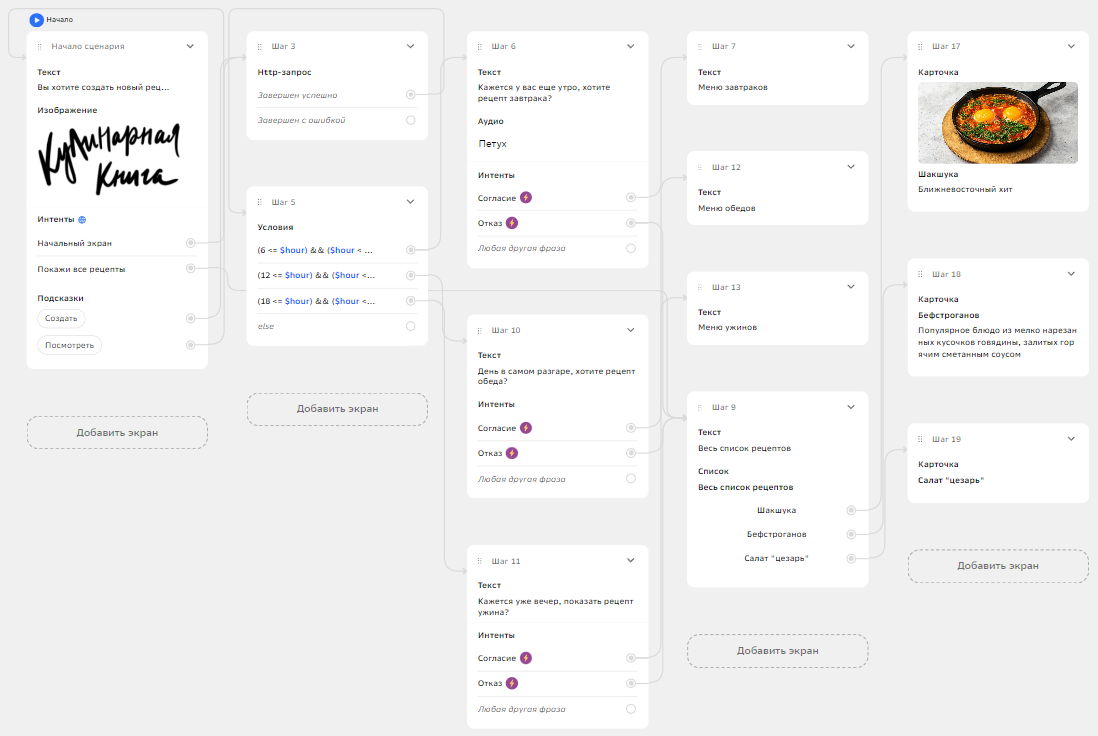
Структура смартапа
В общем случае, смартапы любого типа состоят из сценария (бэкенда) и интерфейса (фронтенда). Ассистент демонстрирует интерфейс смартапа в приложении, например Салют или Сбербанк Онлайн, или на экране устройства, например, SberBox.
Сценарий — основа смартапа, в которой запрограммировано поведение приложения в различных ситуациях.
Сценарий создается с помощью экранов. Ассистент перемещается по экранам смартапа и таким образом реализует запрограммированный сценарий.

Экран может содержать логику работы смартапа (обработку реплик, условия перехода к другим экранам, произвольный JS-код), а также интерфейс, в виде различных реакций ассистента (фразы, изображения, звуки). Логика смартапа и реакции ассистента задаются на экранах с помощью блоков.
Кажется, ничего сложного?
Теперь давайте попробуем создать наш первый Chat App.