Тестирование чат-бота в Graph
Отдельное тестирование чат-бота, разработанного с помощью инструмента Graph, не потребуется.
Для отладки работы чат-бота достаточно запустить его в выбранном канале.
Тестирование чат-бота в Code
Отладка чат-бота в редактора сценариев
В Code вы можете отлаживать работу чат-бота в редакторе сценариев.
Для этого используйте тестовый виджет, который позволяет отладить диалог, без тестирования в канале распространения.
Чтобы запустить чат-бот в тестовом виджете:
- На панели слева откройте вкладку Редактор > Сценарии.
- Нажмите кнопку или используйте сочетание клавиш ALT+W.
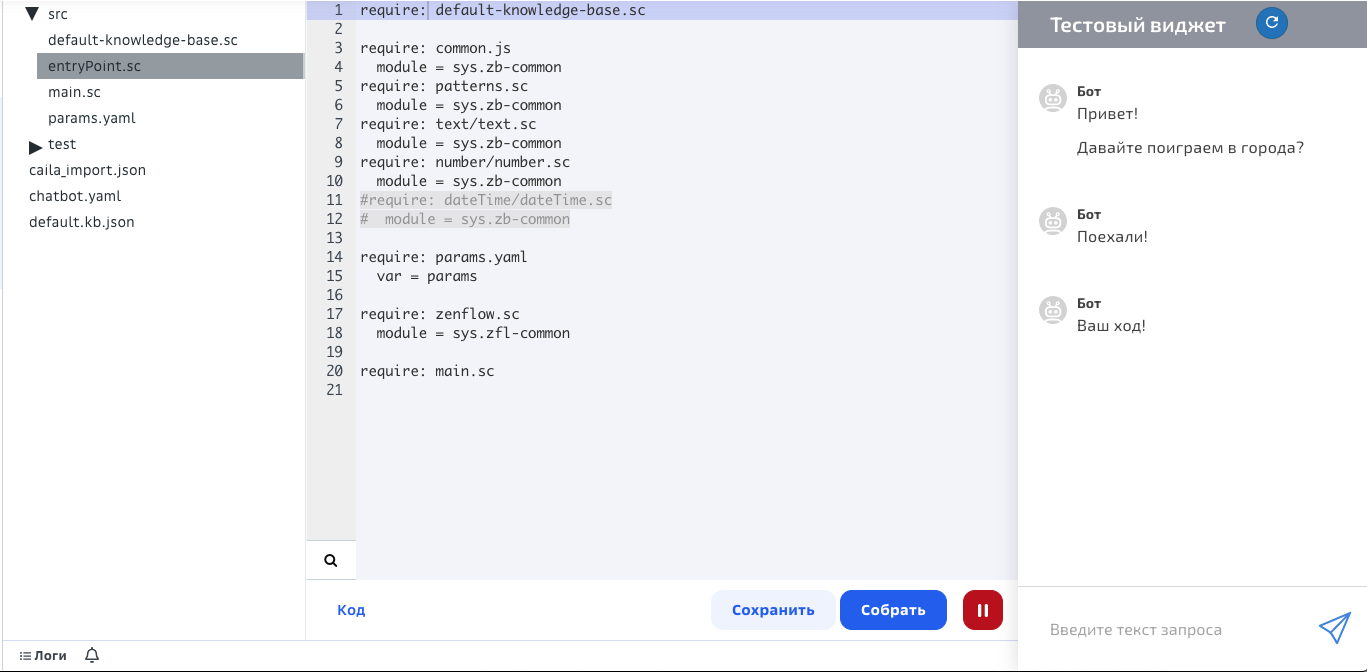
Code соберет чат-бот и запустит его в тестовом виджете:

При работе в тестовом виджете обращайте внимание на логи сервера. Они содержат полезную информацию о события и ошибках в чат-боте.
Автоматическое тестирование
Тесты .xml — файлы автоматических тестов, пишутся на языке XML. Тест представляет собой пошаговое описание взаимодействия пользователя со чат-ботом и ожидаемых ответных реакций.
Тесты должны находиться в папке test: папка_проекта/test/ваши_тесты.xml.
Структура
Тесты имеют следующую структуру:
<test>
<test-case>
<q>Запрос пользователя</q>
<a>Ответ чат-бота</a>
</test-case>
<test-case>
<q>Запрос пользователя</q>
<a>Ответ чат-бота</a>
</test-case>
</test>
Вместо текста в ответе <a> можно указать стейт, в который переходит система. Для этого используется два атрибута: class и state.
Атрибут class указывает на стейт, в который запрос пользователя был классифицирован.
Атрибут state — на стейт, из которого был получен ответ. Например:
<test>
<test-case>
<q>Как дела?</q>
<a state="/Offtopic/HowAreYou"/>
</test-case>
</test>
Если нужно проверить, что сначала система попадет в один стейт, а потом при помощи go! переходит в другой, то можно использовать class как атрибут, указывающий на стейт, в который система попала первым. Далее используйте state как атрибут, указывающий на стейт, в который система попадает далее.
Если после первого стейта идет последовательность переходов, они также должны быть описаны при помощи атрибута state. Например:
<test>
<test-case>
<q>Как дела?</q>
<a class="/Offtopic/HowAreYou"/>
<a state="/Offtopic/Fallback"/>
<a state="/Offtopic/HowCanIHelpYou"/>
</test-case>
</test>
class и state могут совпадать. Если проверяется один переход в стейт, целесообразнее использовать один из этих атрибутов при тестировании. Полная запись:
<test-case>
<q>Как дела?</q>
<a class="/Offtopic/HowAreYou" state="/Offtopic/HowAreYou"/>
</test-case>
Переопределение
Тесты выполняются автоматически при деплое чат-бота, если присутствуют в папке проекта test. Это поведение можно переопределить в файле chatbot.yaml в секции tests.
Секция tests может содержать две подсекции include и exclude, каждая представляет собой список ant-шаблонов с именами файлов.
include— будут выполнены тесты только из тех файлов, которые попадают под шаблоны, перечисленные в этой подсекции.exclude— из выполнения будут исключены все файлы, которые попадают под шаблоны, перечисленные в этой подсекции.
Например:
tests:
include:
- tests.xml
- delivery.xml
- order.xml
- cart.xml
- otherCities.xml
- sauces.xml
exclude:
- time.xml