Для дальнейшей публикации приложения в катал�оге нужно заполнить дополнительную информацию. Это можно сделать в Studio в настройках проекта:
- Перейдите в Studio .
- Откройте созданный проект.
- Перейдите на вкладку Параметры в панели управления слева.

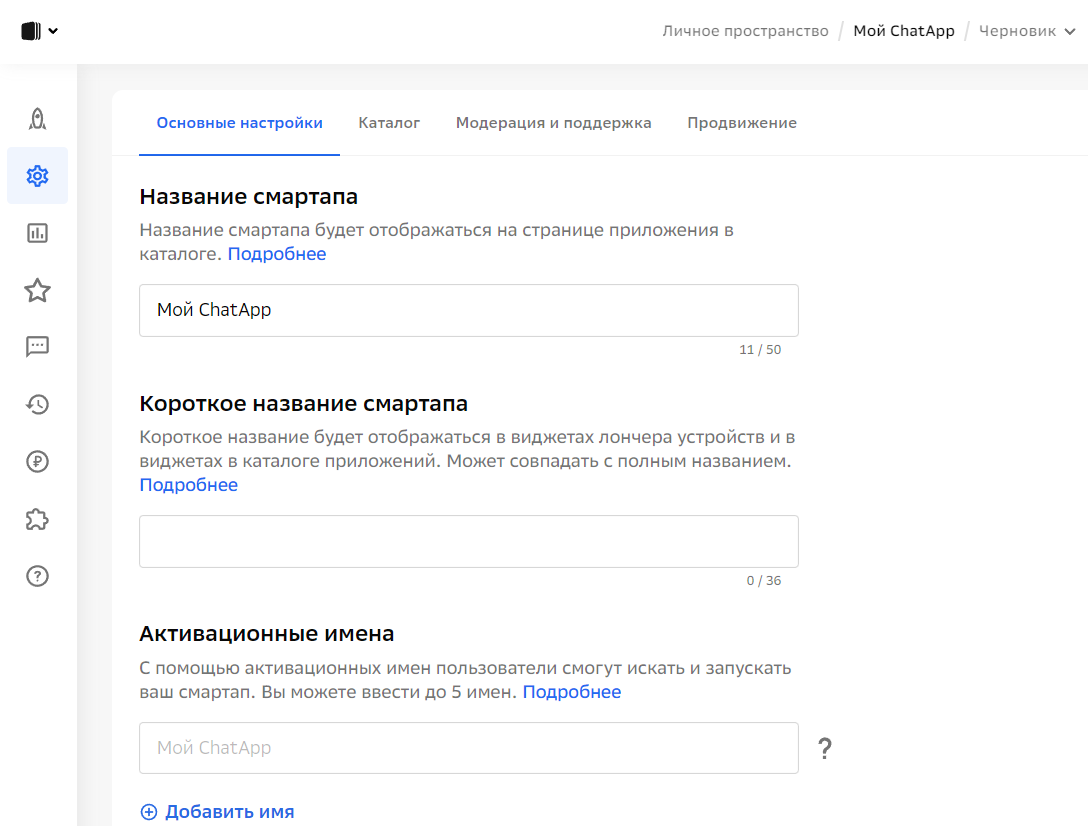
Основные настройки
На этой вкладке вы можете указать базовую информацию о смартапе.
Обязательные для заполнения поля: Название смартапа и Сценарий смартапа. Об остальных полях читайте в разделе Основные настройки.
Название смартапа
В поле Название смартапа укажите слово или фразу, которые отражают основную функцию приложения и будут отображаться на странице приложения в каталоге. По названию пользователь сможет найти приложение в каталоге и запустить его, например, командой «Включи [название смартапа]».
Название должно соответствовать требованиям. Оно может состоять из нескольких слов. Максимальная длина — 50 символов. Вы можете указать название бренда, если вы представляете бренд и можете это подтвердить.
Сценарий смартапа
Сценарий — часть смартапа, ответственная за голосовое управление. В сценарии запрограммировано поведение приложения в различных ситуациях. Сценарий смартапа работает с помощью вебхуков: при обращении пользователя, ассистент передает HTTP-запросы в сценарий и получает от него ответы.
В раскрывающемся списке Тип сценария нужно выбрать инструмент, с помощью которого создан сценарий: Graph, Code или SmartApp API.
Если сценарий разрабатывается в Graph или Code, в списке Сценарий выберите или создайте проект. Затем выберите версию проекта.
Если сценарий разрабатывается с помощью SmartApp API, в поле Внешняя ссылка укажите адрес сервера, который будет обрабатывать HTTP-запросы. Для заполнения поля используйте:
- только доменное имя;
- протокол https;
- доменные зоны на кириллице или латинице (ru, com, рф и т. д.).
Вы можете разместить вебхук на собственном сервере или на нашем. Ваш сервер должен быть настроен на прием POST-запросов. Для отладки вы также можете разместить вебхук локально на компьютере.
Пример разработки сценария для Chat App с помощью Graph смотрите в разделе Создаем сценарий.
Настройки каталога
На этой вкладке вы можете указать информацию о смартапе для каталога приложений.
Подробное описание полей, в том числе необязательных, читайте в разделе Каталог.
Короткое описание смартапа
Добавьте в это поле короткое описание приложения, которое отобразится в каталоге приложений и на главной странице устройства. Описание должно заинтересовать пользователей и убедить их выбрать ваше приложение в каталоге.
Длина описания — от 20 до 84 символов.
Описание смартапа
В поле Описание смартапа расскажите подробнее о своем приложении: какие задачи оно решает и чем будет полезно. Это описание должно расширять суть из поля Короткое описание смартапа.
Чтобы приложение прошло модерацию, ознакомьтесь с требованиями к описанию смартапа.
Категории
Выберите до двух категорий, к которым относится приложение. Например, если у вас детская игра, ее можно добавить в категории «Для детей» и в «Игры».
Категории помогают пользователям найти приложение в каталоге приложений. Подробнее о категориях в разделе Категории смартапов.
Примеры запуска смартапа
В блоке Примеры запуска смартапа укажите примеры фраз, которые будут отображаться пользователям в каталоге приложений. Этими фразами пользователи могут запустить приложение. �Настроить команды запуска можно в поле Активационные имена.
Вы можете указать максимум 4 примера в блоке Примеры запуска смартапа. Поле обязательно для заполнения.
Иконка смартапа
Иконка — это визуальное представление вашего продукта или бренда. Иконка отображается в каталоге приложений. Требования к иконке:
- Размер файла — не более 250 Кб.
- Размер изображения — 240 × 240 px.
- Формат файла — jpg, bmp, png.
Хотя иконки визуально отличаются, все они должны быть унифицированы по размеру, форме и ключевой сетке.
Чтобы создать иконку, используйте примеры оформления и шаблон .
Чтобы приложение прошло модерацию, ознакомьтесь с требованиями к иконке.
Иконка для лончера
Загрузите в это поле иконку, которая будет отображаться пользователю в лончере. Лончер — это главная страница на устройствах Sber с установленными приложениями.
Требования:
- Размер файла — не более 250 Кб.
- Размер изображения — 416 × 240 px.
- Формат файла — webp.
- Сейф-зона — 12 px от края.
Модерация и поддержка
На этой вкладке вы можете указать дополнительную информацию, которая понадобится при проверке смартапа.
Инструкция для тестирования
В поле Инструкции для тестирования опишите сценарий работы приложения, по которому модераторы смогут его протестировать. Если в приложении подключена монетизация, напишите об этом.
Подробнее об инструкциях в разделе Требования к смартапу.
Частые вопросы и возможные ошибки
В поле Частые вопросы и возможные ошибки опишите проблемы, с которыми могут столкнуться пользователи при работе с приложением. Сюда можно отнести:
- ошибки в сценариях;
- недоработанные или отсутствующие функции;
- отсутствие некоторых сценариев или разделов;
- ограничения в работе;
- особенности по произношению фраз и т. д.
Продвижение
На этой вкладке вы можете настроить ключевые фразы и скопировать ссылку на смартап. Поля необязательны для заполнения. Подробнее читайте в разделе Продвижение.